Emanon Proでは、カスマイズ機能とウィジェット機能を設定するだけで、Google AdSenseなどの広告をサイドバーや記事に掲載することが可能です。
広告設定の表示手順
Google AdSenseを想定し、広告設定の機能は下記のように制御しています。
- 広告ラベル「スポンサーリンク」と表記
- 404エラーページで広告を表示しない
- 特定の投稿ページや固定ページでの広告非表示の設定が可能
次に紹介する広告を表示する手順をご確認ください。
[01]広告の表示ページを決定する
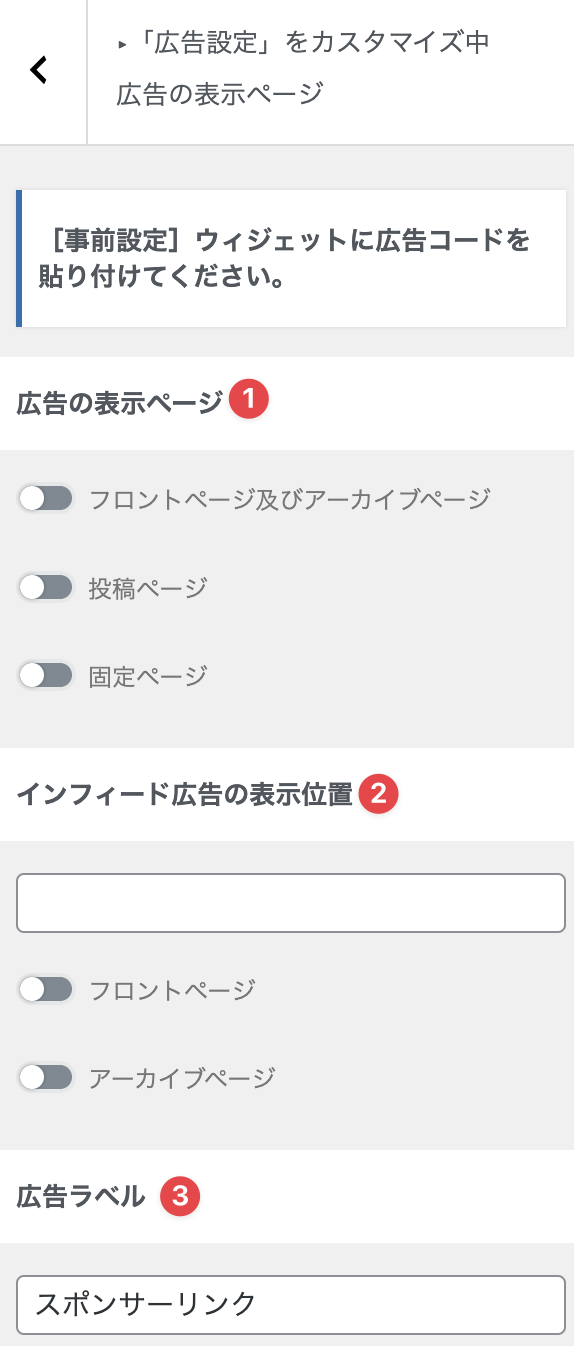
WordPress管理画面 > 外観 > カスタマイズ > 広告設定 > 広告の表示ページをクリックすると、下記画面が表示されます。広告をどのページに表示するか指定します。

- 広告を表示したいページを有効化してください。。
- インフィード広告の設定は下記マニュアルを参照してください。
- 広告ラベルは、広告バナーの上に表示されるテキストです。文言の編集が可能です。
[02]広告の表示位置を決定する
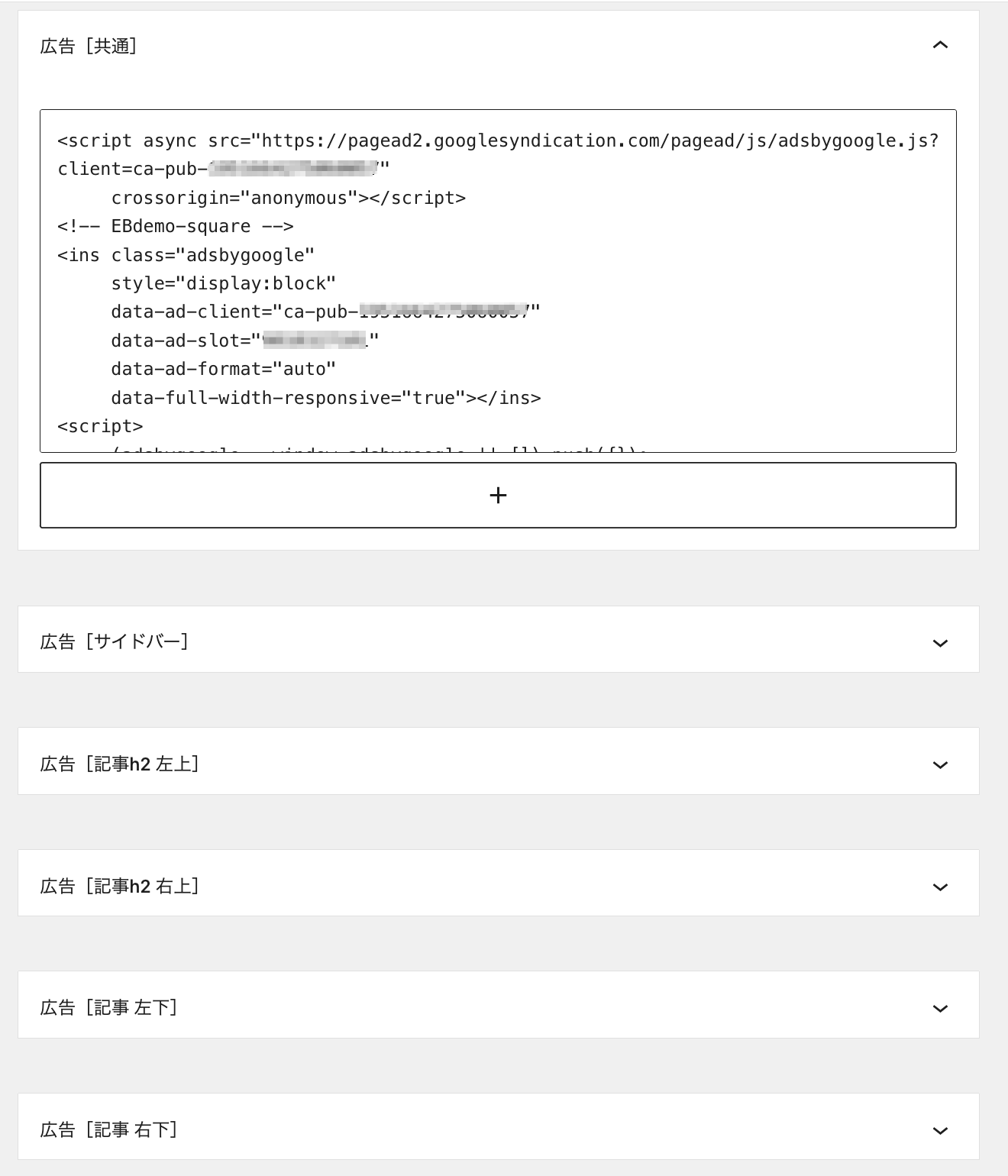
次にWordPress管理画面 > 外観 > カスタマイズ > 広告設定 > 広告の表示位置をクリックすると、下記画面が表示されます。広告をページのどこに表示するか指定します。

- 広告[共有]:インフィード広告および関連コンテンツ広告以外の広告枠に広告コード一括反映
- 広告[サイドバー]:サイドバーの上に位置する広告枠
- 広告[記事h2 左上]:ページ本文の見出しブロック(h2タグ)の左上に位置する広告枠
- 広告[記事h2 右上]:ページ本文の見出しブロック(h2タグ)の右上に位置する広告枠
- 広告[記事 左下]:ページ本文の見出しブロック(h2タグ)の左下に位置する広告枠
- 広告[記事 右下]:ページ本文の見出しブロック(h2タグ)の右下に位置する広告枠
- インフィード広告[PC/Tablet:記事一覧用]:記事一覧に挿入する広告枠
- インフィード広告[PCカード型・SP]:カード形式の記事一覧または、スマホ時の記事一覧用
- 関連コンテンツ広告:記事本文の下に挿入する広告枠
[03]広告コードの取得する
以下の手順は、Google AdSenseを利用することを前提に説明しています。アフェリエイト広告の場合、広告配置に関するポリシーが異なりますので、広告プログラムの規約を参照ください。
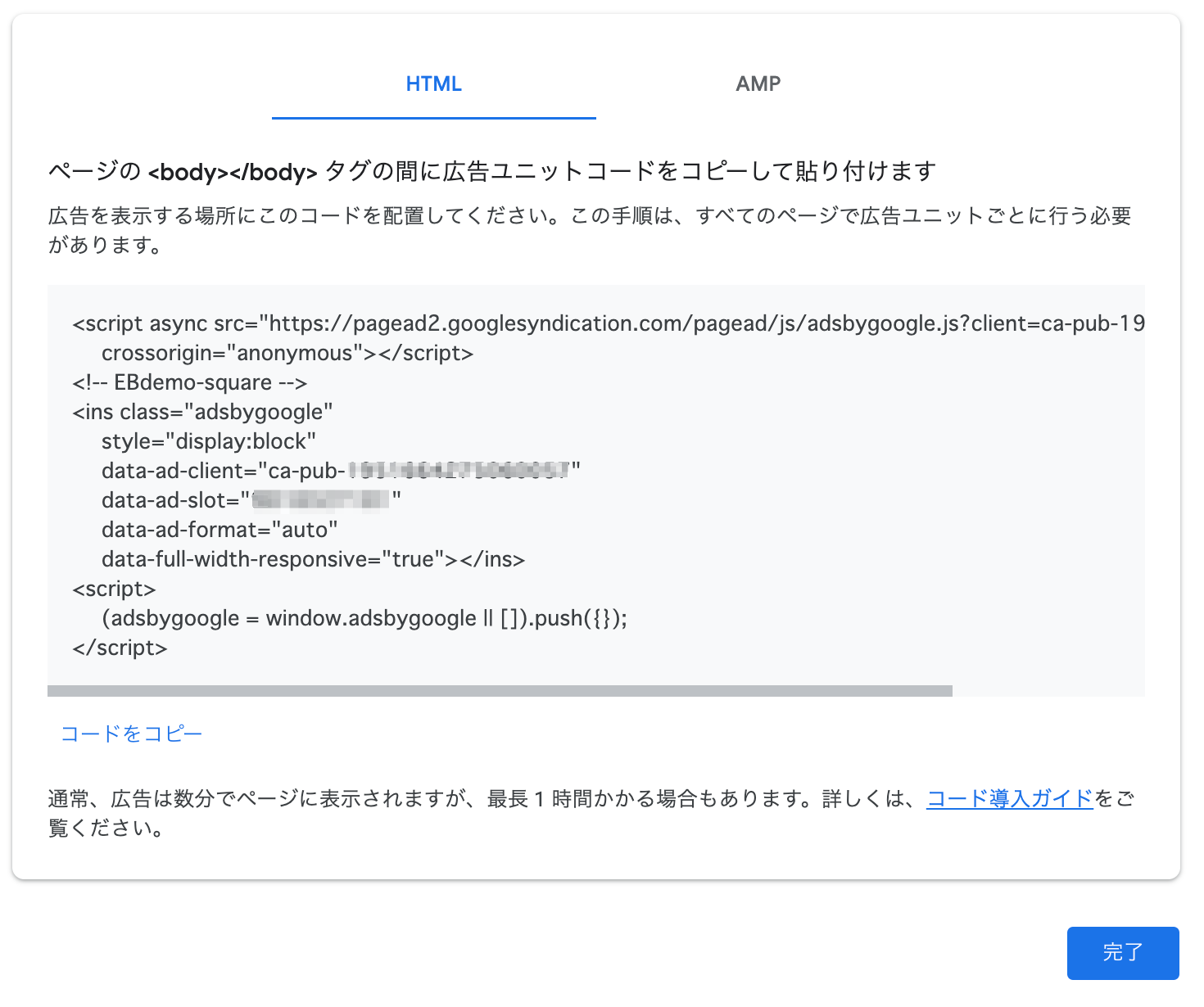
Google AdSenseにログインし、広告>広告ユニットごとからディスプレ広告を作成してください。

ディスプレイ広告のサイズは、レスポンシブにします。広告ユニット名を入力して作成ボタンをクリックしてください。

広告コードが完成します。コードをコピーしてWordPress管理画面にログインしてください。

[04]ウィジェットに広告コードを貼り付ける
WordPress管理画面 > 外観 > ウィジェットをクリックし、広告[共通]にカスタムHTMLブロックを配置しまます。カスタムHTMLブロックにGoogle AdSenseの広告コードを挿入してください。

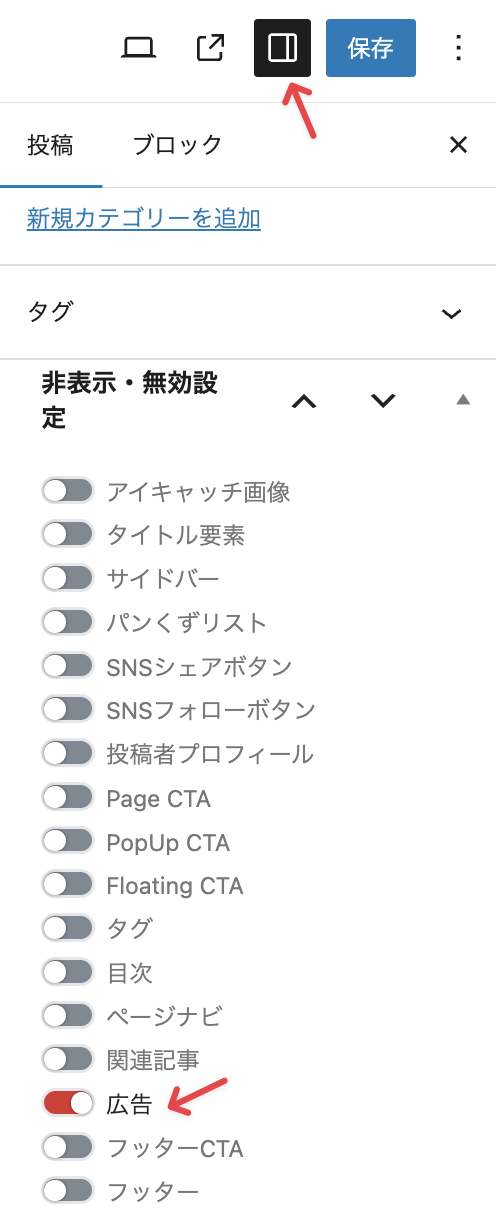
補足:投稿ページ・固定ページ単位での広告の非表示にしたい
特定のページで広告を非表示にしたい場合、広告を非表示にしたいページ編集画面の右側にある非表示・無効設定の「広告」をオンにします。