ヘッダー動画は、フルスクリーンで動画を表示するWordPressテーマEmanon Premiumのファーストビュー機能です。 MP4形式の動画ファイルに対応しています。
ヘッダー動画の設定
WordPress管理画面にログイン後、メニュー名「外観」>「カスタマイズ」>「ファーストビュー設定」>「表示設定」をクリックします。

「表示設定」レイアウトを「ヘッダー動画」に指定してください。

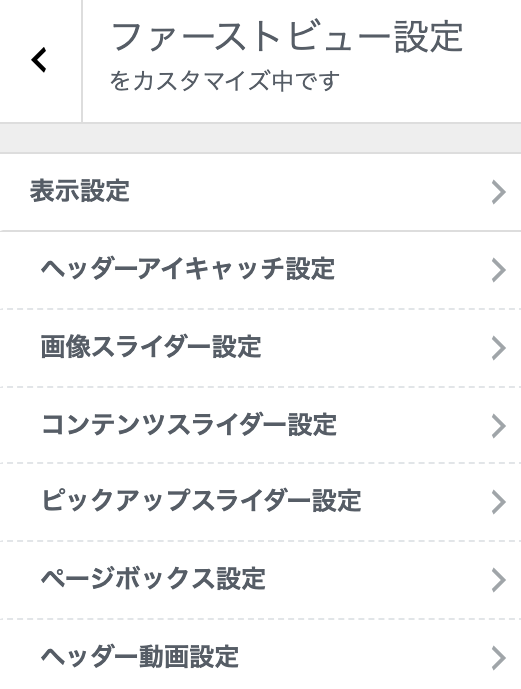
「ファーストビュー設定」>「ヘッダー動画」をクリックし各種設定をおこないます。
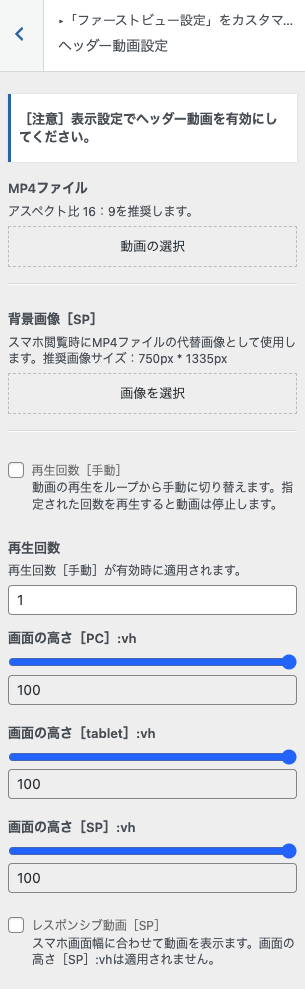
MP4ファイルの設定

- MP4ファイル:MP4形式の動画ファイル(アスペクト比16:9)に対応しています。
- 背景画像[SP]:スマホ表示時に動画の代わりに画像を表示します。
- 再生回数[手動]:動画の再生をループから指定回数に変更できる機能です。
- 画面の高さ[PC]:vh:パソコン表示時に画面の高さを指定します。
- 画面の高さ[tablet]:vh:タブレット表示時に画面の高さを指定します。
- 画面の高さ[SP]:vh:スマホ表示時に画面の高さを指定します。
- レスポンシブ動画[SP]:スマホ表示時に横幅100%で表示します。
スマホ表示時に動画を表示したい場合は、背景画像[SP]は指定しないでください。
動画の読み込みに時間がかかるケースを想定して、ローディングアニメーション設定の有効化を推奨します。
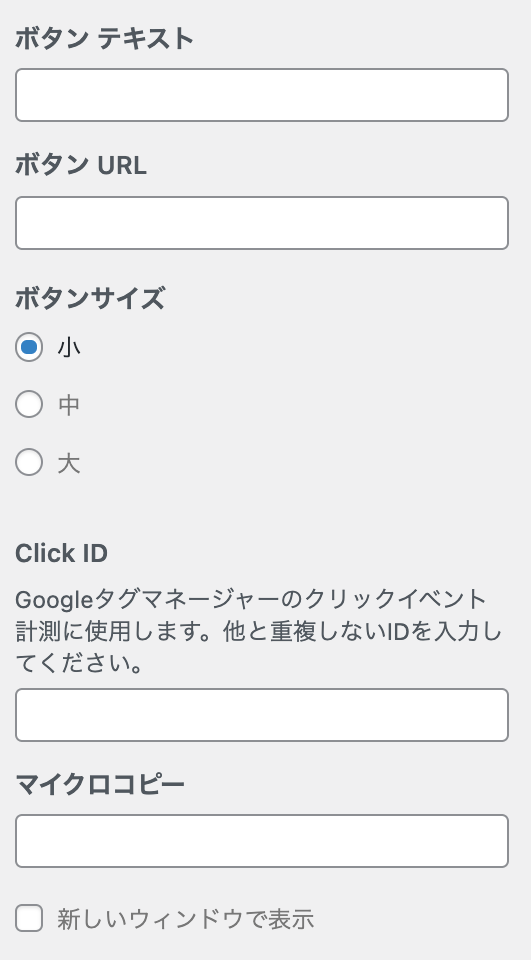
ボタン関連
問い合わせなどに誘導するボタンを設置する機能です。ボタンの横幅サイズの指定や、ボタンのクリックを誘導するマイクロコピーの配置や、クリック時に新しいウィンドウ(別タブ)の切り替え指定も可能です。

Click IDは、Googleタグマネージャーを使ったボタンクリックを計測するのに使用します。Click IDには、他と重複しないIDを入力してください。Googleタグマネージャーでクリックを計測する設定は、専門書またはGoogle検索にてお調べください。
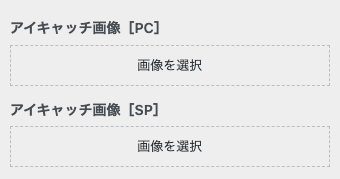
アイキャッチ画像[PC][SP]

画面の中央に画像を表示できます。透過のロゴ画像やメッセージ画像の配置を想定した機能です。
タイトル 文字サイズ[PC][Tablet][SP]
タイトル 文字サイズ[SP]は、スマホからWebサイトを表示した際に適用されます。
タイトル 文字サイズ[Tablet]は、タブレットサイズ(画面幅959px以下)に適用されます。
タイトル 文字サイズ[PC]は、画面幅960px以上に適用されます。
サブタイトル文字サイズ[PC][Tablet][SP]
サブタイトル 文字サイズ[SP]は、スマホからWebサイトを表示した際に適用されます。
サブタイトル 文字サイズ[Tablet]は、タブレットサイズ(画面幅959px以下)に適用されます。
サブタイトル 文字サイズ[PC]は、画面幅960px以上に適用されます。
メッセージ文字サイズ[PC][Tablet][SP]
メッセージ文字サイズ[SP]は、スマホからWebサイトを表示した際に適用されます。
メッセージ 文字サイズ[Tablet]は、タブレットサイズ(画面幅959px以下)に適用されます。
メッセージ 文字サイズ[PC]は、画面幅960px以上に適用されます。
アニメーション効果[テキスト]
アニメーション効果[テキスト]は、タイトル・メッセージなどの要素にアニメーションを付与する機能です。アニメーションは、フェードインかスライドアップのいずれかを指定できます。
SNSアイコンの表示
Emanon設定>SNSフォロー設定で指定したSNSがアイコンで表示されます。SNSアイコンの表示位置は、ボタンの下部です。

SOUNDボタン[PC]の表示
動画の音を出力するボタンです。パソコンのみ表示できます。スマホは、スマホ端末の仕様に自動再生動画の音を出力することができません。
ダウンアイコンの表示
下向きのスクロールを意識させるダウンアイコンを表示できます。ダウンアイコンのアニメーションは、スピン・ フェードダウン・ スクロールダウンの3つから選べます。
ダウンアイコンは、左寄せ・中央揃え・右寄せの3つから配置位置を指定できます。左寄せ・右寄せの場合、距離を%で調整が可能です。

オーバーレイ[フロントページ]
オーバーレイ[フロントページ]は、背景画像をロゴ(サイト名)やヘッダーメニューのエリアまで覆う設定です。WordPress管理画面にログイン後、メニュー名「Emanon設定」をクリックし、タブ「レイアウト」をご覧ください。
![オーバーレイ[フロントページ]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/07/overlay-front-page.png)
オーバーレイ[フロントページ]:無効・有効の表示例


![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)