CTA[ページ]は、投稿ページまたは固定ページの文末に表示されるCTAです。アイキャッチ画像の配置、マイクロコピーのレイアウトなどの指定をおこないます。
CTA[ページ]設定
WordPress管理画面にログイン後、CTA設定[ページ]一覧・CTA設定[ページ]追加をご覧ください。

CTA[ページ]一覧
CTA[ページ]追加で設定されたCTAを確認・更新ができます。カウント[投稿ページ]とカウント[固定ページ]の欄は、CTA[ページ]が設置されているページ数を表示しています。
![CTA[ページ]一覧](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/cta-page-list.png)
CTA[ページ]追加
CTA[ページ]のレイアウトや配色を設定する機能です。
編集設定
CTA[ページ]は2つの編集モードを指定できます。

- 標準編集:項目にテキストや画像を入力するだけでCTAが完成する決まったレイアウト編集。
- ブロックエディタ:ブロックを使った柔軟なデザインができるレイアウト編集。
編集設定をブロックエディタに指定した場合、CTAページの編集画面本文の情報がCTA[ページ]に表示されます。ただし、ショートコードは展開しませんのでご注意ください。
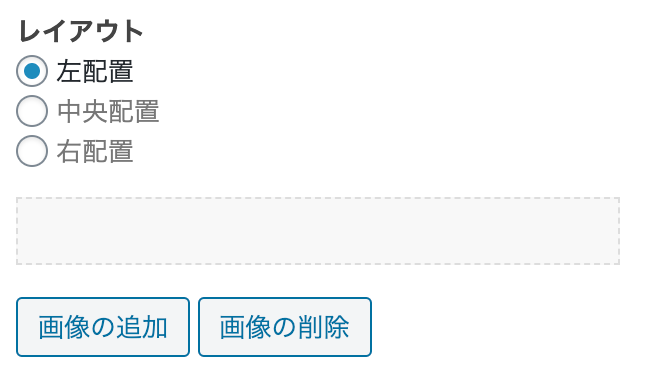
画像設定(標準編集)
CTAのアイキャッチ画像の配置場所を「左配置」・「中央配置」・「右配置」から指定します。なお、スマホからWebサイトをみた場合、レイアウトの指定に関係なく「中央配置」になります。

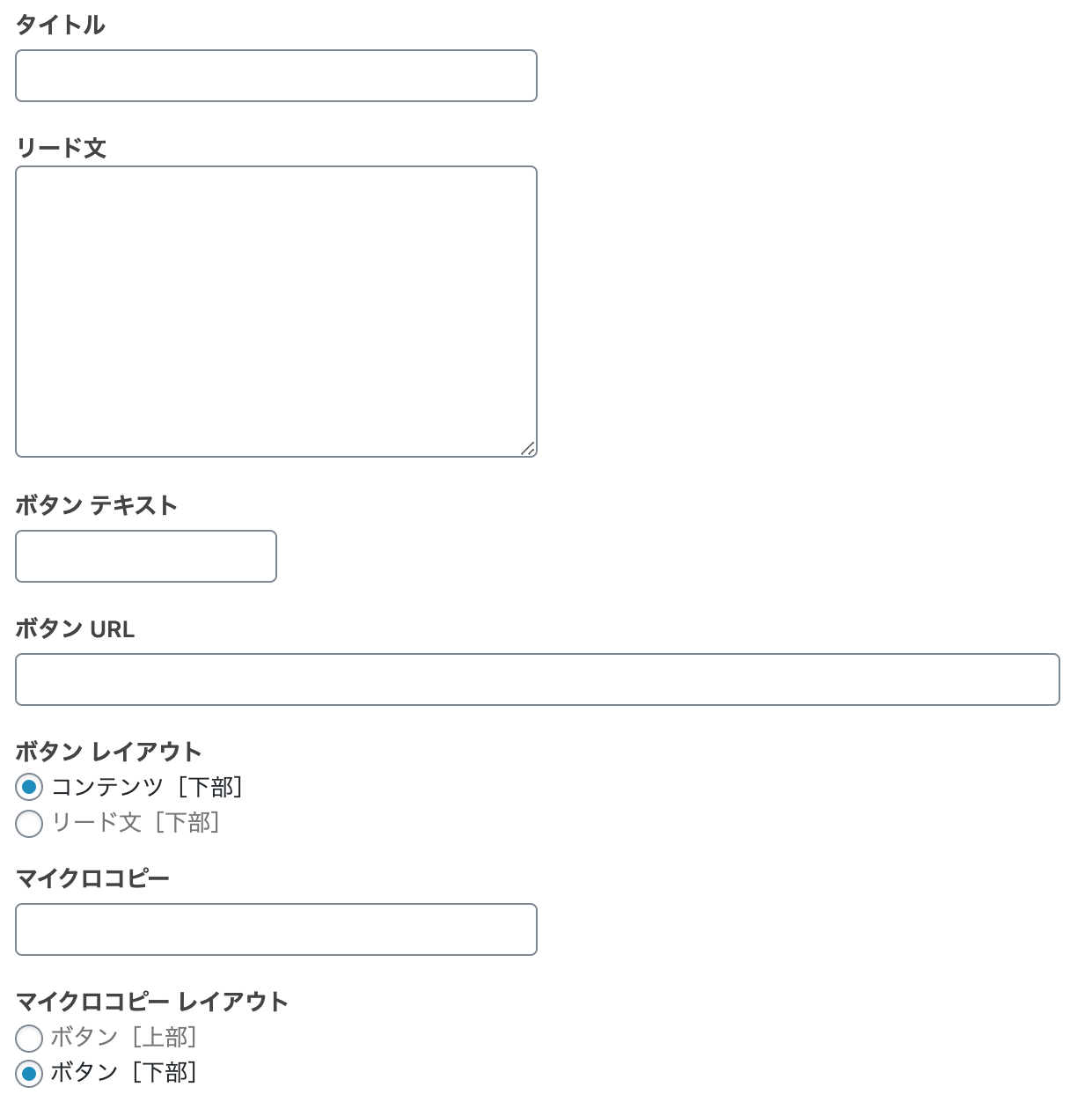
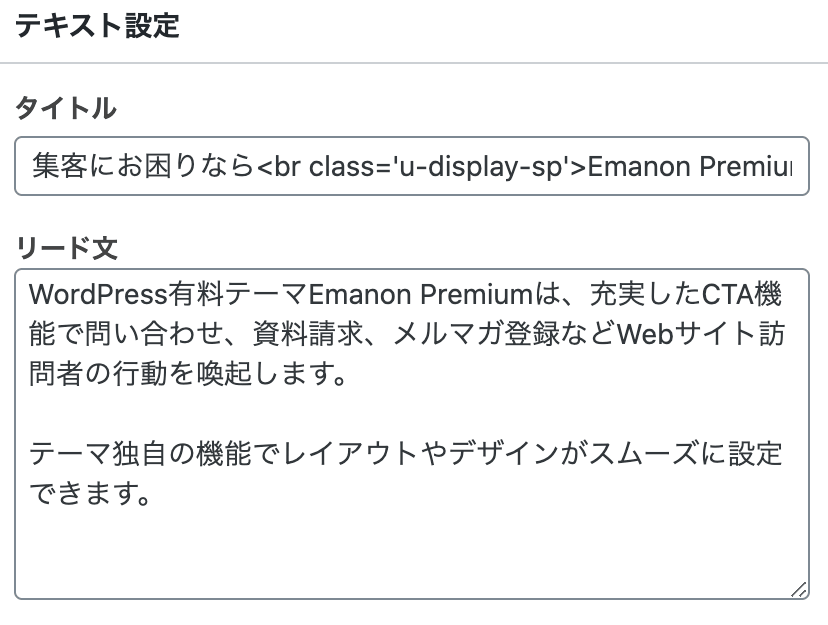
テキスト設定(標準編集)
CTAのタイトル(見出し)やリード文(説明文)、マイクロコピーを設定します。ボタンの表示位置とマイクロコピーの表示位置の指定が可能です。

改行したい箇所に下記コードを挿入することで、タイトルやメッセージの改行箇所をスマホ表示時に指定できます。
<br class="u-display-sp">
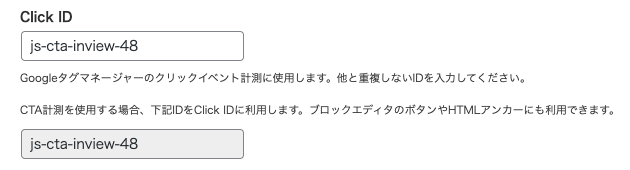
CTA計測設定
CTAのボタンが何回表示され、何回クリックされたのか、CTA経由でCV(コンバージョン)が何件発生したか計測したい場合、js-cta-inview-から始まるID属性をClick IDに入力します。

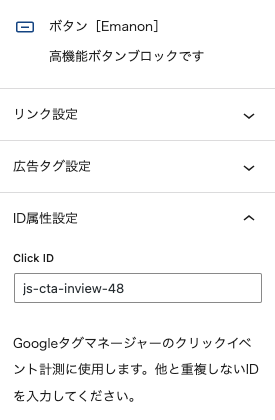
編集設定がブロックエディタの場合、js-cta-inview-から始まるID属性をボタンブロックの高度な設定に反映させます。下記は、ボタン[Emanon]の設定例です。ID属性設定にjs-cta-inview-から始まるID属性を入力します。

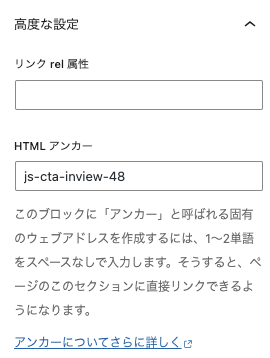
WordPress本体に実装されてるボタンブロックなどを利用する場合、高度な設定のHTMLアンカーにjs-cta-inview-から始まるID属性を入力してください。

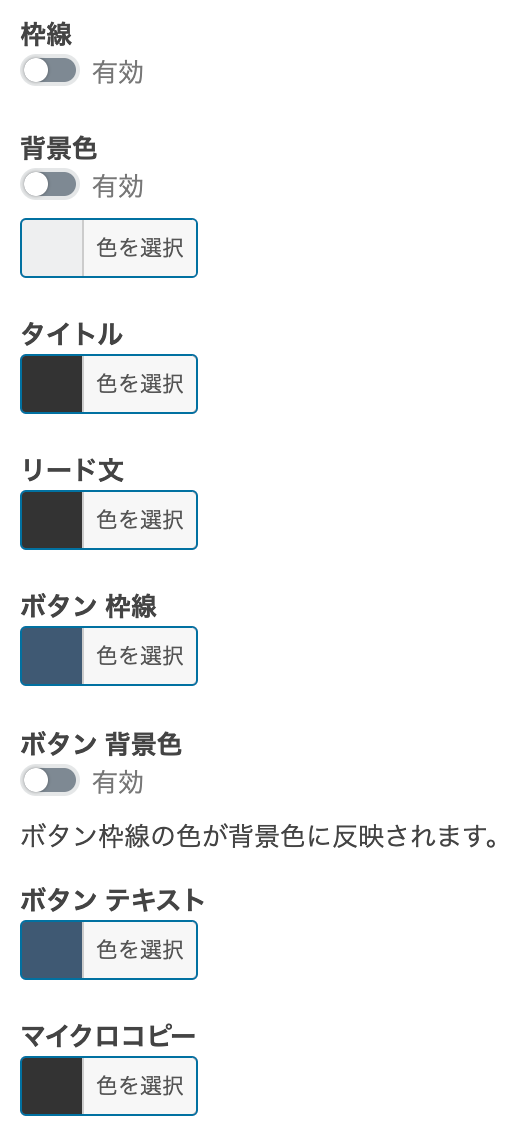
配色設定
枠線を有効にすると、CTA[ページ]に外枠が表示されます。背景色を有効に切り替えることで
CTA[ページ]の背景に色を反映することが可能です。ボタン背景色を有効にすると、ボタン枠線の配色がボタンの背景色に適用されます。

CTA[ページ](標準編集)のサンプル

どのような情報を求めてページが閲覧されているのか想定したタイトルを作成します。タイトルを補足する画像を使用するとCTAを注視する確率が上がります。リード文は、後に続くボタンをクリックする動機を強める文章を書きます。
ボタンテキストは、ボタンをクリックするとどのようなアクションが発生するのか端的に表現します。マイクロコピーとは、ボタン周辺に配置する短いテキストです。不安の解消や、ボタンをクリックしないデメリットを強調します。
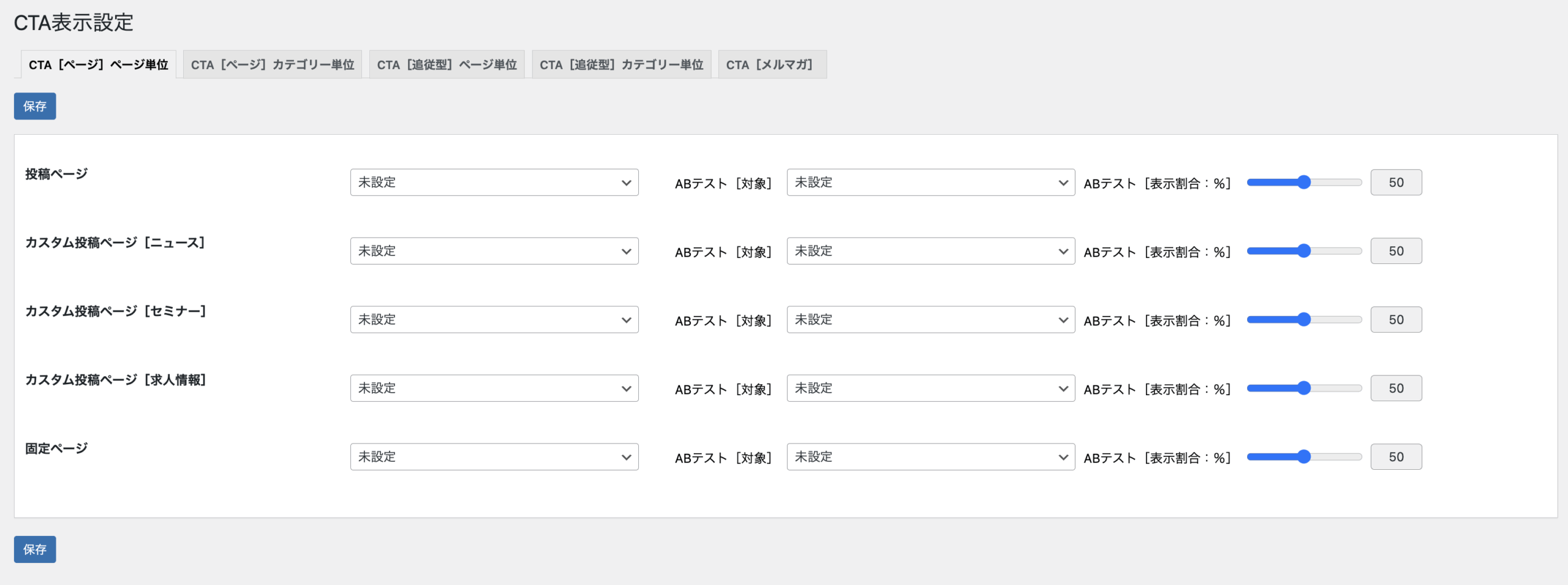
CTA[ページ]の表示設定
CTAの登録が終わりましたら、WordPress管理画面のメニュー名「CTA表示設定」をご覧ください。

CTA[ページ]ページ単位は、投稿ページやカスタム投稿、固定ページごとにCTAの指定ができます。CTA[ページ]カテゴリー単位は、は、カテゴリーページごとに表示したいCTA[追従型]を指定します。
CTA表示設定の詳細については下記リンクをクリックしてマニュアルをご確認ください。
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)