プラグイン「Emanon Premium Blocks」を有効化すると、「アイコンブロック」が利用できます。アイコンブロックは、他のブロックとの組み合わせすることで、表現の幅が広がります。
設定
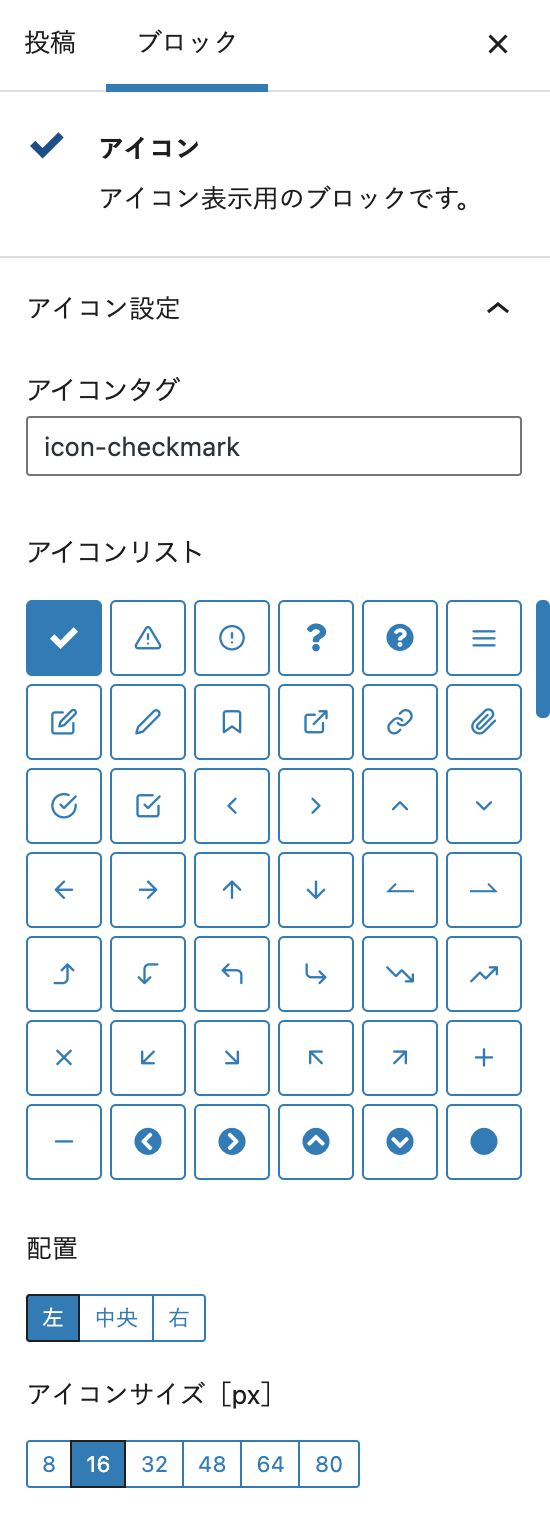
ブロックエディタからアイコンブロックを配置します。

- アイコンリストから表示したいアイコンを選択します。
- 配置でアイコンの表示位置(左・中央・右)を指定できます。
- アイコンのサイズは8pxから80pxまで変更が可能です。

- アイコンスタイルでアイコンの囲みを指定できます。ボーダー[角丸]かボーダー[円形]を指定した場合、枠線(ボーダー)の幅が反映されます。
見出し設定
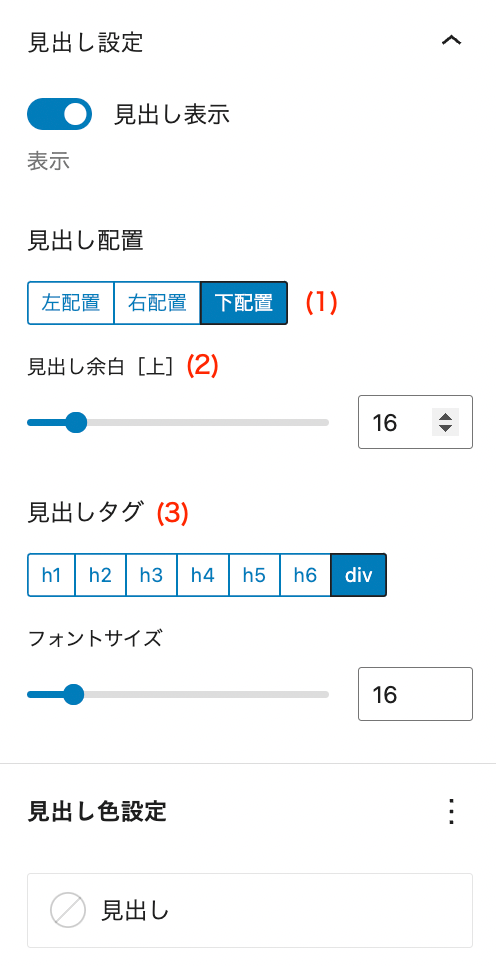
見出しの表示を有効にすると、見出し設定が可能になります。

(1) 見出しの配置位置を指定できます。
(2) 見出し配置とアイコンの余白(距離)を指定できます。
(3) 見出しタグをh1からh6,divのいずれかに指定できます。
表示例
下記ブロックは、タイトル表示を有効にし、タイトルを右配置に指定した表示例です。
下記ブロックは、アイコンスタイルをボーダー[円形]、タイトルを下配置に指定した表示例です。
下記ブロックは、カラムブロックとパネルブロックを利用したアイコンブロックの配置例です。
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)