Webアイコンフォントとは、画像を使用せずに表示できるアイコンです。ウェブページの文字と同じように色や大きさをCSSで変更できます。
目次
Webアイコンフォントの使い方
WordPress管理画面にログイン後、メニュー名「アイコン一覧」をご覧ください。


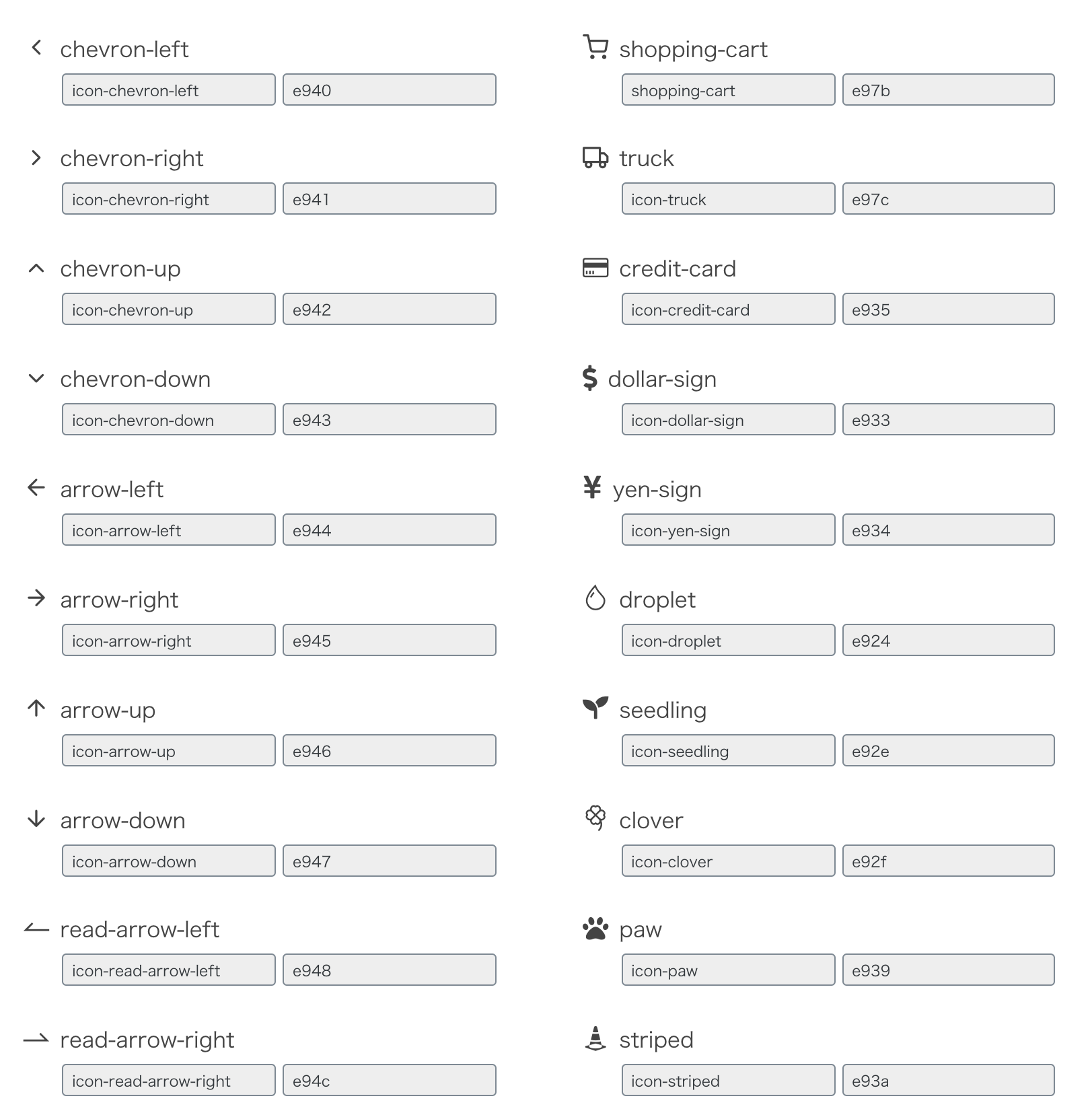
アイコンの使用方法

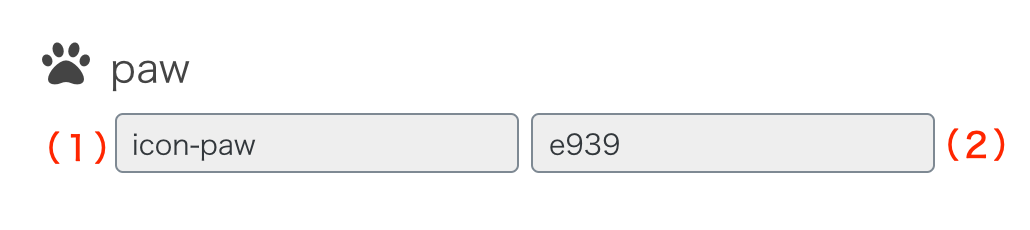
(1)は、icon-から始まる「アイコンコード」です。アイコンコードは、Emanon Premiumの設定項目で使用します。またHTMLのclassにも使用できます。(2)は、CSS擬似要素で使用する「値」です。値は、contentプロパティに反映します。
Emanon Premiumの機能でアイコンを表示
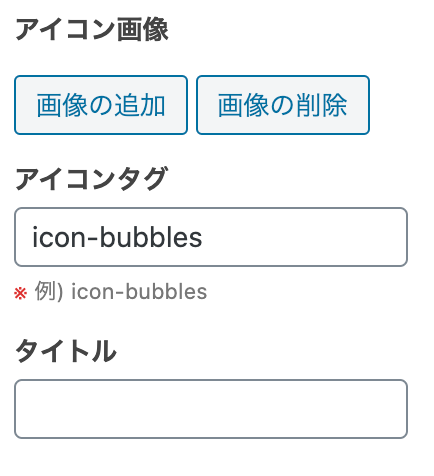
アイコン一覧から「アイコンコード」を取得し、Emanon Premium専用のウィジェットやカスタマイズ機能のアイコン項目覧に入力します。下記は、CTA[追従型]のアイコンタグにアイコンコード」を反映した例です。

カスタムHTMLブロックを使ったアイコンの表示
ページ本文にアイコンを表示したい場合、カスタムHTMLブロックにアイコンコードを含むHTMLを記述します。

例えば、カスタムHTMLブロックに
<i class="icon-paw"></i>と入力すると、下記のように肉球のマークが表示されます。
メニューにアイコンを表示する方法
メニューの編集画面でアイコンコードを設定できます。詳細は下記URLからマニュアルをご確認ください。
CSS擬似要素を使ったアイコンの表示
CSSは「スタイルシート」とも呼ばれ、Webサイトの見た目(スタイル)を制御します。CSSの擬似要素とは、要素の一部に対してスタイルを指定する方法で、アイコンを表示することも可能です。
表示したいアイコンの「値」をアイコン一覧から取得し、contentプロパティに記述します。
記述例 content: '\e939';
CSS擬似要素の例
CSS擬似要素
.example::before {
content: '\e939';
padding-right: 0.2rem;
font-family: 'icomoon';
font-size: 1rem;
color: #333;
}
HTML要素
<div class="example">猫の肉球</div>表示結果↓
猫の肉球
猫の肉球
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)