背景セクションは、プラグイン「Emanon Blocks」のブロックです。セクションエリアにブロックと背景画像が設置できるブロックです。
設定
背景[セクション]ブロックはWebページの特定部分に背景画像を配置したい時に使うブロックになります。
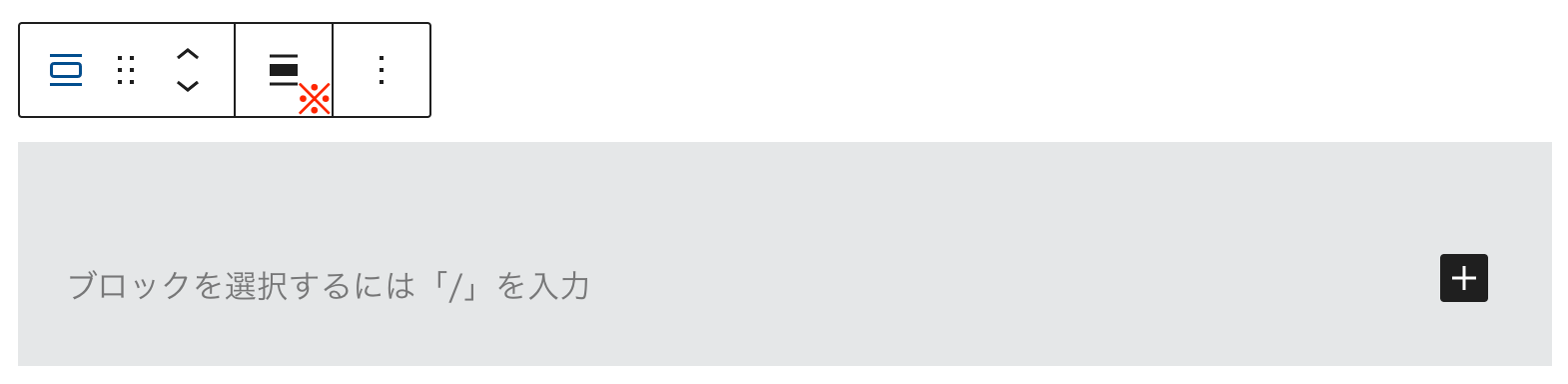
それでは背景[セクション]ブロックの設定方法について紹介します。ブロックエディタから背景[セクション]を配置します。

※ 幅広・全幅の指定が可能です。全幅は1カラム(サイドバーなし)のページで適用されます。
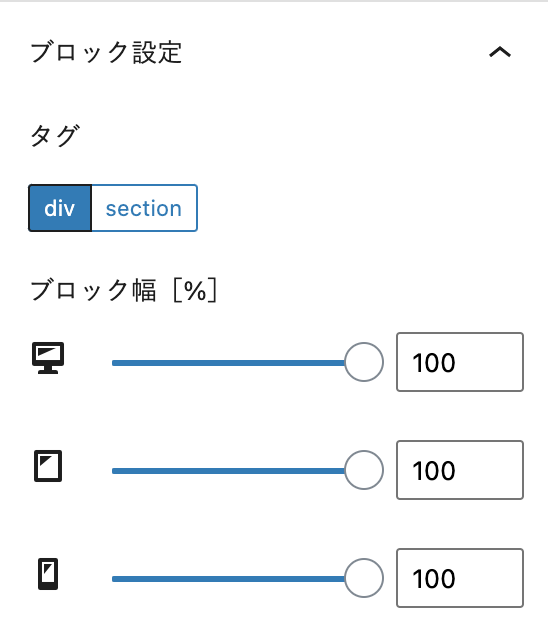
ブロック設定
背景[セクション]ブロックの詳細な設定は編集画面右側のサイドバーで行います。
ブロック幅[%]は、幅広・全幅が指定されていない状態で有効になる機能です。背景[セクション]の横幅をパソコン、タブレット、スマホ単位で指定できます。

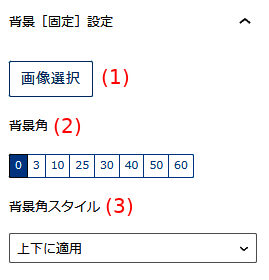
背景[固定]設定
セクションの背景に色の指定や画像の指定が可能です。

- 画像選択:背景[セクション]ブロックに配置したい画像を選択します、既に画像を選択している場合画像削除に変化します。
- 背景角:背景[セクション]ブロックの背景角の角度を指定します、0.3.10.25.30.40.50.60度から選択します。
- 背景角スタイル:背景角のスタイルを指定します、上下に適用・上部に適用・下部に適用から選択します。
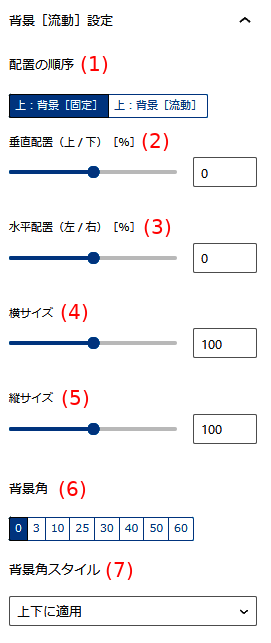
背景[流動]設定
背景位置(上下、左右)やサイズなどを指定できるセクションの背景要素です。背景[固定]とは独立して設定できます。

- 配置の順序:固定背景と流動背景の配置順を指定します、上:背景[固定]にすると配置された画像が上に上:背景[流動]を選択すると流動背景が画像の上に表示されます。
- 垂直配置(上/下)[%]:プラスの数字を指定すると流動背景がブロック下部に移動します、マイナスを指定すると上部に移動します。
- 水平位置(左/右)[%]:プラスの数字を指定すると流動背景がブロック右側に移動します、マイナスを指定するとブロック左側に移動します。
- 横サイズ:流動背景の横サイズを指定します、数字が大きいほど横方向に広がります。
- 縦サイズ:流動背景の縦サイズを指定します、数字が大きいほど縦方向に広がります。
- 背景角:流動背景の背景角を指定します、0.3.10.25.30.40.50.60度から選択します。
- 背景角スタイル:流動背景の背景角スタイルを指定します、上下に適用・上部に適用・下部に適用から選択します。
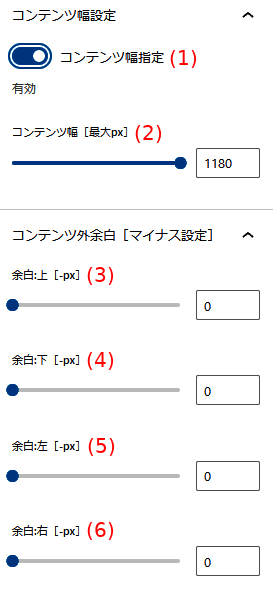
コンテンツ幅[最大px]・コンテンツ外余白
ブロックを配置できるコンテンツ領域の横幅を指定できます。コンテンツ外余白は、背景[セクション]の親要素に対してマイナスマージンを指定できる機能です。

- コンテンツ幅指定:コンテンツ幅を指定したい場合は切り替えアイコンをクリックする事で有効化されます、デフォルト設定は無効になります。
- コンテンツ幅[最大px]:コンテンツ幅指定を有効化すると指定できます、最大幅は1180pxです。コンテンツの量に応じて調整して下さい。
- 余白:上[-px]:コンテンツ外余白の上を指定します、数字が大きいほど上の余白が少なくなります。
- 余白:下[-px]:コンテンツ外余白の下を指定します、数字が大きいほど下の余白が少なくなります。
- 余白:左[-px]:コンテンツ外余白の左を指定します、数字が大きいほど左の余白が少なくなります。
- 余白:右[-px]:コンテンツ外余白の右を指定します、数字が大きいほど右の余白が少なくなります。
コンテンツ内余白
背景[セクション]の内側に指定する余白です。上下、左右指定ができます。詳細設定をクリックすると、上・下・左・右ごとに好きな数値で指定が可能になります。

- 標準設定・詳細設定:コンテンツ内余白の設定方法を選択します、標準・詳細から選択します。詳細設定を選択すると余白の数字を自由に指定できます。
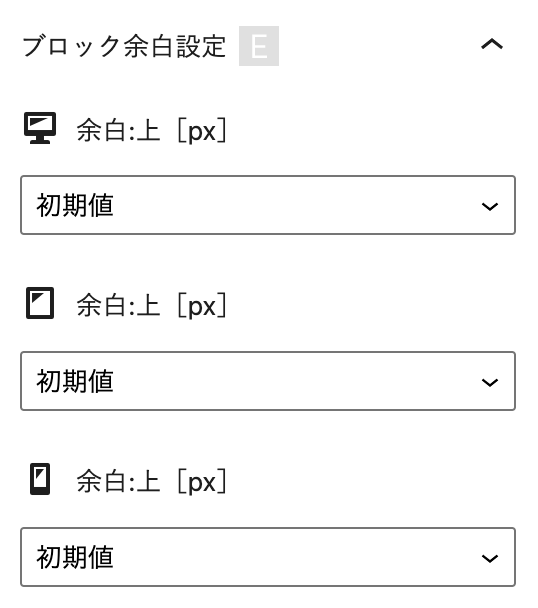
- 余白:上[px]:コンテンツ内の上に余白を指定します、標準設定の場合0.8.16.32.48.64pxから選択します。上段がパソコンの余白、下段がモバイルの余白になります。
- 余白:下[px]:コンテンツ内の下に余白を指定します、標準設定の場合0.8.16.32.48.64pxから選択します。上段がパソコンの余白、下段がモバイルの余白になります。
- 余白:左[px]:コンテンツ内の左に余白を指定します、標準設定の場合0.8.16.32.48.64pxから選択します。上段がパソコンの余白、下段がモバイルの余白になります。
- 余白:右[px]:コンテンツ内の右に余白を指定します、標準設定の場合0.8.16.32.48.64pxから選択します。上段がパソコンの余白、下段がモバイルの余白になります。
背景[セクション]内(インナーブロック)のブロック間余白
表示例
下記の表示例は、全幅設定の背景[セクション]です。コンテンツ内余白設定[標準]で上下 64 に指定。見出しブロックを配置しています。

背景[セクション]
下記の表示例は、全幅・幅広指定がない背景[セクション]です。ブロック幅を50%に指定し、コンテンツ内余白設定[標準]で上下 64 に指定。見出しブロックと背景[流動]を設定しています。