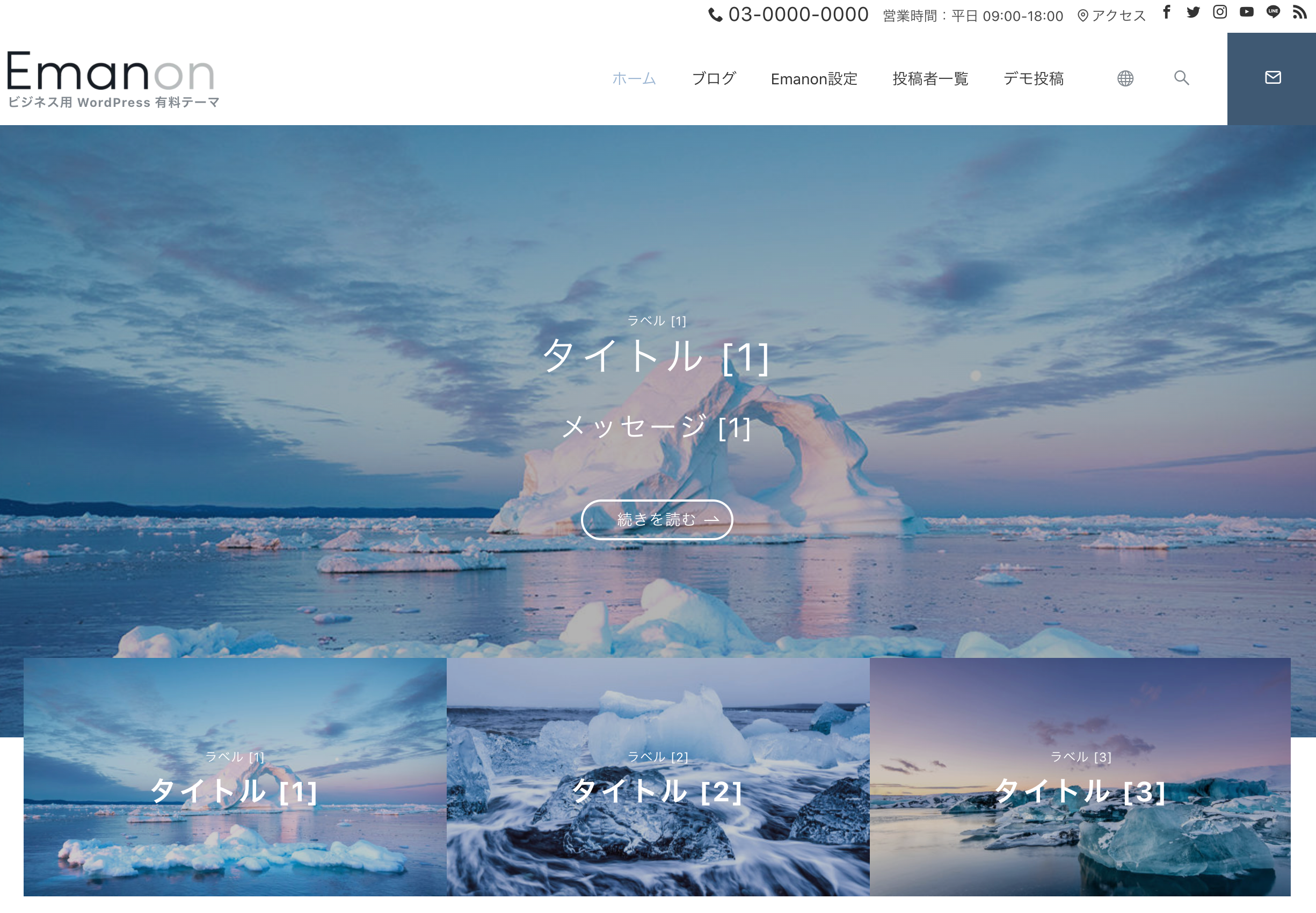
ページボックスは、固定ページのアイキャッチ画像を使ったファーストビューです。最大10件の固定ページを表示できます。
ページボックスに表示したい固定ページの編集画面にて、事前にアイキャッチ画像を設定してください。アイキャッチ画像のサイズは、横1200px以上 高さ675px以上、16:9の画像比率です。

ページボックスの設定
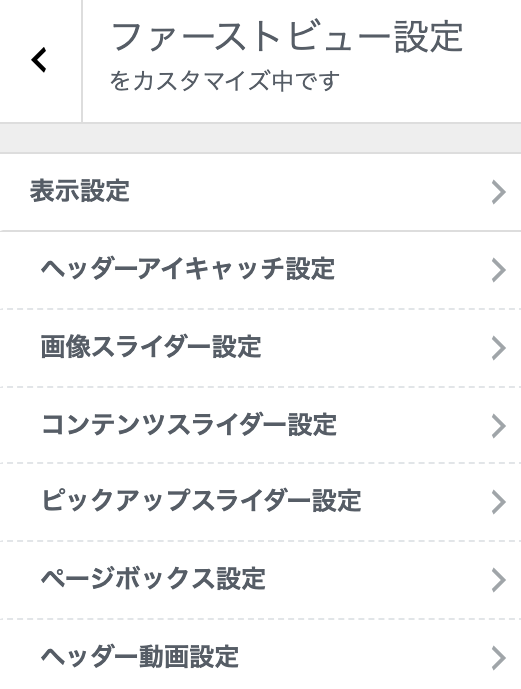
WordPress管理画面にログイン後、メニュー名「外観」>「カスタマイズ」>「ファーストビュー設定」>「表示設定」をクリックします

「表示設定」レイアウトを「ページボックス」に指定してください。

「ファーストビュー設定」>「ページボックス」をクリックし各種設定をおこないます。
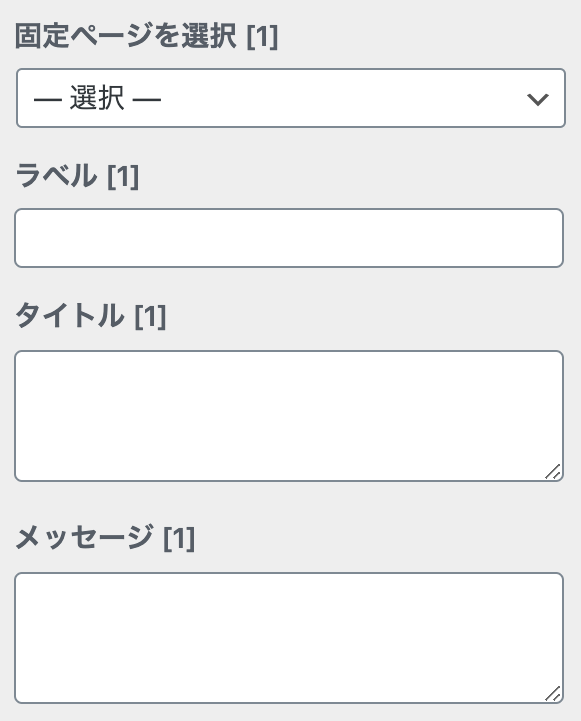
固定ページを選択
固定ページは最大10件まで選択できます。固定ページを4件以上指定すると、スライダー機能を使用できます。

- 固定ページを選択:公開済みの固定ページから指定します。
- ラベル:タイトルの上に表示される短いテキストです。
- タイトル:固定ページの内容を端的に表示します。
- メッセージ:タイトルを補足する文章を入力します。(ボックス内は非表示)

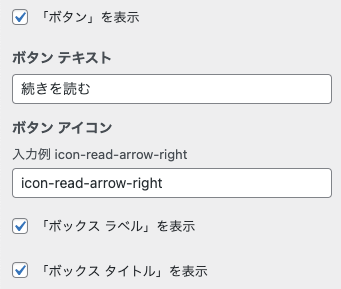
「ボタン」を表示・「ボックス ラベル」を表示・「ボックス タイトル」を表示
「ボタン」を表示を有効にした場合、ボタンリンクに固定ページURLが付与されます。「ボタン」を表示を無効にした場合、背景画像に固定ページURLが付与されます。

ボタン アイコンは、Emanon PremiumのWebアイコンフォントが利用できます。
「ボックス ラベル」と「ボックス タイトル」を有効にすると、スライダーエリアのアイキャッチ画像にラベルとタイトルが表示されます。
アニメーション効果[テキスト]
アニメーション効果[テキスト]は、タイトル・メッセージなどの要素にアニメーションを付与する機能です。アニメーションは、フェードインかスライドアップのいずれかを指定できます。

スライダー[速度]・スライダー[切り替え速度]
スライダー[速度]は、画像が右に移動する速度です。初期値3000が推奨設定値です。数値を小さくすると画像の移動速度が速くなります。スライダー[切り替え速度]は、画像が切り替わる速度です。初期値1500が推奨設定値です。数値を小さくすると切り替えの速度が速くなります。
高さ[PC][Tablet][SP]
スライダーの全体の高さを指定する項目です。高さ[SP]は、スマホからWebサイトを表示した際に適用されます。高さ[Tablet]は、タブレットサイズ(画面幅959px以下)に適用されます。高さ[PC]は、画面幅960px以上に適用されます。
タイトル 文字サイズ[PC][Tablet][SP]
タイトル 文字サイズ[SP]は、スマホからWebサイトを表示した際に適用されます。
タイトル 文字サイズ[Tablet]は、タブレットサイズ(画面幅959px以下)に適用されます。
タイトル 文字サイズ[PC]は、画面幅960px以上に適用されます。
メッセージ文字サイズ[PC][Tablet][SP]
メッセージ文字サイズ[SP]は、スマホからWebサイトを表示した際に適用されます。
メッセージ 文字サイズ[Tablet]は、タブレットサイズ(画面幅959px以下)に適用されます。
メッセージ 文字サイズ[PC]は、画面幅960px以上に適用されます。
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)