プラグイン「Emanon Premium Blocks」を有効化すると、「バナーブロック」が利用できます。バナーブロックは、画像の上にタイトルを表示することができます。
目次
設定方法
ブロックエディタからバナーブロックを配置します。画像選択から設定を開始します。画像選択をクリックするとメディアライブラリーから画像の選択または新規アップロードができます。

画像設定
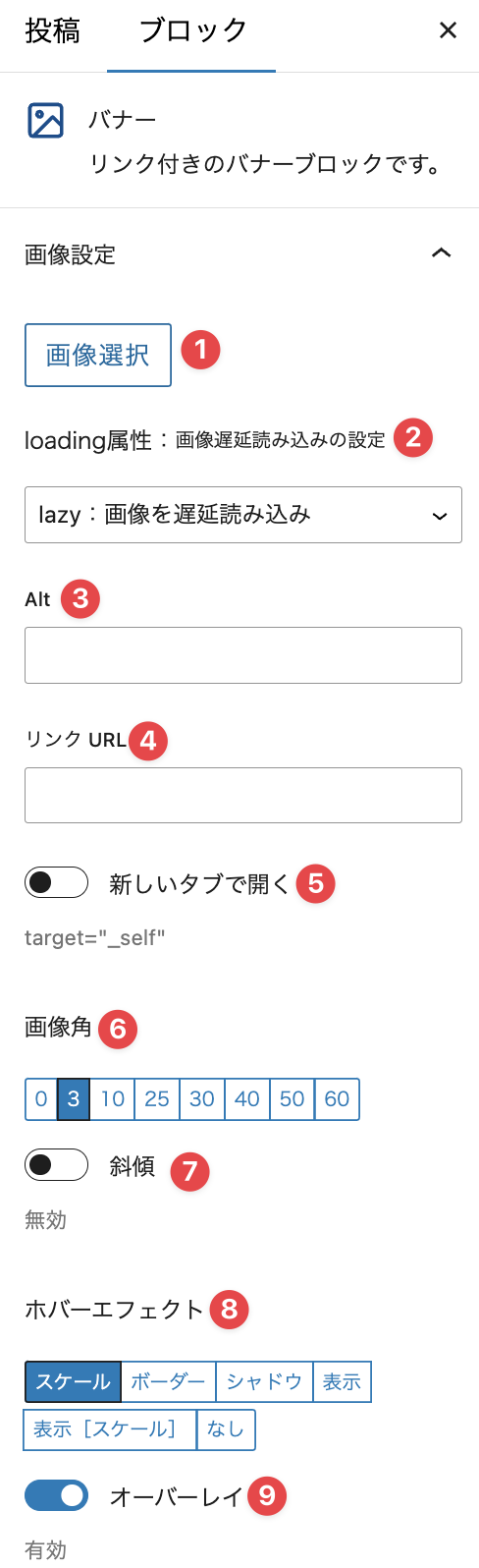
サイドバーからバナーブロックの設定をおこないます。

- 画像を設置後は、選択したバナー画像を削除するボタンになります。
- 画像の読み込み遅延速度をlazy・eager・autoから選択します。
- バナー画像の内容を示す代替テキスト(alt属性)を入力します。
- 画像角の丸みを指定します。
- 選択することで画像が傾斜表示されます。
- 画像全体を暗めに設定する機能です。
複数のバナーブロックを配置する方法
カラム[Emanon]を配置し、各カラムごとにバナーブロックを配置します。その際、使用する画像は全て同じサイズ(縦幅)に統一してください。下記は、パターンをコピーするボタンをクリックし、ページ編集画面に貼り付けできるパターンのサンプルです。
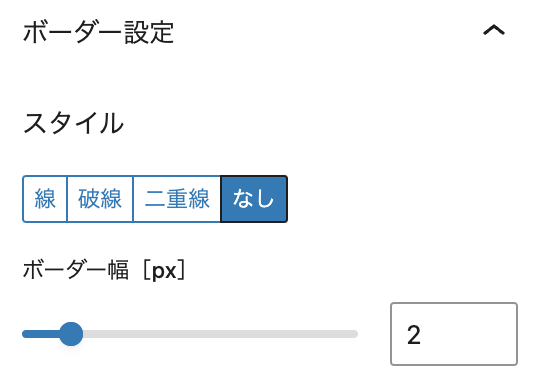
ボーダー設定
バナー画像の囲み線(ボーダー)のスタイルと幅を設定できます。

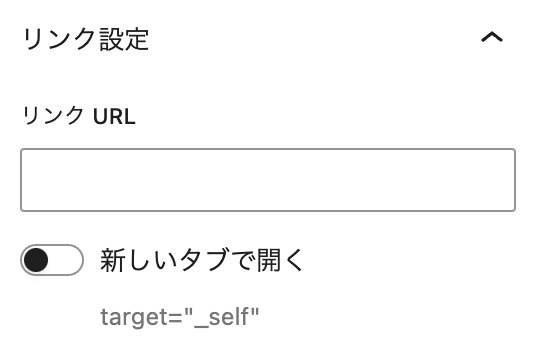
リンク設定
バナー画像全体にリンクURLを指定する設定です。

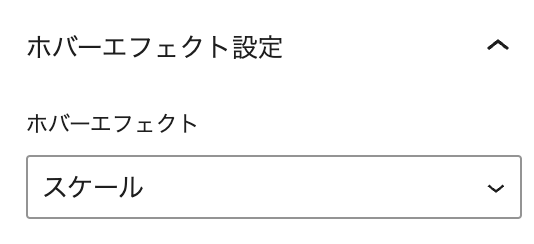
ホバーエフェクト設定
バナー画像のマウスオーバー時に表示するアニメーション設定です。

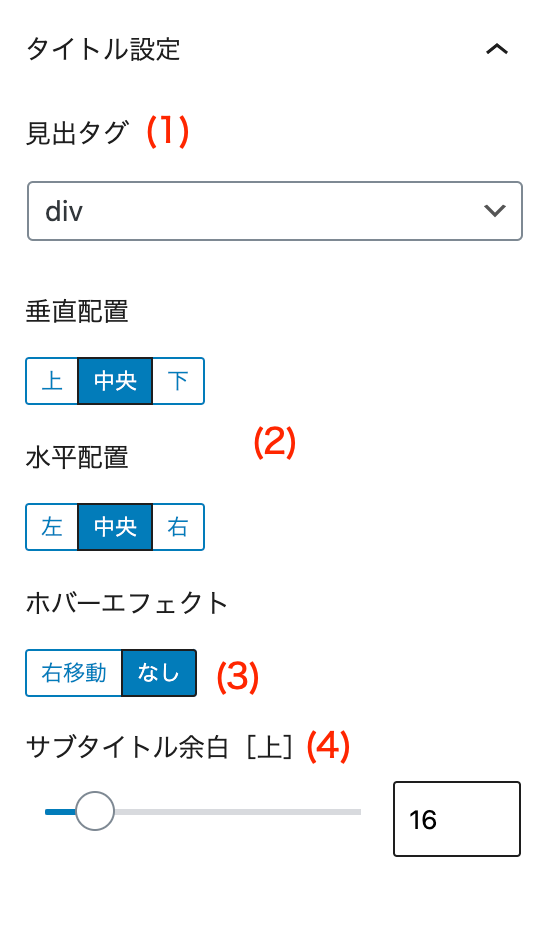
タイトル設定

- 見出タグ
h1からh6,divのいずれかに指定できます。 - フォントサイズ[px]
タイトルテキストの文字サイズを指定します。 - 文字間隔[em]
タイトルテキストの文字間隔を指定します。 - 行の高さ
タイトルテキストの文字の高さを指定します。 - フォントの太さ
タイトルテキストの文字の太さを指定します、Normal・Boldから選択します。 - フォント[モバイル]
有効にする事で、スマホやタブレット表示時の文字サイズを指定できます。 - 垂直配置
タイトルテキストの垂直での配置位置を指定できます、上・中央・下から選択します。 - 水平配置
タイトルテキストの水平での配置位置を指定できます、左・中央・右から選択します。 - テキスト配置[改行時に反映]
タイトルテキストが改行するほど長い時に反映されます、左・中央・右から選択します。 - ホバーエフェクト
バナー画像のマウスオーバー時に発生するアニメーション指定です、右移動を選択するとマウスオーバー時にタイトルが右側に移動します。表示の初期値は透明、マウスオーバーで表示に変わります。なしはアニメーションが発生しません。
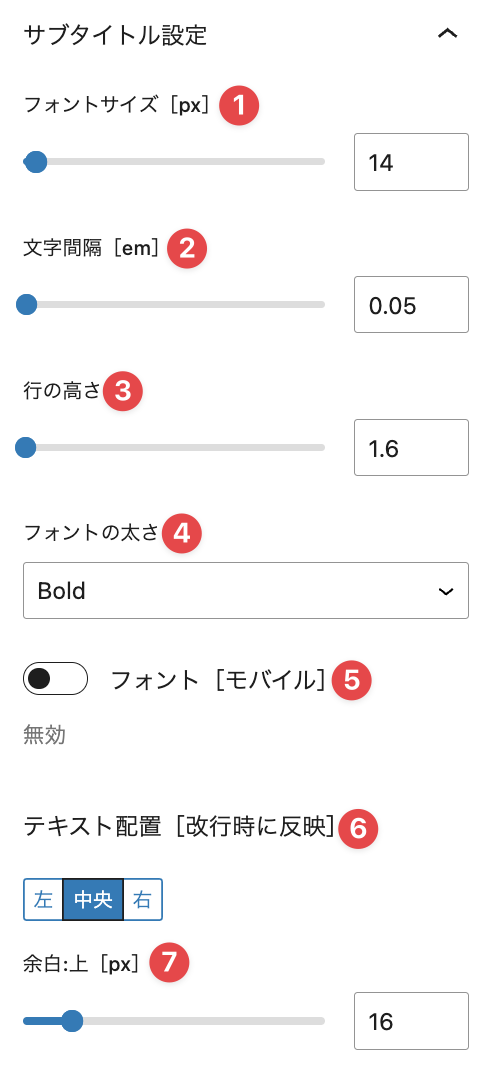
サブタイトル設定
サブタイトルにも詳細な設定が可能です。

- フォントサイズ[px]
タイトルテキストの文字サイズを指定します。 - 文字間隔[em]
タイトルテキストの文字間隔を指定します。 - 行の高さ
タイトルテキストの文字の高さを指定します。 - フォントの太さ
タイトルテキストの文字の太さを指定します、Normal・Boldから選択します。 - フォント[モバイル]
有効にする事で、スマホやタブレット表示時の文字サイズを指定できます。 - テキスト配置[改行時に反映]
タイトルテキストが改行するほど長い時に反映されます、左・中央・右から選択します。 - 余白:上[px]
見出しタイトルとサブタイトルの間の余白を指定します、指定するとサブタイトルの上側に余白ができます。
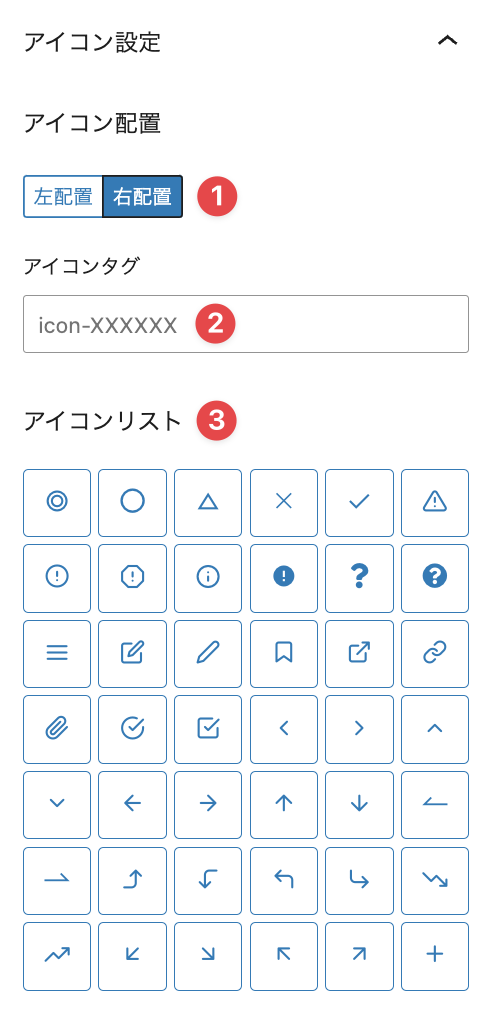
アイコン設定

- アイコン配置
アイコンの表示する位置を指定できます、アイコンはタイトルの左側か右側に表示されます。 - アイコンタグ
アイコンリストで選択したアイコンのclass名が表示されます。アイコンタグを削除すると選択したアイコンが消えます。 - アイコンリスト
表示したいアイコンを選択します。
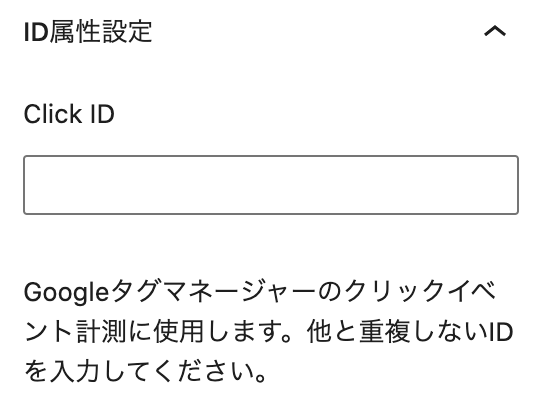
ID属性設定
Googleタグマネージャーを使ってバナー画像のクリックを測定する場合、クリックイベント用のIDをClicK IDに入力します。ClicK IDは他と重複しないユニークなIDにします。

表示例
下記ブロックは、ホバーエフェクトを適用した表示例です。リンクURLは、target="_blank"を指定しています。
下記ブロックは、タイトルの配置位置を指定した表示例です。
下記ブロックは、タイトルにアイコンを配置した表示例です。
下記ブロックは、斜傾を有効化した表示例です。
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)