Emanon Premiumでは、メルマガ登録用のCTA[メルマガ]をページ末尾に設定できます。

CTA[メルマガ]は、HTMLフォームの埋め込みに対応したメール配信システム(メール商人やblastmailなど)や「ショートコード」に対応したフォーム系プラグイン( Contact Form 7やBenchmark Email Liteなど)の利用を想定した機能です。
Emanon Premiumにはメール配信機能はありませんのでご注意ください。
CTA[メルマガ]設定
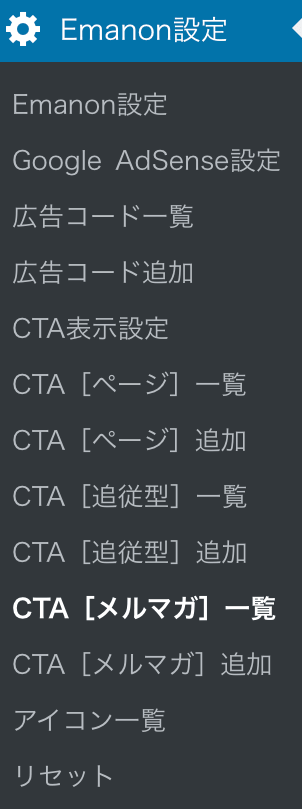
WordPress管理画面にログイン後、CTA設定[メルマガ]一覧・CTA設定[メルマガ]追加をご覧ください。

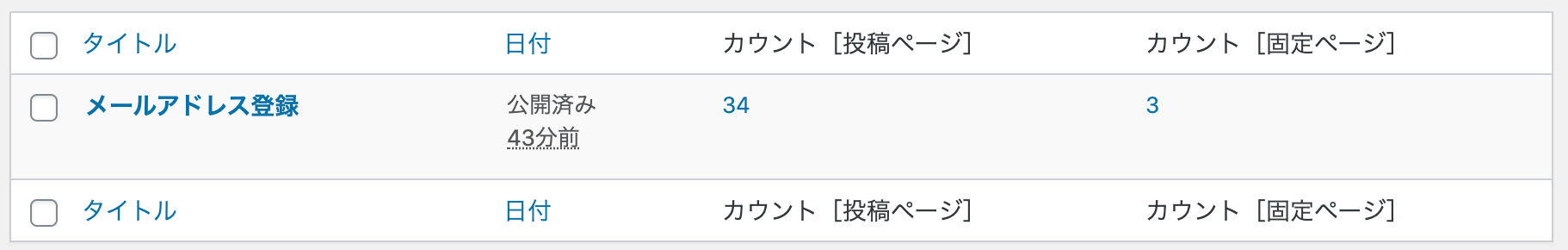
CTA[メルマガ]一覧
CTA[メルマガ]追加で設定されたCTAを確認・更新ができます。カウント[投稿ページ]とカウント[固定ページ]の欄は、CTA[メルマガ]が設置されているページ数を表示しています。

CTA[メルマガ]追加
CTA[メルマガ]のフォーム設や配色設定する機能です。
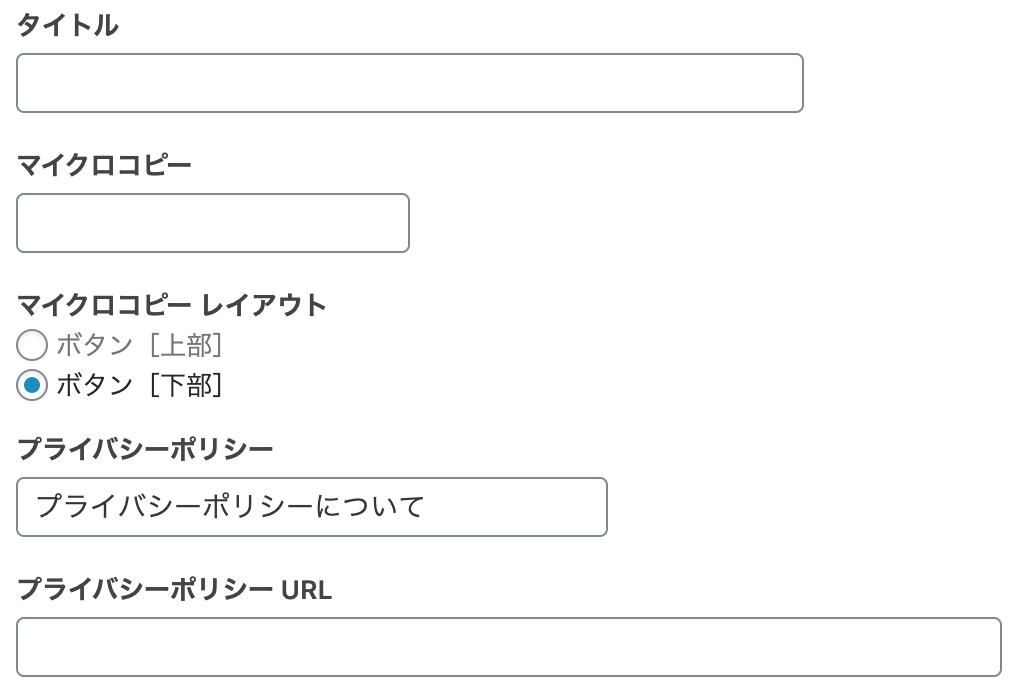
文言の設定

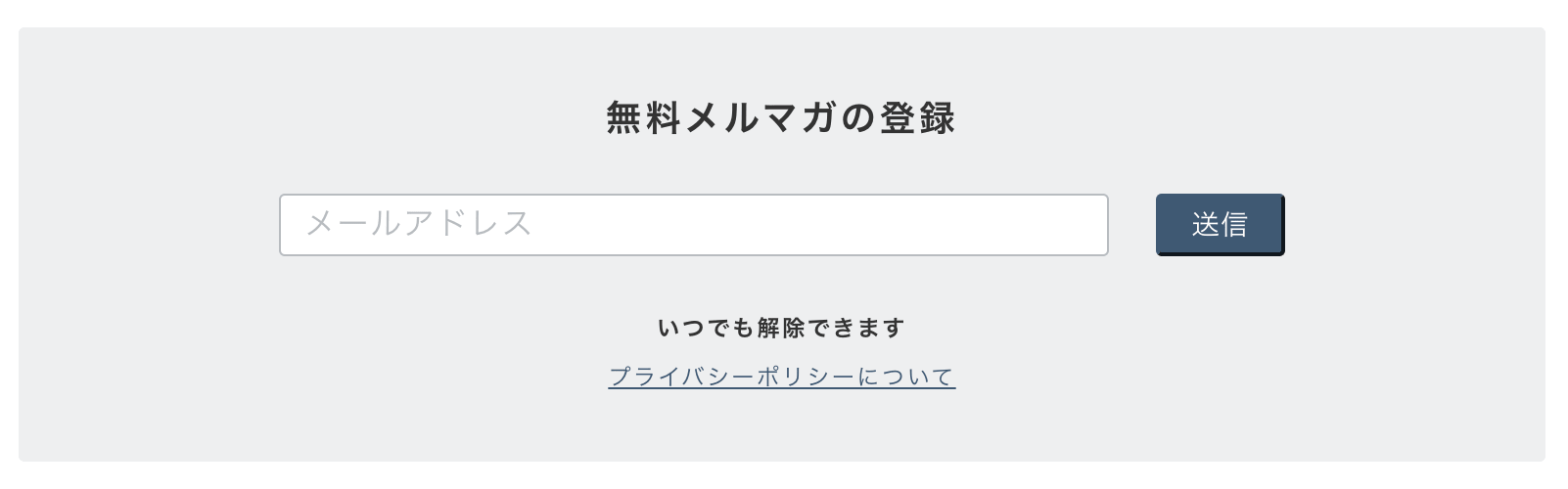
タイトルは、メルマガ登録フォームの見出です。無料メルマガの登録や、ニュースレターを受け取るなどの文言を入力します。
マイクロコピーとは、Webサイト訪問者のアクションを促すための小さなキャッチコピーです。ここでは、メルマガ登録を促す一言を入力します。マイクロコピー例 メルマガの解除がいつでもできます。
input hiddenタグを使用しないフォームの出力では、マイクロコピーは適用されません。
プライバシーポリシーは、メルマガフォームの下部に表示されるリンクです。固定ページで作成したプライバシーポリシーのURLを反映できます。
フォーム設定
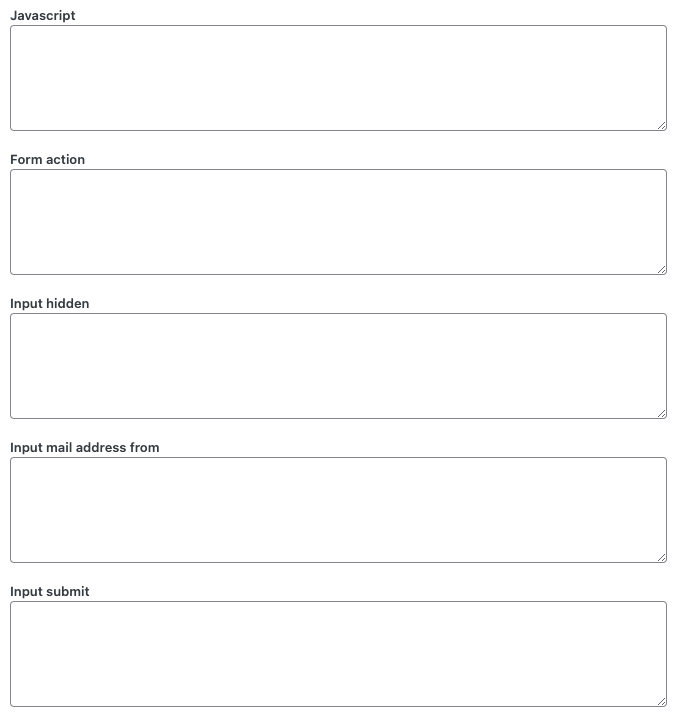
メール配信サービスのHTMLフォームの埋め込みからJavascript、From actionタグ、Input hiddenタグ、Input mail address from(メールアドレス入力)のタグ、Input submit(送信ボタンタグ)をコピーしそれぞれの項目に反映します。

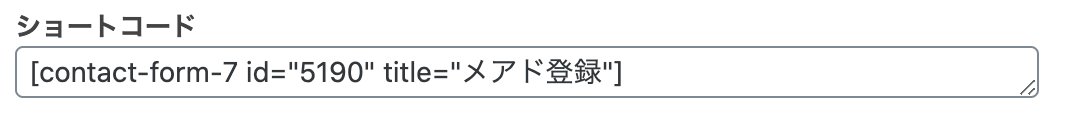
メール配信サービスを利用せず、WordPressのプラグインを使用する場合、ショートコードに対応したプラグインをインストール・有効化します。プラグインでフォームの設定が終わりましたらショートコードを入力します。
ショーコードの[]は削除せずにそのまま入力してください。

Contact Form 7の例
下記は、Contact Form 7のフォーム設定例です。Contact Form 7の場合、フォームを登録するとショートコードが自動で形成されるのでコピーして入力してください。
<div class="u-row u-row-wrap wrapper-col">
<div class="col-10">[email* your-email placeholder "メールアドレス"] </div>
<div class="col-2">[submit "送信"]</div>
</div>CTA計測設定
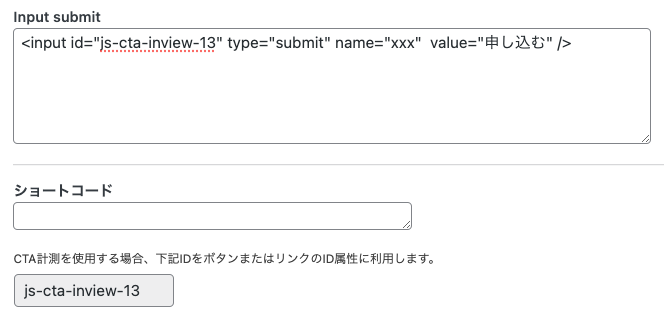
CTAのボタンが何回表示され、何回クリックされたのか、CTA経由でCV(コンバージョン)が何件発生したか計測したい場合、js-cta-inview-から始まるID属性をInput submitのコードに入力します。
下記はHTMLフォームの埋め込みに対応したメール配信システムの例です。Input submitのコードにid="js-cta-inview-13"と入力しています。Input submitのコードは、メールマガジン配信システムによって異なりますので、下記の図は参考としてご覧ください。

Contact Form 7でCTA計測を使う場合
Contact Form 7のフォームにある[submit "送信"]を囲むHTMLタグにjs-cta-inview-から始まるID属性を 追加します。
<div class="u-row u-row-wrap wrapper-col">
<div class="col-10">[email* your-email placeholder "メールアドレス"] </div>
<div id="js-cta-inview-13" class="col-2">[submit "送信"]</div>
</div>Benchmark Email LiteでCTA計測を使う場合
- Benchmark Email Liteの管理画面にログイン
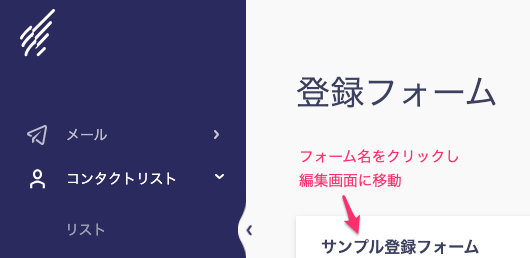
管理画面のメニュー「コンタクトリスト」をクリックし、登録フォームをクリックします。

- 編集画面に移動
CTA[メルマガ]に設定したい登録フォーム名をクリックし編集画面に移動します。

登録フォームが未作成の場合、登録フォーム作成ボタンをクリックし新規作成します。
- 保存&出力ボタンをクリック
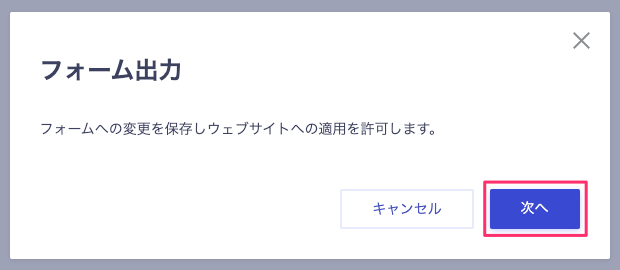
登録フォームの編集画面右上のある保存&出力ボタンをクリックします。

フォーム出力の画面がポップアップしますので、次へのボタンをクリックします。

- 登録フォームコードをコピー
トラッキング付きRaw HTMLまたは、Raw HTMLコードを選択し、コピーボタンをクリックします。

- フォーム設定のJavascriptに登録フォームコードを貼り付ける
ステップ4でコピーした登録フォームコードをCTA[メルマガ]のフォーム設定 Javascriptに貼り付けます。
貼り付けたコードにあるメルマガ登録ボタンを表示するコードを改変します。目印はid="btnSubmit_XXXX"です。
<fieldset style="text-align:center;"><div id="btnSubmit_XXXX" onClick="javascript:return submit_XXXXClick();" style="word-break: break-all; 以下省略">登録</div></fieldset>メルマガ登録ボタンを表示するコードのid="btnSubmit_XXXX"をid="js-cta-inview-_XXXX"に変更します。
<fieldset style="text-align:center;"><div id="js-cta-inview-13" onClick="javascript:return submit_XXXXClick();" style="word-break: break-all; 以下省略">登録</div></fieldset>コードの改変が終わりました更新ボタンをクリックします。以上で設定は完了です。
更新時に エラー 501 Not Implemented が発生する501 Not Implemented 対応していないメソッド(MOVE/COPYなど)を使用したエラーが表示される場合、利用中のレンタルサーバー管理画面にログインし、WAF設定の各項目をオフに切り替えてから、フォーム設定のJavascriptに登録フォームコードを貼り付け、コードの改変後に更新を行なってください。更新が終わりましたら、WAF設定をオンに戻してください。
メルマガ登録数(CV数)を計測
メルマガの登録数(CV数)を計測する場合、メルマガ登録後に遷移する完了ページをWordPressの固定ページで作成します。
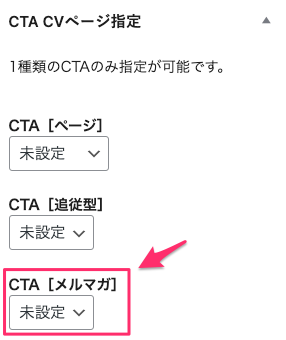
固定ページの編集画面にあるCTA CVページの指定で、CTA[メルマガ]から計測したいCTAを選択します。

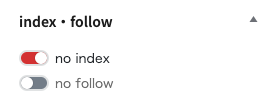
メルマガ登録完了ページが、Google検索の検索結果に表示されるとCV数としてカウントされるので、no index設定を行います。

以上でメルマガ登録完了ページの作成は完了です。あとは、使用するメルマガ配信システムやプラグインに応じて、メルマガ登録完了ページに遷移する設定を行ってください。
コンタクトフォーム7でCV数を計測する場合
コンタクトフォーム7のカスタム DOM イベントを使って、任意の固定ページに遷移させることでCV数を計測できます。子テーマEmanon Premium Childを有効化していることが前提条件となります。
- 完了ページをWordPressの固定ページで作成
完了ページを固定ページで作成・公開します。固定ページの編集画面(右側)にあるCTA CVページの指定で、CTA[メルマガ]から計測したいCTA名を選択し、no index設定を行います。
- functions.phpにカスタム DOM イベントのコードを追記
子テーマEmanon Premium Childをfunctions.phpの末尾にコードを追記します。下記はサンプルコードです。'123' == event.detail.contactFormIdの123は、コンタクトフォーム7のフォームIDです。location = 'https://xxxx.com/xxxx';のhttpの箇所は、ステップ1で作成した固定ページのURLを記載ください。
add_action( 'wp_footer', function() { ?> <script type="text/javascript"> document.addEventListener( 'wpcf7mailsent', function( event ) { if ( '123' == event.detail.contactFormId ) { location = 'https://xxxx.com/xxxx'; } }, false ); </script> <?php });
Benchmark Email Liteのメルマガ登録でCV数を計測する場合
Benchmark Email Liteのカスタム登録完了ページを使うことで、CS数を計測できます。
- メルマガ登録完了ページをWordPressの固定ページで作成
メルマガ登録完了ページを固定ページで作成・公開します。固定ページの編集画面(右側)にあるCTA CVページの指定で、CTA[メルマガ]から計測したいCTA名を選択し、no index設定を行います。
- Benchmark Email Liteの管理画面にログイン
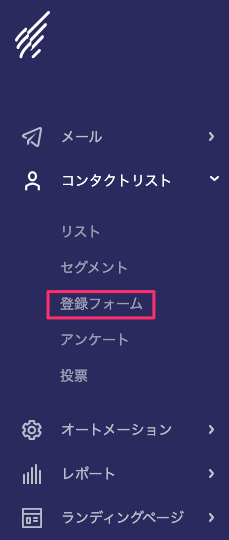
管理画面のメニュー「コンタクトリスト」をクリックし、登録フォームをクリックします。

- 登録ステップの設定に移動
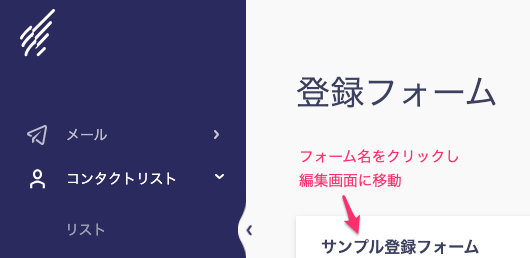
CTA[メルマガ]に設定している登録フォーム名をクリックし編集画面に移動します。

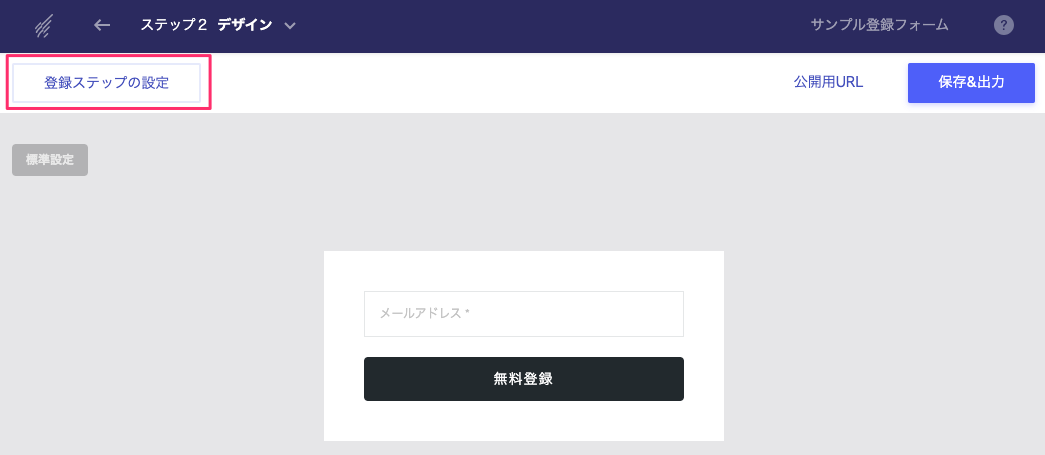
編集画面の左上にある登録ステップの設定ボタンをクリックします。

- ページ設定で固定ページURLを登録

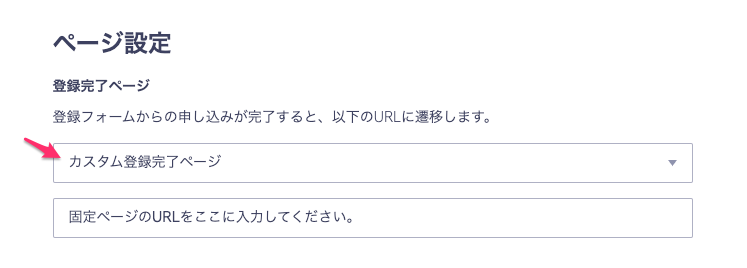
カスタム登録完了ページを選択し、ステップ1で作成した固定ページのURLを反映してください。以上の設定でCTA[メルマガ]登録のCV数を計測できます。
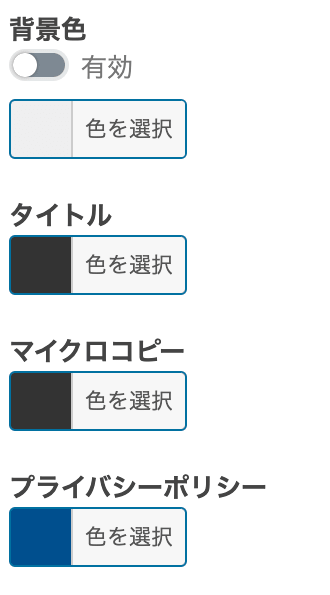
配色
CTA[メルマガ]の配色を設定します。背景色を反映したい場合は、背景色のチェックボックスを有効に切り替えてください。

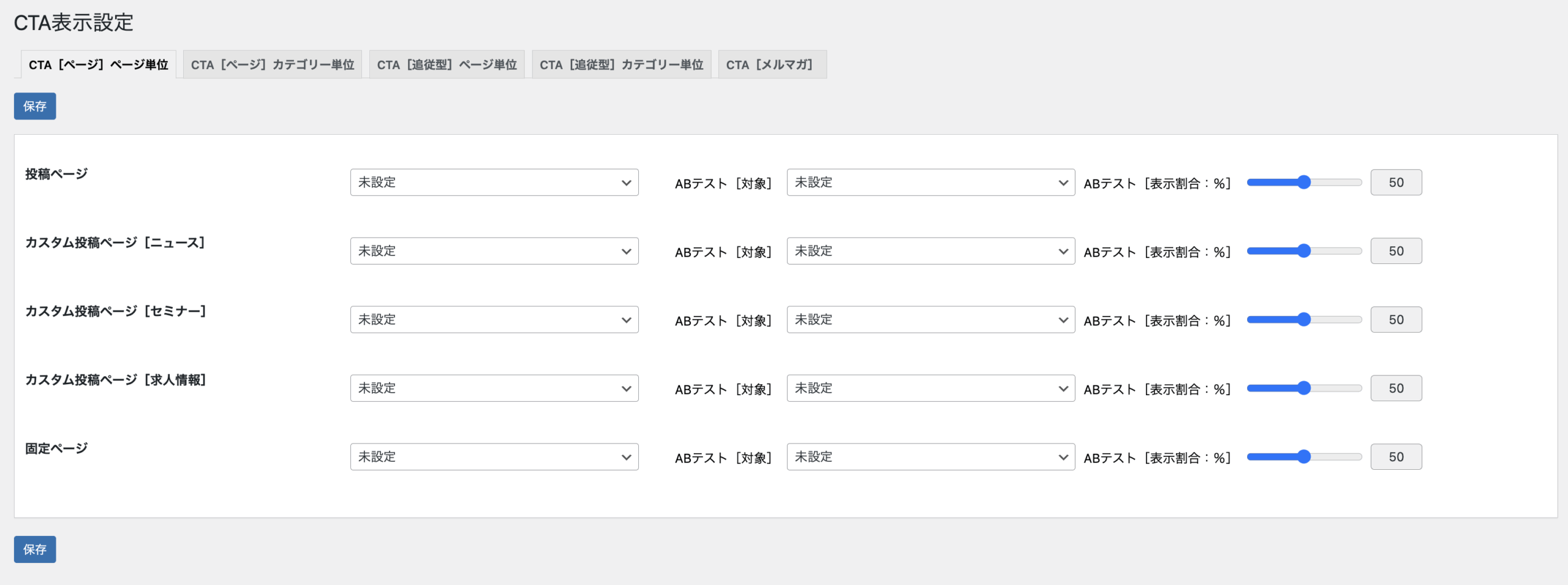
CTA[メルマガ]の表示設定
CTAの登録が終わりましたら、WordPress管理画面のメニュー名「CTA表示設定」をご覧ください。

CTA[メルマガ]のタブをクリックし、表示したいページごとに設定をおなってください。
CTA表示設定の詳細については下記リンクをクリックしてマニュアルをご確認ください。
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)