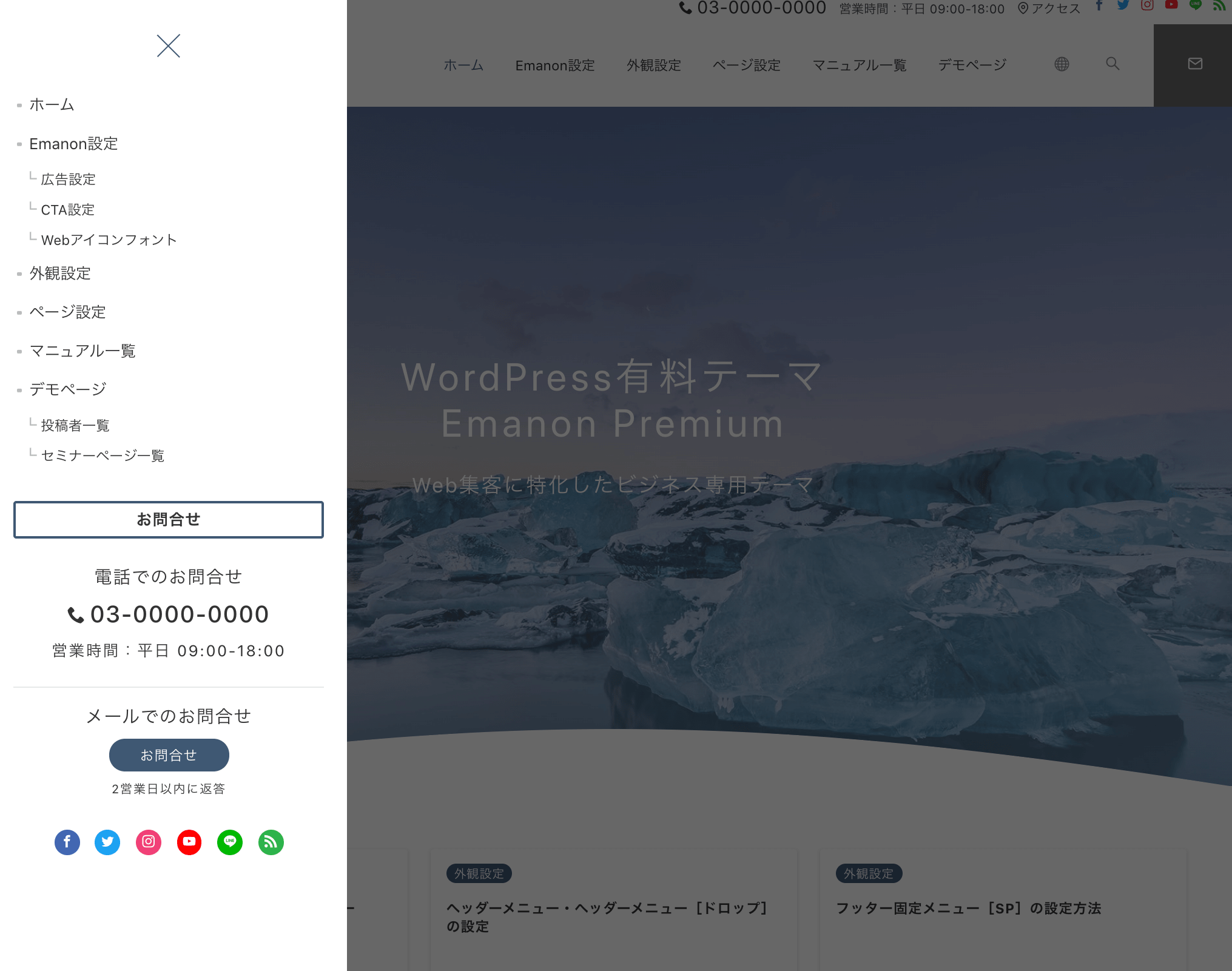
ドロワーメニューとは、ハンバーガーメニューをクリックした際に画面の左側からスライドインするメニューパネルです。パソコン[PC]の表示とスマホ・タブレット[SP・TB]の表示が指定できます。

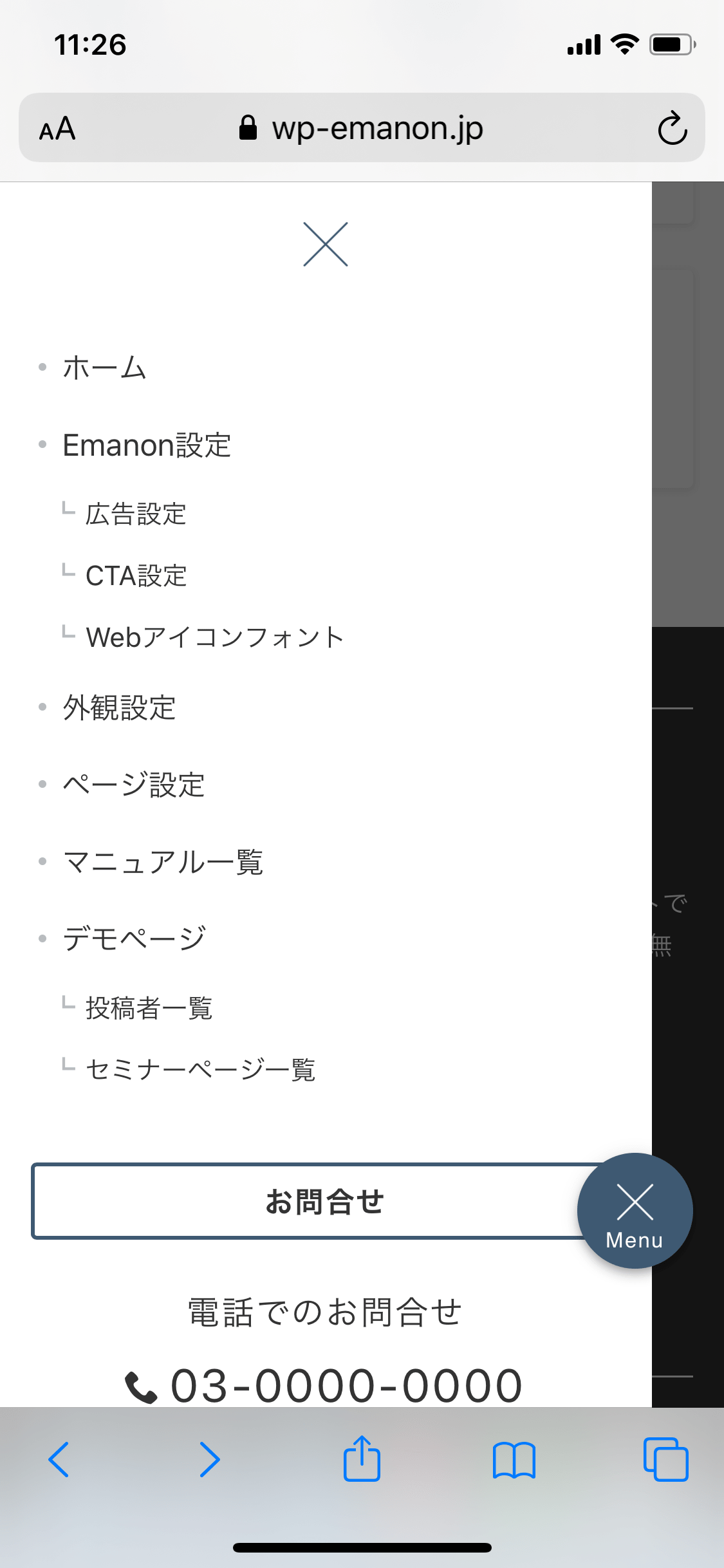
下記図は、ハンバーガーメニュー[追従]を指定した表示例です。ハンバーガーメニュー[追従]は、スマホ表示時に画面の右下に浮かぶメニューボタンです。

メニューの設定
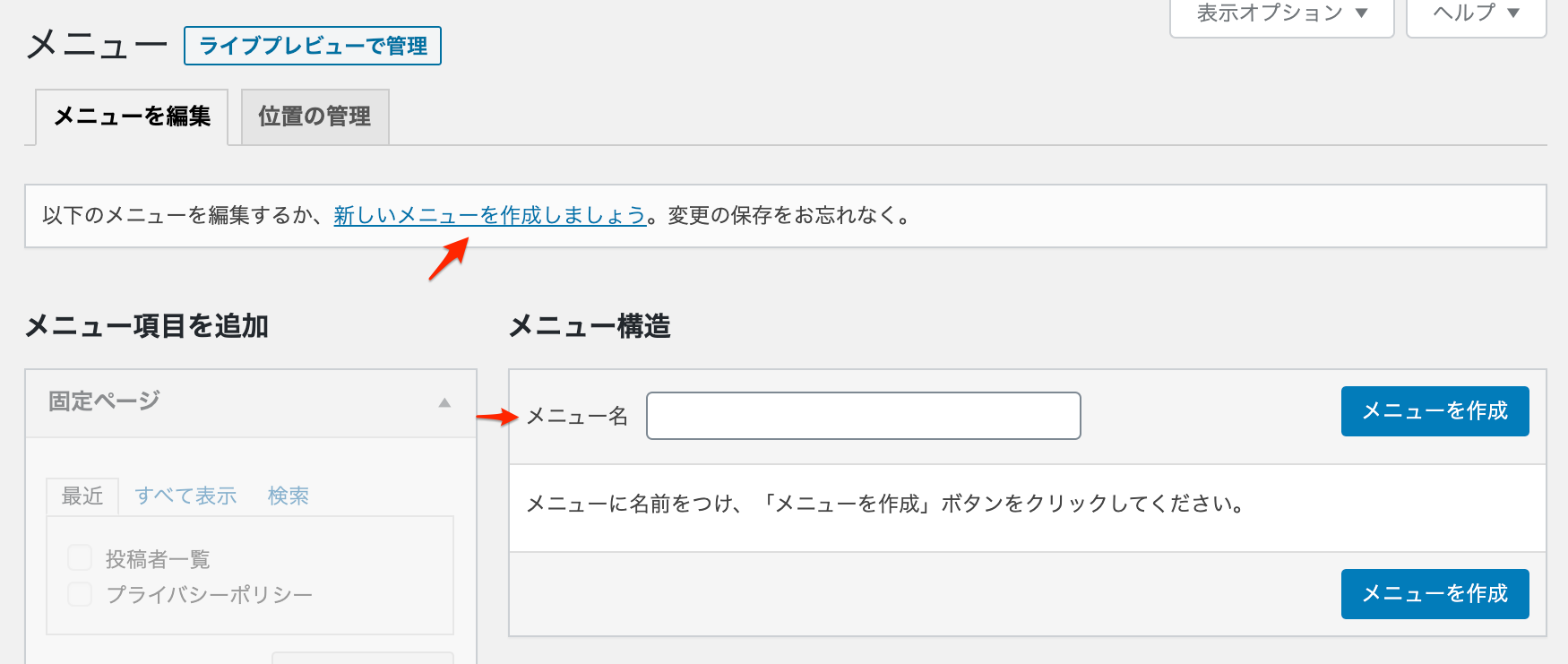
メニューは、WordPress管理画面の外観>メニューから設定します。メニュー画面の「新しいメニューを作成しましょう。」をクリックし、新規メニューを追加します。
新しいメニューの作成
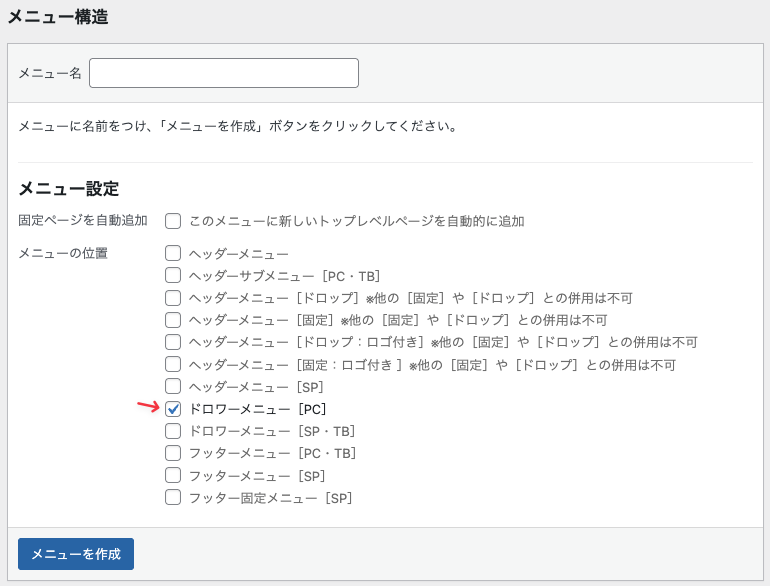
メニュー名(例 ドロワーメニュー)を入力し、「メニューを作成」ボタンをクリックします。

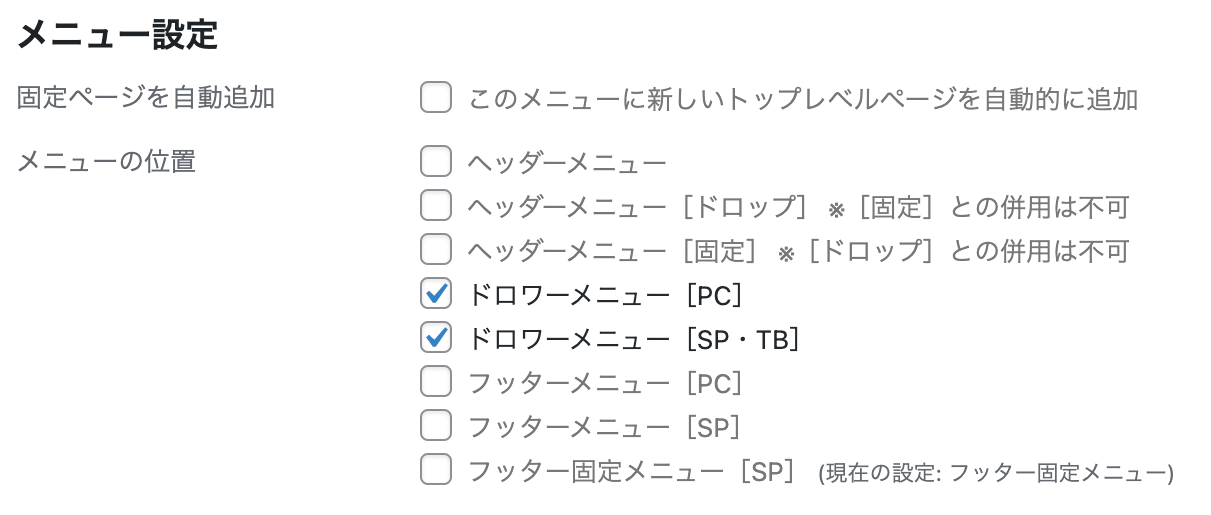
次にメニューの位置を設定します。パソコンでWebサイト閲覧時にドロワーメニューを表示したい場合、ドロワーメニュー[PC]にチェックを入れます。 スマホ・タブレットでWebサイト閲覧時にドロワーメニューを表示したい場合は、ドロワーメニュー[SP・TB]にチェックを入れてください。

メニュー項目の追加
ドロワーメニュー[PC] ・ドロワーメニュー[SP・TB]に表示したいメニュー項目をチェックし、「メニューに追加」ボタンをクリックします。
メニュー項目に関する詳細な設定手順は、ヘッダーメニューの設定を参照してください。
ハンバーガーメニューの設定
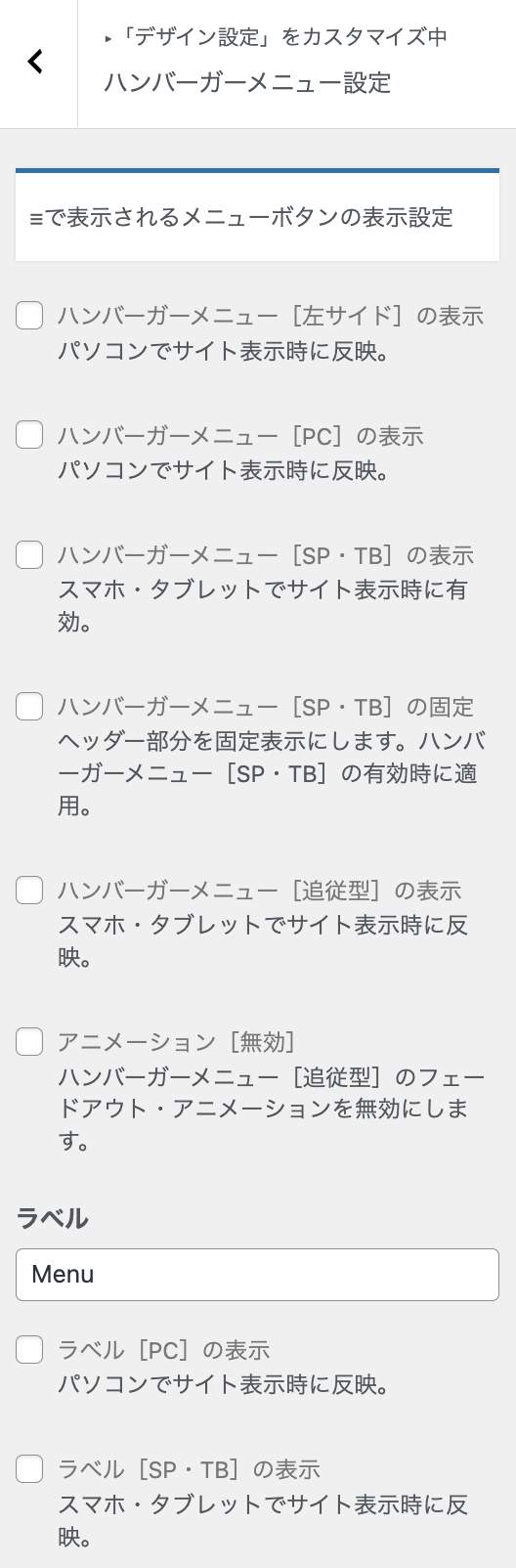
ドロワーメニューの表示には、ハンバーガーメニューの設定が必須です。外観>カスタマイズ>デザイン設定のハンバーガーメニュー設定で表示指定を行います。

ドロワーメニューとハンバーガーメニューの関係は次の通りです。
| 表示したいメニュー | ハンバーガーメニュー設定 |
| ドロワーメニュー[PC] | ハンバーガーメニュー[PC]にチェック、 または、ハンバーガーメニュー[左サイド]にチェック |
| ドロワーメニュー[SP・TB] | ハンバーガーメニュー[SP・TB]にチェック |
| ドロワーメニュー[SP・TB] | ハンバーガーメニュー[追従]にチェック |
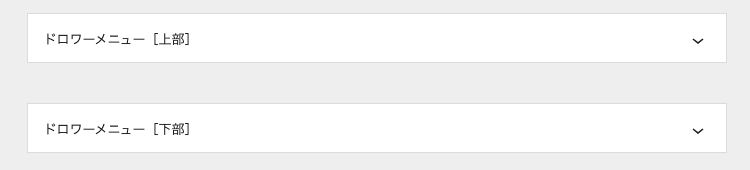
各ハンバーガーメニューの表示を有効に切り替えると、外観>ウィジェットにドロワーメニュー[上部]とドロワーメニュー[下部]が追加されます。

ハンバーガーメニュー[左サイド]
外観>カスタマイズ>デザイン設定のハンバーガーメニュー設定のハンバーガーメニュー[左サイド]にチェックを入れると、パソコン表示のみ画面の左端に固定メニューが表示されます。

次に外観>メニューのメニュー設定にてメニュー位置:ドロワーメニュー[PC]にチェックを入れ、ハンバーガーメニュー[左サイド]をクリックした時に表示したいメニューを作成してください。

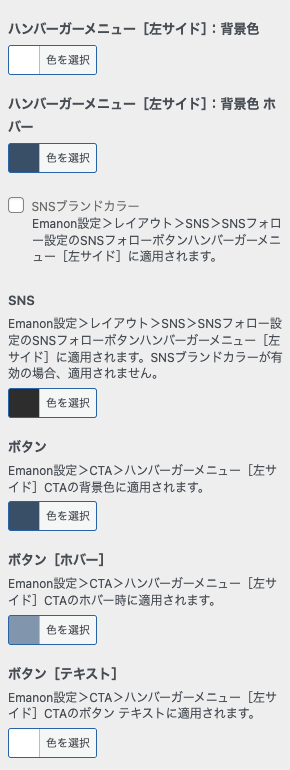
最後に、ハンバーガーメニュー[左サイド]の配色を設定します。外観>カスタマイズ>配色設定のハンバーガーメニュー設定に移動し、各項目の色を指定してください。

以上で、ハンバーガーメニュー[左サイド]の設定は完了します。
ハンバーガーメニュー[左サイド]のオプション
ハンバーガーメニュー[左サイド]にはオプションとして、フック機能とSNSアイコン、専用のCTA:ボタンの表示機能があります。

子テーマemanon-premium-childのfunctions.phpまたはプラグインCode Snippetsを使って次のコードを反映させると、ハンバーガーメニュー[左サイド]に表示を追加できます。詳しいカスタマイズ方法は、フックを使ったカスタマイズをご覧ください。
/**
* ハンバーガーメニュー[左サイド]
*/
function fixed_sidebar_menu_description() {
?>
<li class="fixed-sidebar-menu-description">WordPress Theme Emanon</li>
<?php
}
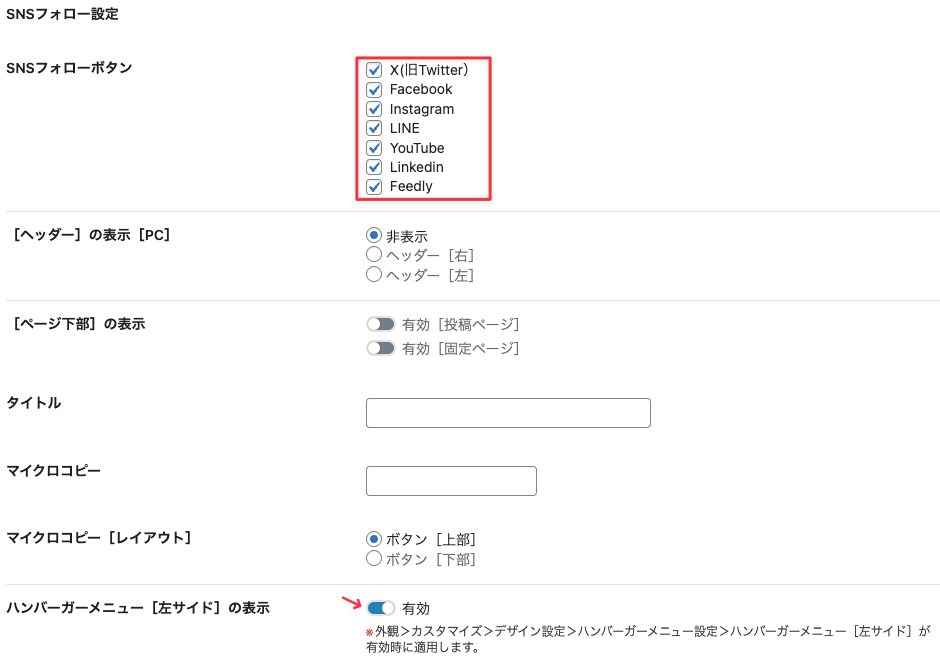
add_action( 'emanon_fixed_sidebar_menu_sns', 'fixed_sidebar_menu_description' );WordPress管理画面>Emanon設定>SNSのSNSフォロー設定に移動し、ハンバーガーメニュー[左サイド]の表示を有効に切り替えると、SNSのアイコンが表示されます。

WordPress管理画面>Emanon設定>CTAのハンバーガーメニュー[左サイド]CTA設定に移動し、ボタンURL、ボタンテキストを入力し保存してください。

ハンバーガーメニュー[SP・TB]の固定
ハンバーガーメニュー[SP・TB]を有効時に、ハンバーガーメニュー[SP・TB]の固定にチェックを入れると、スマホ・タブレット表示時にヘッダー部分がスクロール固定されます。
Emanon設定>レイアウト>ヘッダーレイアウト設定のオーバーレイを有効にしている場合、ハンバーガーメニュー[SP・TB]の固定は、Webサイトのフロントページのみ無効になります。
ドロワーメニューで親メニューのリンクを無効にする方法
ドロワーメニューでは子メニューがある場合、親メニューの右端に三角アイコンが表示されます。三角アイアコンをクリックするとサブメニューが表示される仕様です。

子メニューがある親メニューにclass u-pointer-events-noneを使うと親メニューのリンクが無効になり、メニュー名をクリックするとサブメニューが表示されるようになります。
リンクを無効にしたいメニューの設定方法
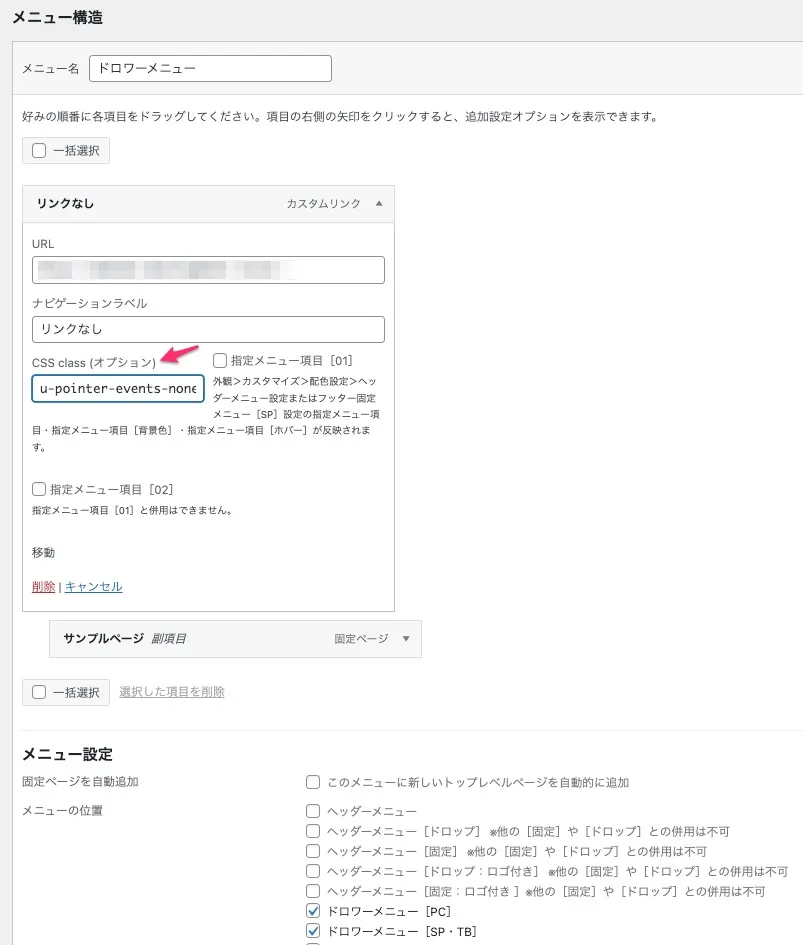
外観>メニューからドロワーメニュー用のメニューを作成します。リンクを無効にしたいメニューのCSS class(オプション)に、u-pointer-events-noneを挿入し保存します。この設定でメニューのリンクが無効化されます。

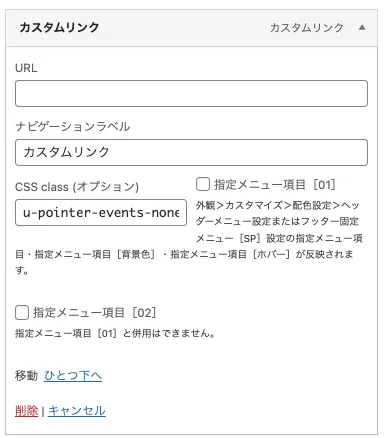
URLの欄を身入力したカスタムリンクを使う場合でも、同様にclass(オプション)に、u-pointer-events-noneを挿入し保存します。

メニュー設定にCSS class (オプション)が表示されない場合、メニュー画面の右上にある表示オプションをクリックし、CSS クラスにチェックを入れて下さい。

![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)