ソリューションセクションでは、Webサイト訪問者の悩みのポイントを訴求することで、「そうそう、こんな悩みがあるんだ!」と共感してもらうセクションです。Webサイト訪問者の注意を引きつけ、Webサイト全体に興味を抱かせる重要な要素となります。
設定方法
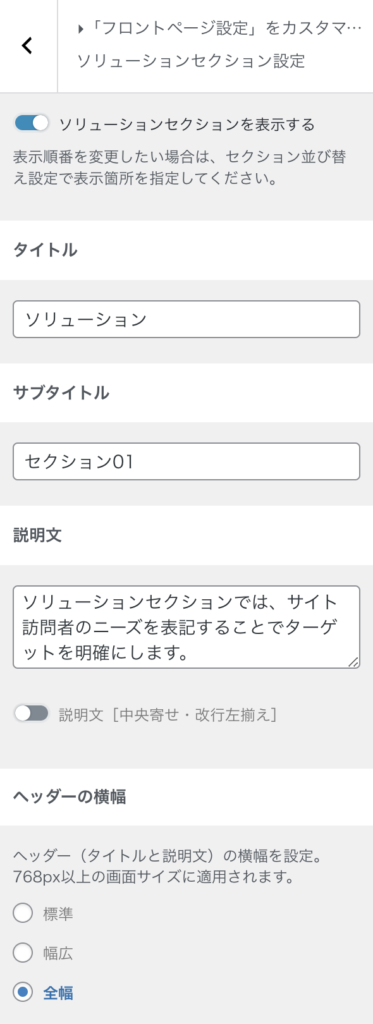
WordPress管理画面 > 外観 > カスタマイズ > フロントページ設定 > ソリューションセクション設定をクリックすると下記画面が表示されます。

タイトル・サブタイトルと説明文
ソリューションセクションのタイトルと説明文の作成は、あなたがターゲットとしている顧客をイメージすることから考えます。あなたのお客様がかかえる悩みや欲求はズバリなんでしょうか?この質問に答えることで、タイトルと説明文を整理していきます。
悩みと欲求を組み合わせるとタイトルと説明文の作成がスムーズです。悩みは、1)健康 2)お金 3)仕事 4)人間関係 に分類できます。 欲求は、1)原因を知りたい 2)現状を改善したい 3)願望を実現したい に分類します。例えば、「健康」と「原因を知りたい」を組み合わせると、体重が増えて困っている。なぜ太るの?? といったタイトルができます。
お客様が持つ、悩みと欲求をあなたのビジネスで解決できる範囲に絞り込み、タイトルと説明文を作り上げてください。
スライダー
スマートフォンからWebサイトを閲覧した際に、ソリューションの各ボックスを左向きのスクロールに表示に切り替える機能です。

下記は、スライダー[SP]を有効に切り替えた表示例です。2つ目以降のボックスが途切れた表示になります。2つ目以降のボックスは、スマホ画面で左向きにスクロール操作して閲覧する表示です。

ボックススタイル
ボックスの枠デザインを指定できます。デザインは、枠線のボーダー、枠線と影付きのボーダーシャドウ、影付きのシャドウの3パターンです。

下記は、シャドウを指定したデザイン例です。

ボックス[ホバー]
ボックスにURL指定があった場合に反映される設定です。マウスをボックスに重ねた時のアニメーションを指定できます。

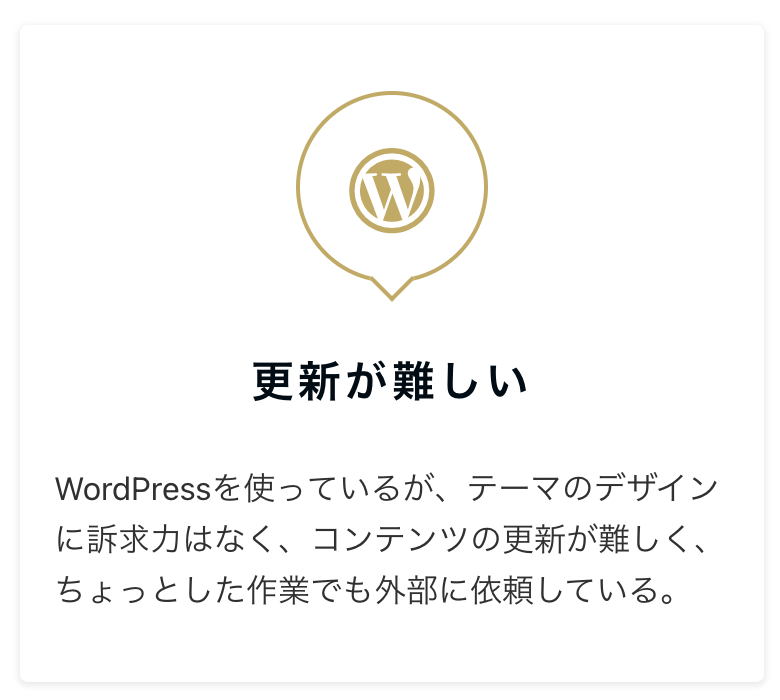
アイコン・画像の配置位置
ボックス内のアイコンまたは画像の配置位置を指定する

下記は、タイトル[上]アイコン吹き出し注意のデザイン例です。

注意:タイトル[上]アイコン吹き出しは、画像には対応していません。
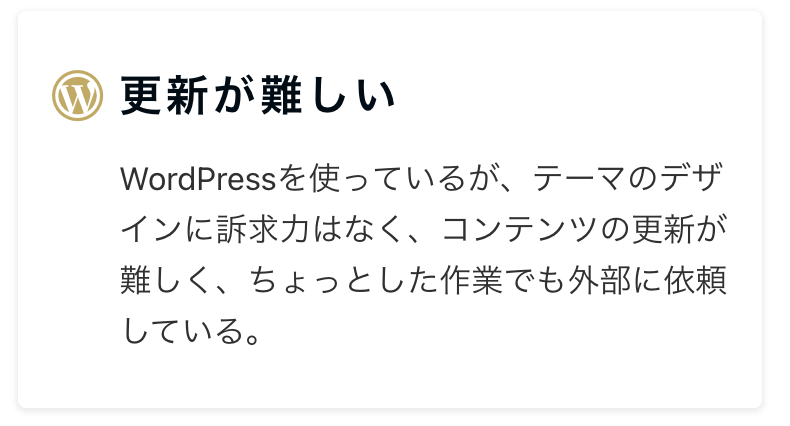
下記は、タイトル[左]のデザイン例です。

アイコン[1]から[3] | 画像[1]から[3]
アイコンまたは画像のどちらかを表示できます。アイコンを表示したい場合、WordPress管理画面のメニュー Emanon設定>アイコン一覧からアイコンコードをコピーして設定項目に貼り付けます。

¥マークを表示したい場合、Emanon設定>アイコン一覧からアイコンコード icon-yen-sign をコピーします。

アイコンコード icon-yen-sign をアイコンの欄に貼り付け、公開保存します。

指定したアイコンが表示されます。

タイトル[1]から[3]と説明文[1]から[3]
バランスを見ながら文章量を調整し見栄えを整えてください。説明文を中央寄せ・改行左揃えにしたい場合、説明文の下記項目を有効に切り替えてください。