プラグイン「Emanon Premium Blocks」を有効化すると、セクション[Divider]ブロックが利用できます。区切りデザインで境界線にアクセントを加え、コンテンツ同士の連続性を生み出すセクションブロックです。
セクション[Divider]ブロックは、サイドバーなし(1カラム)のページで使用することを前提としたブロックです。Emanon Premiumのカスタム投稿ページ[セールス]での使用や、「サイドバーなし」に指定した投稿ページ、固定ページで使用してください。
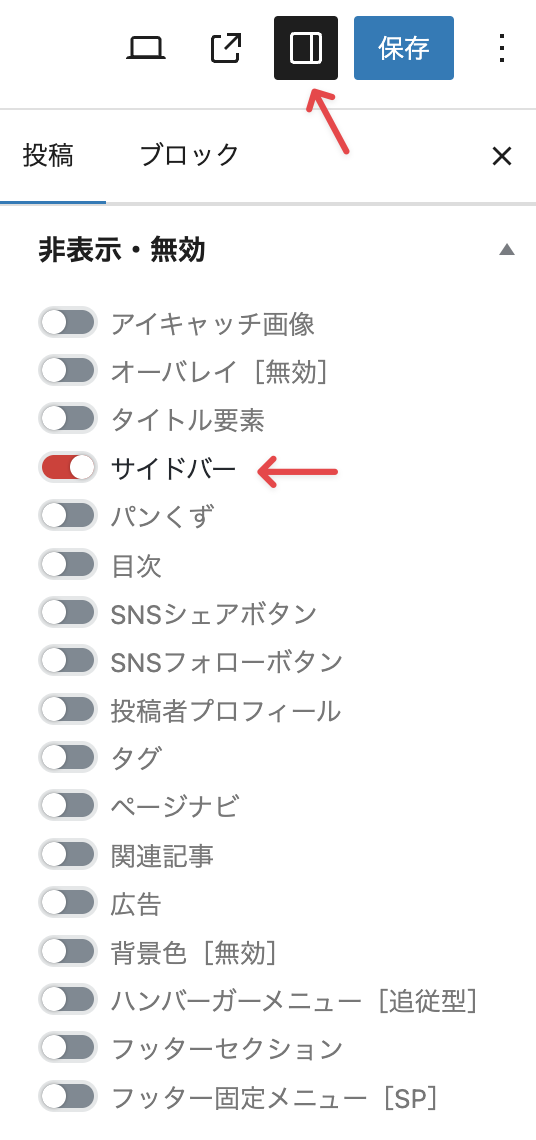
ページ編集画面の右側にある非表示・無効を開き、サイドバーを非表示に切り替えることで1カラムのページになります。

設定
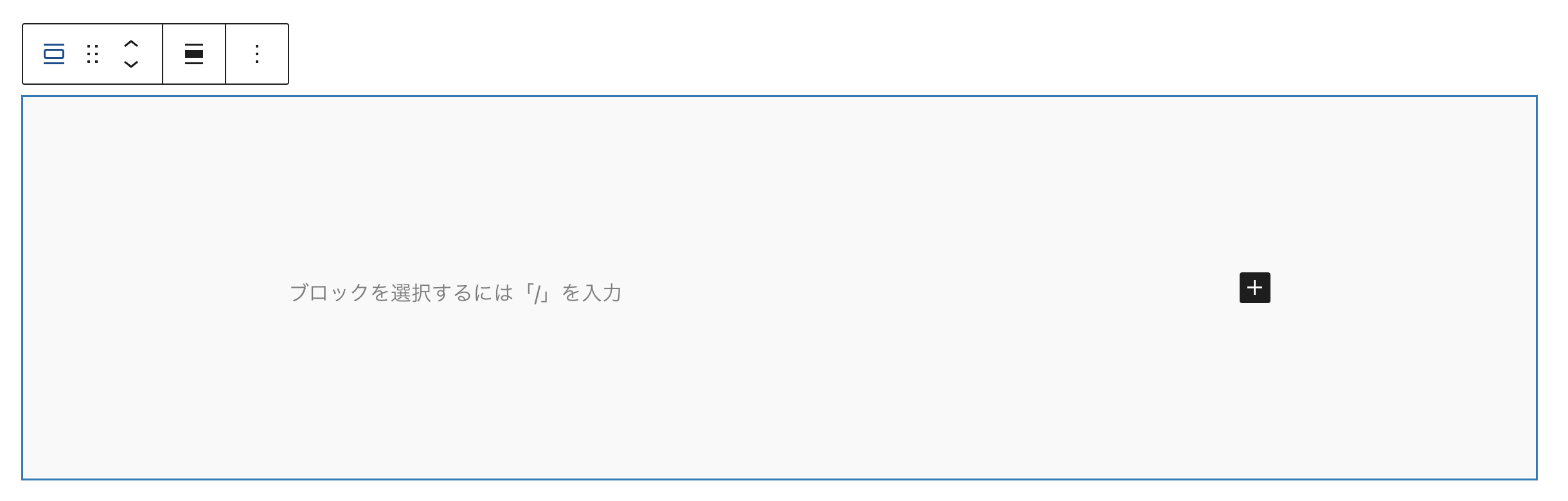
ブロックエディタのEmanon Premium Blocksからセクション[Divider]ブロックを配置します。

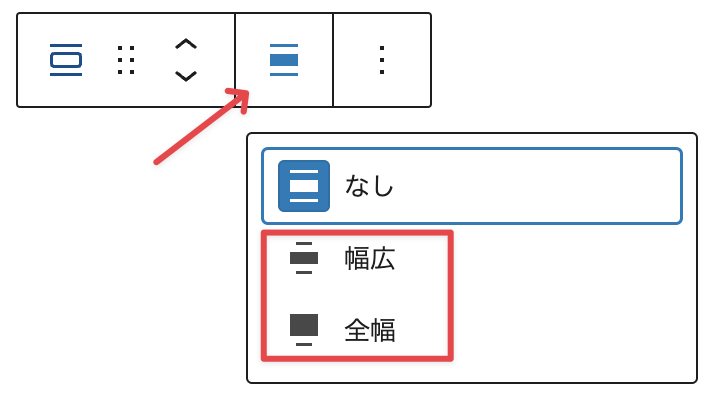
セクション[Divider]ブロックの幅指定は、なし・幅広・全幅から選択できます。幅広は、横幅全てにコンテンツが広がるデザインです。スマホサイズで表示した場合、全幅は「サイドバーなし」に指定したページで横幅全てにコンテンツが広がるデザインです。

ブロック設定
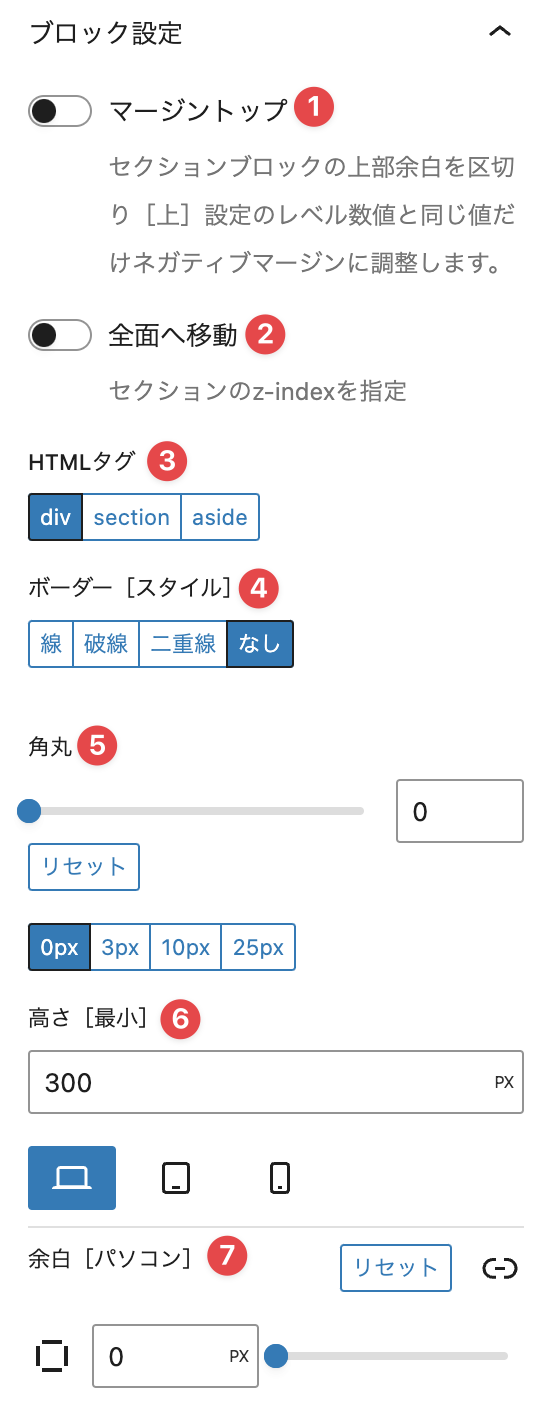
ブロック設定は、セクション[Divider]ブロック全体に影響を与える設定項目です。セクション[Divider]ブロックを2つ以上配置した場合の上向き余白や重なり順番、HTMLタグやボーダー指定などができます。

- ブロック間の上向余白を0にできます。セクション系ブロックを2つ以上連続で配置したい場合に使用します。
- ブロックの重なり順を指定。z-indexで指定した数値が大きいほど上にブロックが配置されます。
- セクション[Divider]ブロックを囲むHTMLタグを選択できます。
- セクション[Divider]ブロックの枠線を指定できます。
- セクション[Divider]ブロックの角の丸みを指定できます。
- 最小の高さを指定します。コンテン要素によってセクションの高さは変動します。
- ブロック内の余白をパソコン・タブレット・スマホごとに指定できます。
コンテンツ設定
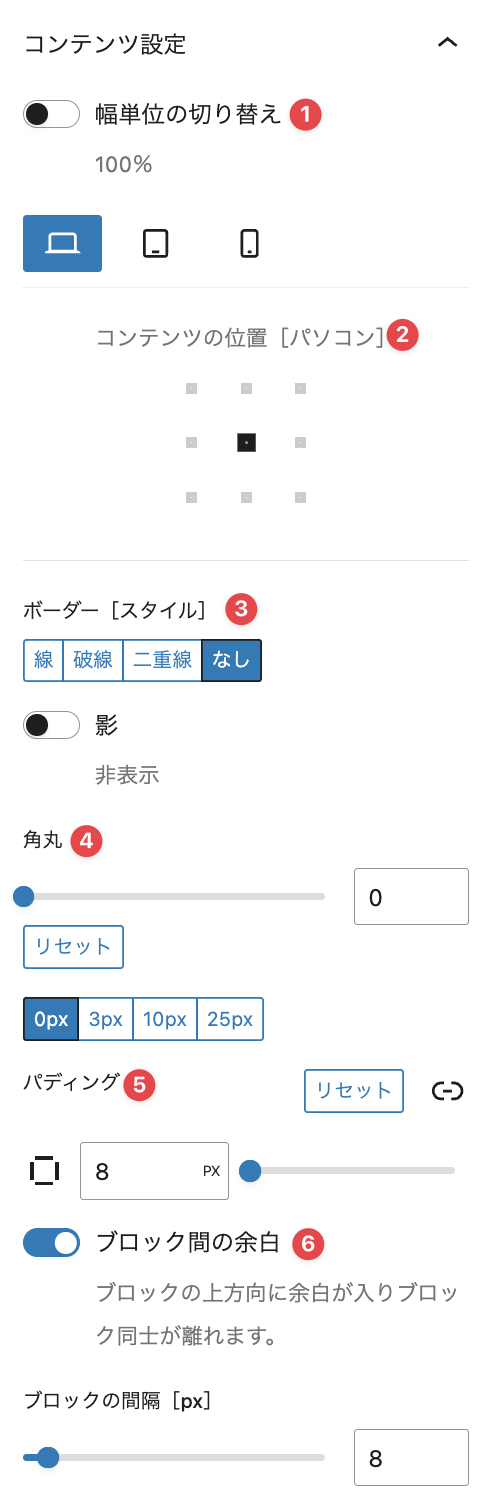
セクション[Divider]ブロック内は、各種ブロックを無制限に配置することが可能です。このブロックを配置するエリアをコンテンツと呼びます。コンテンツ設定では、コンテンツの表示位置をパソコン・タブレット・スマホごとに指定したり、ボーダー・角丸の指定などの設定が可能です。

- コンテンツの幅を数値か100%指定に切り替える項目です。セクション[Divider]を全幅に指定するとWebブラウザの幅に合わせてコンテンツ範囲が広がります。
- コンテンツ内のブロックをどの位置に表示するかパソコン・タブレット・スマホごとに指定します。
- ボーダーの種類を指定できます。
- コンテンツの角の丸みを指定できます。
- コンテンツ内の余白を調整する機能です。
- コンテンツ内に配置したブロックとブロックの間に生じる余白を一括で指定する機能です。スペーサー[Emanon]を使ってブロック間の余白を調整する場合は、ブロック間の余白を無効に切り替えます。
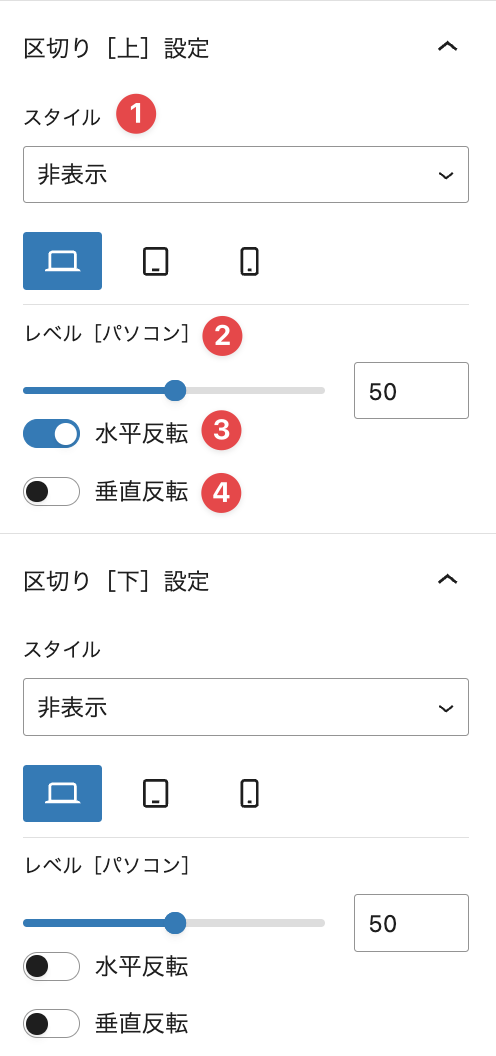
区切り線[上]設定 区切り線[下]設定
セクション[Divider]ブロックの上下にデザインされた区切りを表示できる機能です。区切りスタイルからお好みのデザインを選び、レベル(高さ)を調整して使用してください。必要に応じて水平反転(左右の入れ替え)や垂直反転(上下の入れ替え)を指定します。

- スタイルを指定することで区切り部分が装飾されます。
- レベルは、スタイルの高さを意味します。パソコン・タブレット・スマホごとに指定できます。実際のデザインを確認しながら調整してください。
- 区切りスタイルを左右に反転して表示できます。
- 区切りスタイルを上下に反転して表示できます。
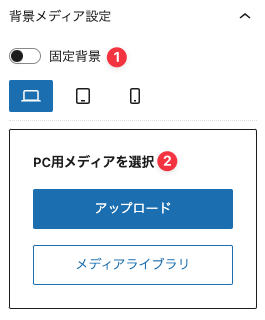
背景メディア設定
セクション[Divider]ブロック全体の背景に画像ファイルや動画ファイルを表示する機能です。

- メディアを固定背景に指定できます。
- メディアは、パソコン・タブレット・スマホごとに指定が可能です。画像ファイルや動画ファイルを背景に指定できます。
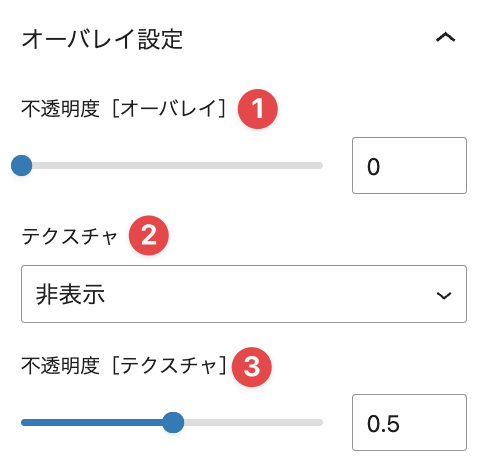
オーバレイ
オーバレイは、セクション[Divider]ブロック全体に被さる装飾指定の機能です。色を被せたり、テクスチャを被せることができます。

- 不透明度[オーバレイ]は、色設定で指定できるオーバレイの不透明度を変更する項目です。数字を1にすると不透明が最大になります。
- テクスチャは、ドット柄やストライプ柄などを指定できる項目です。
- 不透明度[テクスチャ]は、色設定で指定できるテクスチャの不透明度を変更する項目です。数字を1にすると不透明が最大になります。
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)