Emanon設定 記事一覧は、記事一覧の表示スタイルや、ブログページ・カテゴリーページのヘッダーレイアウトの指定、アイキャッチ画像の表示あり・表示なしの指定が可能です。固定ページを使用した投稿者一覧ページも設置できます。
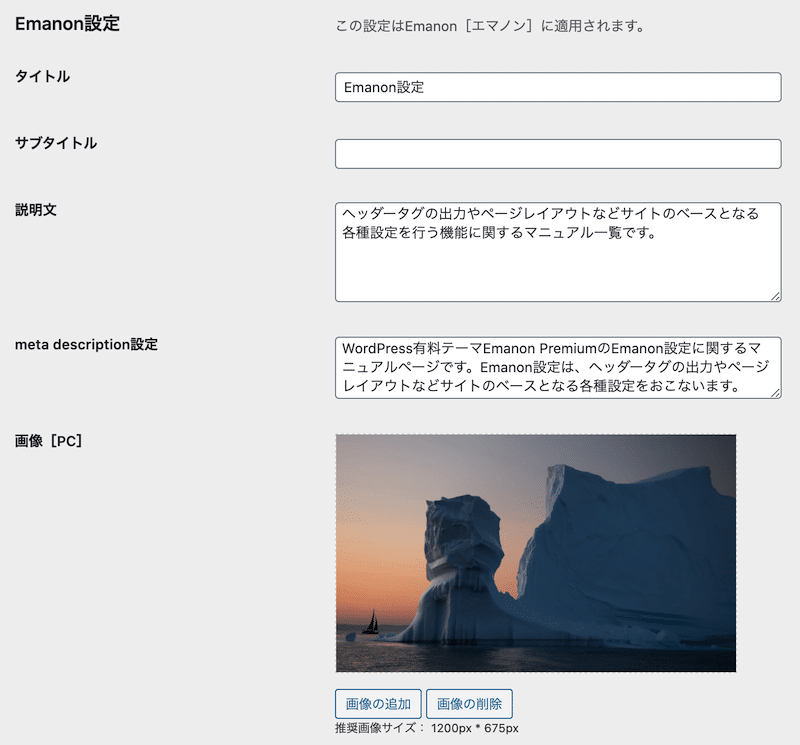
記事一覧設定
WordPress管理画面にログイン後、メニュー名「Emanon設定」をクリックし、タブ「記事一覧」をご覧ください。

フロントページ設定
フロントページ設定の指定内容は、フロントページの記事一覧・ウィジェット[Es]記事一覧に適用されます。
記事タイトルタグ

投稿ページのタイトルタグをh2、h3、h4、divから指定できます。
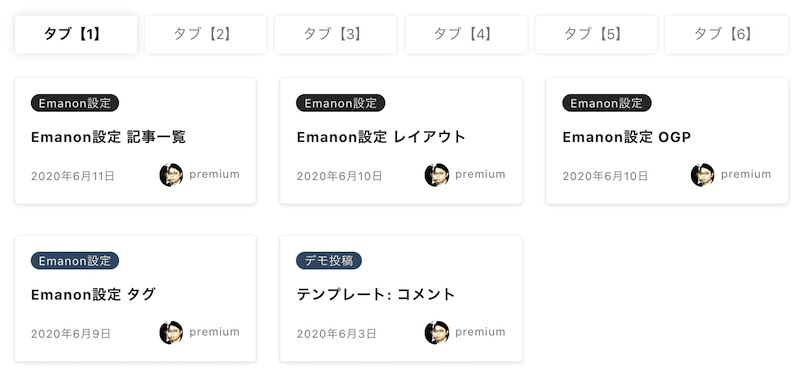
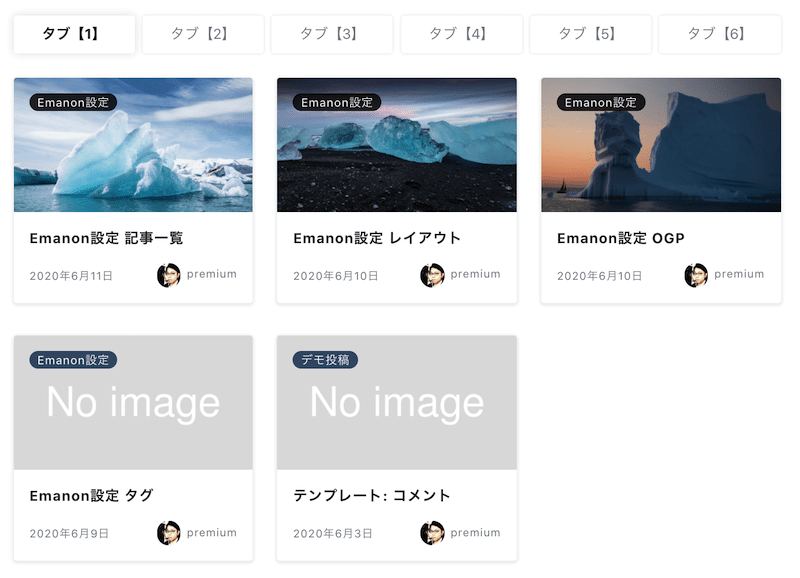
レイアウト
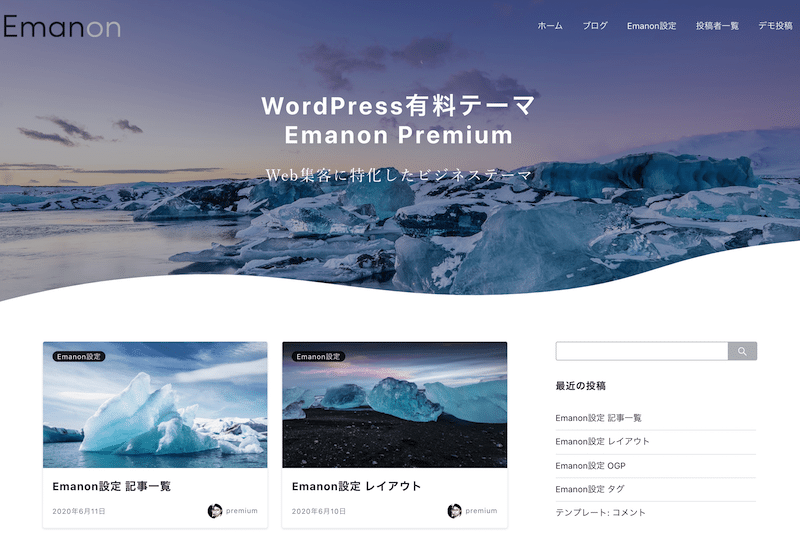
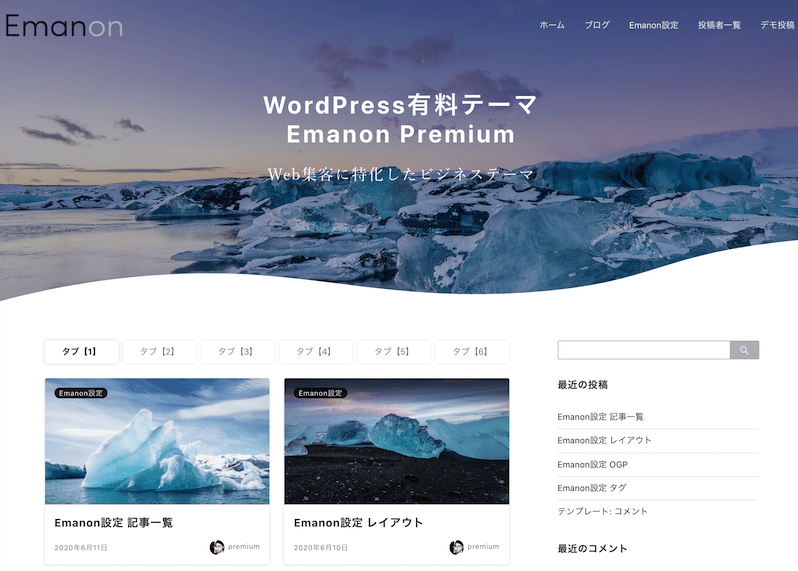
最新の記事一覧、タブのどちらかを指定できます。タブを指定した場合、「カテゴリーID」で指定した記事か「おすすめ記事」で指定した記事を表示します。


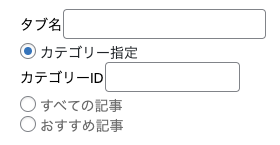
レイアウトをタブに設定した場合、タブ名は必須入力です。タグは最大6件まで設定可能です。タブごとに表示したい投稿記事の種類を指定できます。

- カテゴリー指定:特定のカテゴリーに属する投稿ページを一覧表示します。
- すべての記事:公開ずみの投稿ページを一覧表示します。
- おすすめ記事:編集画面で指定でおすすめ記事に指定した投稿ページを一覧表示します。
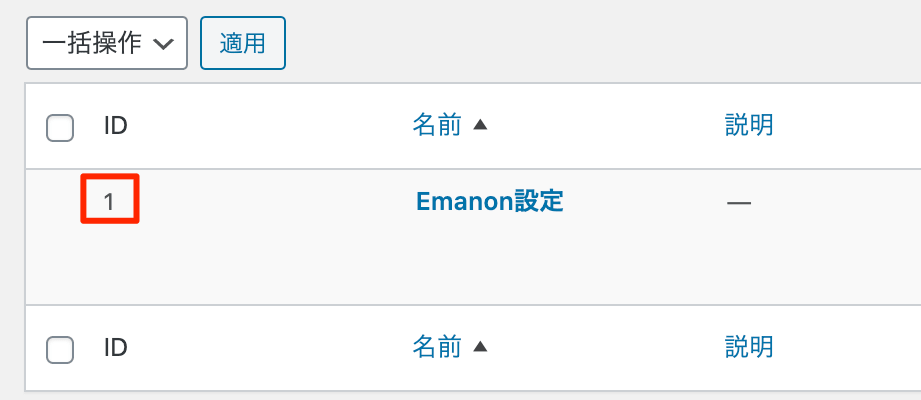
カテゴリー指定 カテゴリーIDの調べ方
カテゴリー指定にする場合、カテゴリーIDは必須入力です。投稿>カテゴリーをクリックし、カテゴリー一覧をご確認ください。1番左の項目に表示されている数値がカテゴリーIDです。

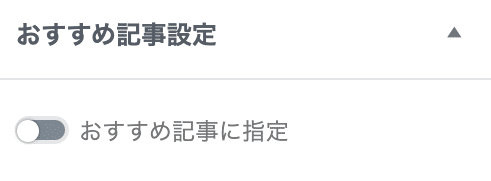
おすすめ記事
おすすめ記事は、投稿ページの編集画面で指定します。おすすめ記事としてピックアップしたい記事の編集画面を開き、「おすすめ記事に指定」を有効にします。

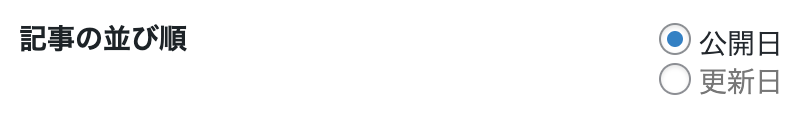
記事の並び順
記事一覧の表示順を投稿ページの公開日か投稿ページの更新日のどちらかに指定できます。

1ページに表示する件数の設定
記事一覧の表示件数は、設定>表示設定の「1ページに表示する件数」で指定します。

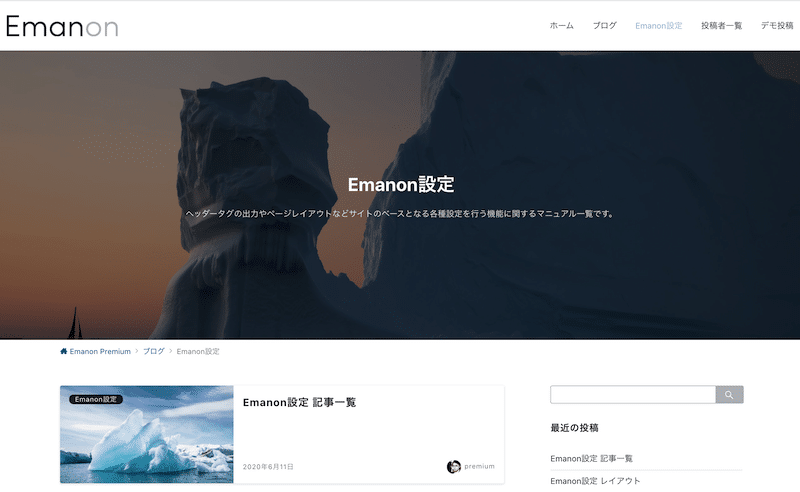
ブログページ設定
ここでのブログページとは、設定>表示設定のホームページの表示で投稿ページ:に指定した固定ページの意味します。
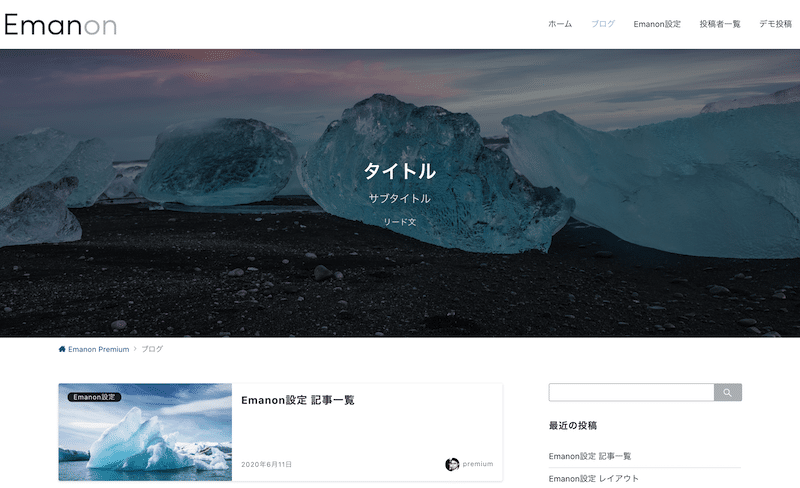
タイトル・サブタイトル・リード文
ブログページのヘッダー部分に表示される文章です。ヘッダーレイアウトを全幅・全幅[オーバーレイ]に指定した場合、入力を推奨します。
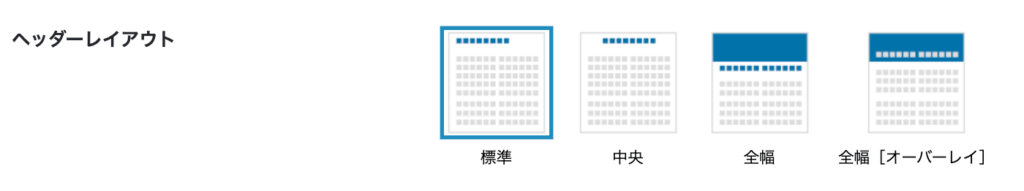
ヘッダーレイアウト
ブログページのヘッダーレイアウトを指定します。

ヘッダーレイアウトを全幅・全幅[オーバーレイ]に指定した場合、ヘッダー画像の高さ調整できます。高さ[PC]は、パソコンからブログページを表示し場合に適用されます。高さ[SP]は、スマホからブログページを表示し場合に適用されます。

2ページ目以降の表示
ブログページの2ページ目以降にヘッダー画像やタイトル・サブタイトル・リード文などを表示したい場合、有効化します。
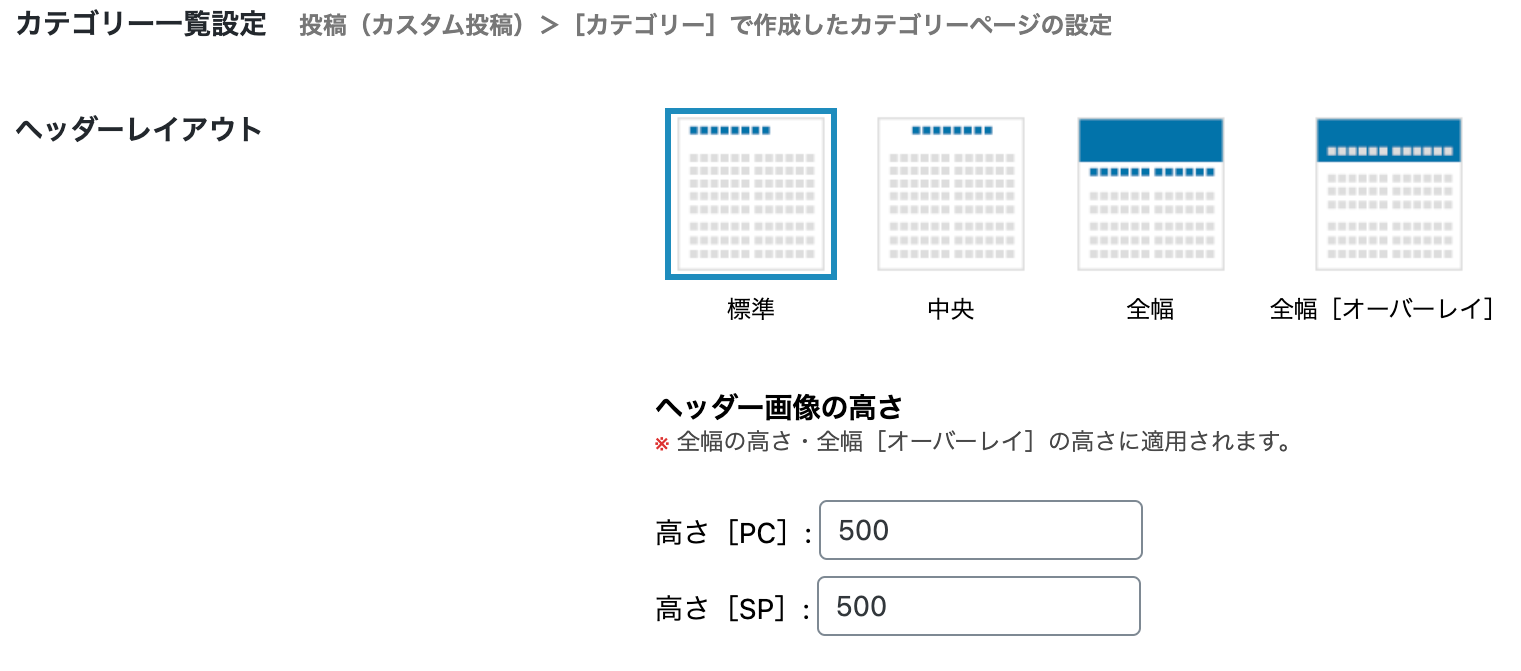
カテゴリーページ設定

カテゴリーページのヘッダーレイアウトを指定します。ヘッダー画像を全幅または全幅[オーバーレイ]にする場合、カテゴリーごとにヘッダー画像[PC]の設定が必要です。下記表示は、全幅[オーバーレイ]の表事例です。

カテゴリーのヘッダー画像設定
カテゴリーページのヘッダー画像は、投稿>カテゴリーから画像[PC]・画像[SP]で指定します。画像[PC]は、パソコンからWebサイトを表示した場合に適用されます。画像[SP]は、スマホからWebサイトを表示した場合に適用されます。

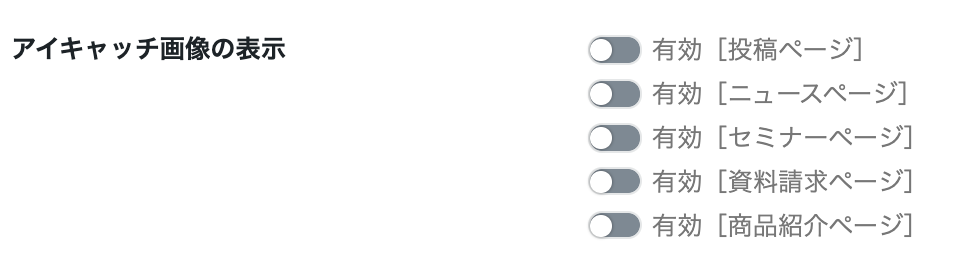
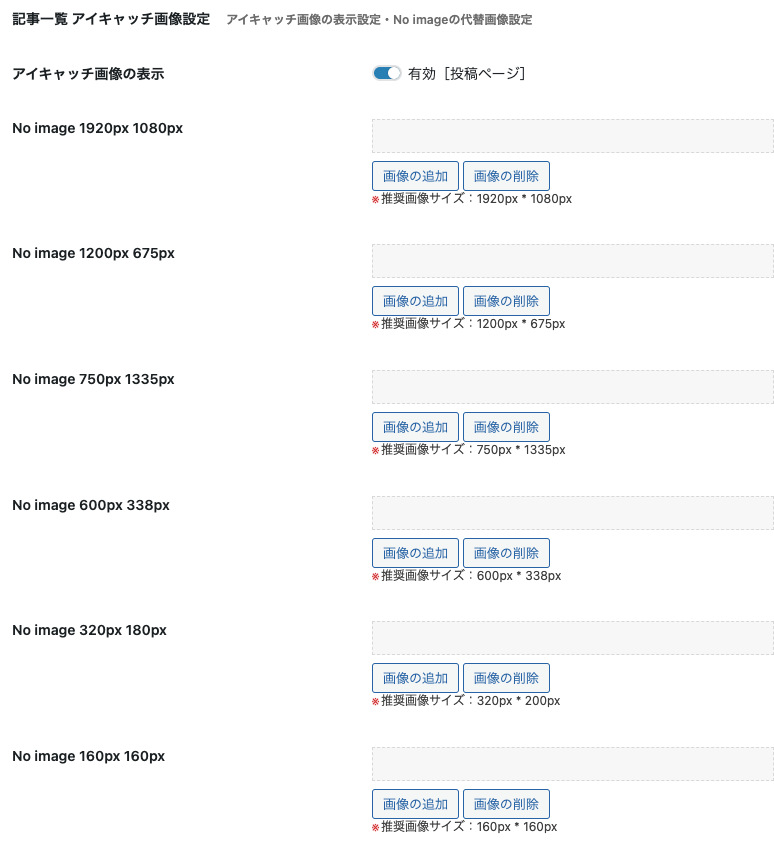
記事一覧 アイキャッチ画像の表示・非表示
記事一覧にアイキャッチ画像を表示する場合、アイキャッチ画像の表示を有効に切り替えます。ページの種別ごとにアイキャッチ画像の表示を有効にしてください。



アイキャッチ画像の比率をデフォルト(16:9)から正方形に変更できます。

すでにWordPressを運用中の場合は、 Regenerate Thumbnails やforce-regenerate-thumbnailsなどプラグインを利用して、メディアサイズの再生を実施してください。
アイキャッチ画像の表示が有効かつ、投稿ページにアイキャッチ画像が未設定の場合、代替画像としてNo Imageの画像が表示されます。No Imageは、サイズごとにオリジナル画像に変更することが可能です。

投稿ページ・固定ページのアイキャッチ画像に使用する画像サイズは、レイアウトが全幅または全幅[オーバーレイ]の場合、横1920px以上 高さ1080px以上 それ以外のレイアウトの場合、横1200px以上 高さ675px以上、16:9の画像比率を推奨します。
記事一覧タグ設定
記事一覧に表示される各種タグの表示を指定します。

表示位置

[1]カテゴリー名:カテゴリーは1つだけ表示。背景色は、投稿>カテゴリーの編集画面で指定。
[2]投稿者名:顔写真の表示なし・代用テキストの表示。
[3]日付の表示1:投稿記事の公開日または更新日を表示。
※1 時刻表示を有効化すると日付 時刻の形式で表示されます。
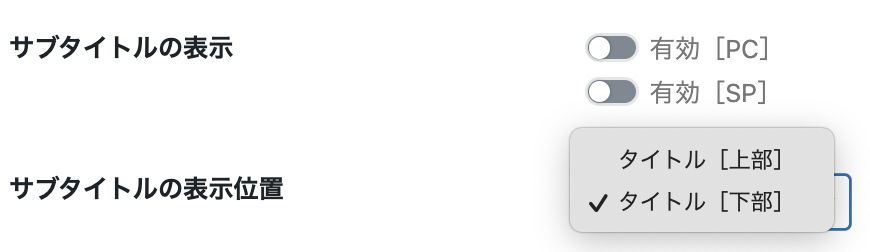
サブタイトルの表示
サブタイトルの表示は記事タイトルの上か下に表示位置を指定できます。

スマホでWebサイトを閲覧した場合の記事一覧タグ
スマホでwebサイトを表示した場合、記事一覧レイアウトの設定によっては記事一覧タグが窮屈な状態になります。
![フロントページ[SP][カード]2カラム before](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/before-2column-min.png)
対処方法は、投稿者[顔写真]の表示[SP]を無効にします。スペースに余裕があるようでしたら、投稿者[顔写真]代用テキスストの表示[SP]を有効にしてください。
![フロントページ[SP][カード]2カラム after](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/after-2column-min.png)
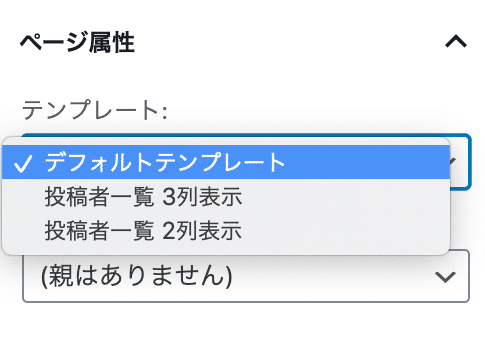
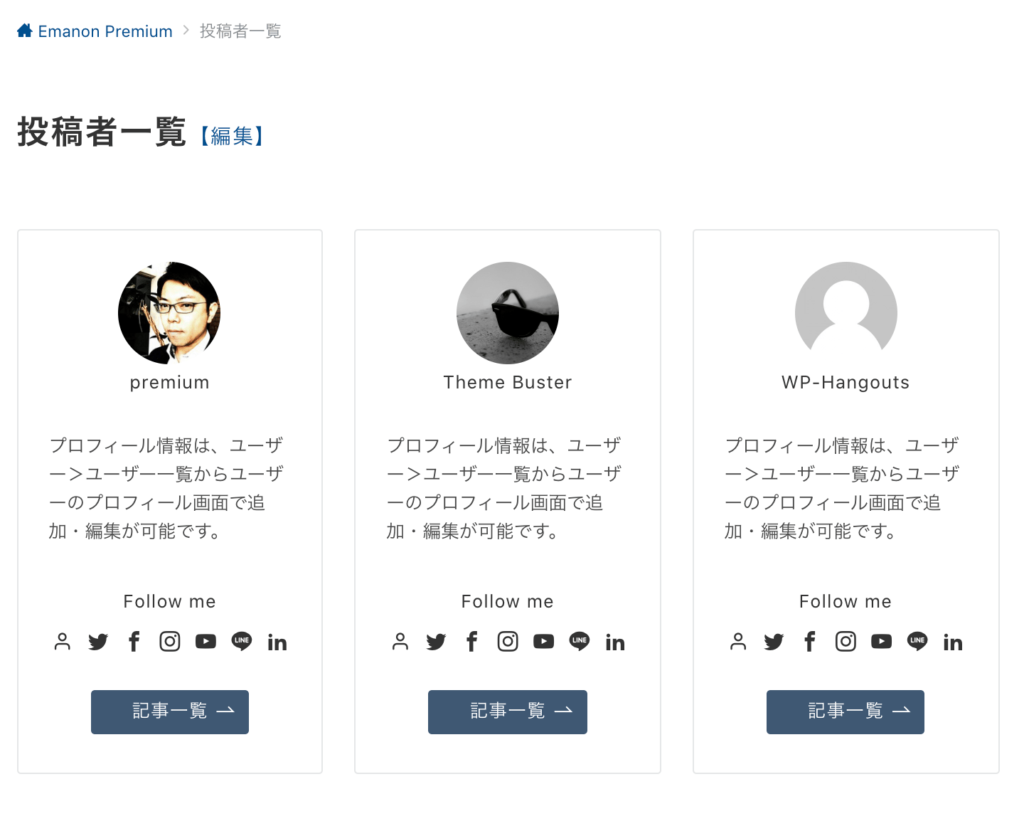
投稿者一覧ページ設定
投稿者一覧ページは、固定ページで作成します。固定ページの編集画面の右側にあるページ属性テンプレートを投稿者一覧(3列表示)または、投稿者一覧(2列表示)に指定します。


除外ユーザーID
投稿者一覧に特定のユーザーを非表示にする場合は、非表示にしたいユーザーIDを除外ユーザーID(例:管理者 ID 1)の項目に入力します。
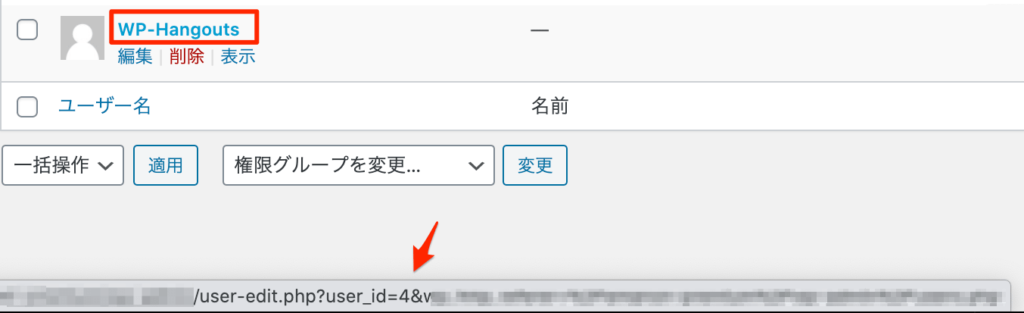
ユーザーIDの調べ方
ユーザー>ユーザー一覧からIDを調べたいユーザーの氏名をマウスオーバーします。Webブラウザの下部にURLが表示されますので、id=XXの箇所をご確認ください。下記図の場合、ユーザーIDは4です。

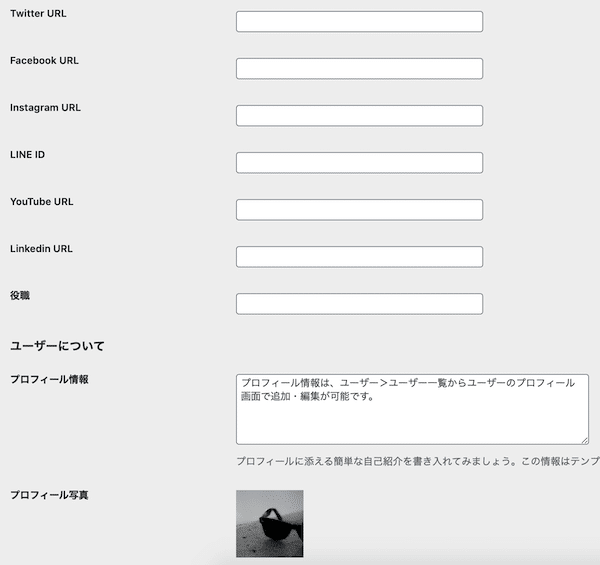
ユーザープロフィール・SNSの設定
ユーザー>ユーザー一覧からユーザーの編集画面に進みます。各種SNSの設定やプロフィール分を設定します。

![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)