あなたの商品・サービスの料金を最大5つまで表示することができるセクションです。アイテム名と料金、簡単な説明文で構成されています。
設定方法
WordPress管理画面 > 外観 > カスタマイズ > フロントページ設定 > 料金テーブルセクション設定をクリックすると下記画面が表示されます。

タイトル・サブタイトルと説明文
タイトルと説明文には、商品・サービスの料金体系や支払い方法、それぞれの違いなどを明記することをおすすめします。
ボックススタイル
料金テーブルのボックス枠を4パターンから指定できます。

下記は、ボックススタイルをボーダーに指定した表示例です。

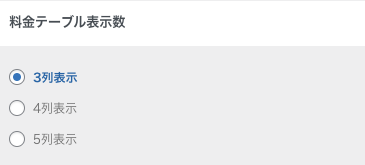
料金テーブル表示数
料金テーブルは、3列から最大5列まで表示できます。

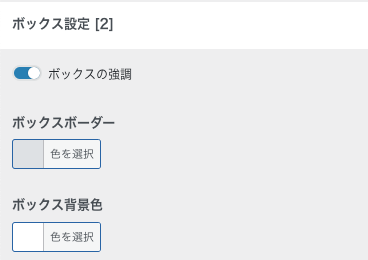
ボックスの強調
料金テーブルのボックス枠を強調するデザインを指定できます。一番売り込みたい料金テーブルに適用してください。

下記は、ボックス設定 [2]のボックス強調を有効にした表示例です。

アイテム[1]-アイテム[3]
タイトル[1]から[3]には、商品・サービスの名称を入力します。文章量はできるだけ揃えることで、綺麗に配列することができます。
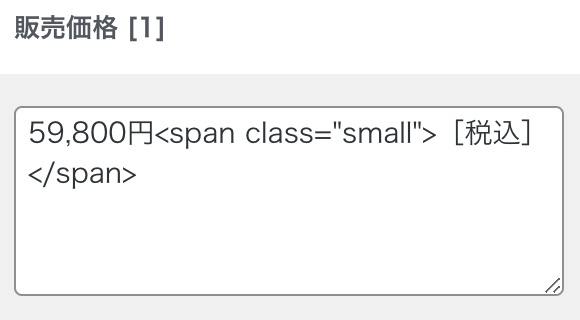
販売価格[1]-販売価格[3]
タイトル[1]から[3]それぞれの販売価格を入力します。
説明[1]-説明[3]
商品・サービスの説明を表現します。簡易的な説明文にとどめることで、綺麗に配列することができます。
HTMLを使ったカスタマイズ
下記の表示例は、税込を小文字で表示し、リスト形式で説明文をデザインしています。それぞれHTMLを使うことで再現できます。

税込表示を小文字にする
小文字にしたい箇所をHTMLとclass=”small”を使って入力します。下記は販売価格の入力例です。

XXXX円<span class="small">[税込]</span>説明文にリストを表示する
ulとliを使ってリスト形式で表示が可能です。下記は、説明文にulとliを反映された入力例です。

<ul>
<li>リスト文</li>
<li>リスト文</li>
<li>リスト文</li>
<li>リスト文</li>
</ul>