サイドバーとは、ページの右または左に表示されるエリアを意味します。WordPress管理画面>外観>ウィジェットからサイドバーの表示内容を指定できます。また、サイドバーの表示位置を左右のいずれかに指定、もしくはサイドバーを非表示に切り替えも可能です。
サイドバーレイアウトの設定
WordPress管理画面 > 外観 > カスタマイズ > サイドバー設定 をクリックすると下記画面が表示されます。サイドバーレイアウトは、サイドバーの表示位置・非表示の指定をページの種別ごとに指定する設定です。サイドバーデザインは、サイドバーの幅やサイドバー内の見出しデザインなどを指定する設定です。

サイドバーレイアウト
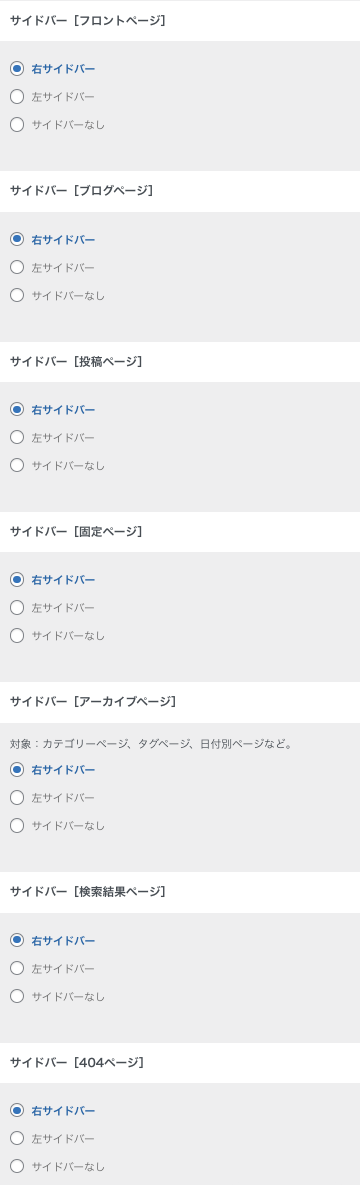
サイドバーの表示を右サイドバーまたは左サイドバー、サイドバーなしの3つから選択することができます。サイドバーなしを選択すると1カラムページになります。

例えば、Webサイトのトップページを1カラムする場合、サイドバー[フロントページ]をサイドバーなしに指定してください。

1カラムのページ本文幅を変更したい場合、外観>カスタマイズ>コンテンツ設定>ページ幅設定から最小値:780px 最大値:1180pxの範囲で指定します。

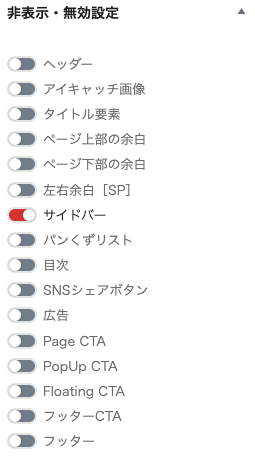
ページ単位でサイドバーなしの設定する方法 非表示・無効設定
特定の固定ページや投稿ページだけをサイドバーなし(1カラム)に指定する場合、ページ編集画のサイドバーにある非表示・無効設定からサイドバーを有効に切り替えてください。

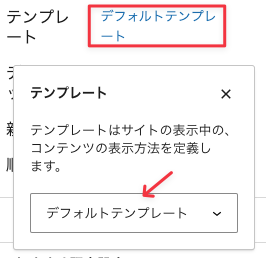
固定ページでサイドバーを非表示にする場合、テンプレートの設定をデフォルトテンプレートに指定しください。

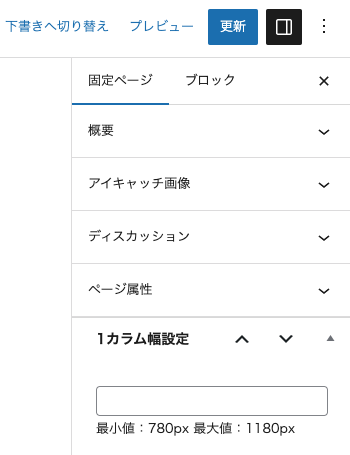
ページ単位で1カラムのページ本文幅を設定する方法
サイドバーなしの固定ページに限り、ページ編集画面のサイドバーから1カラム幅設定を個別に最小値:780px 最大値:1180pxの範囲で指定できます。

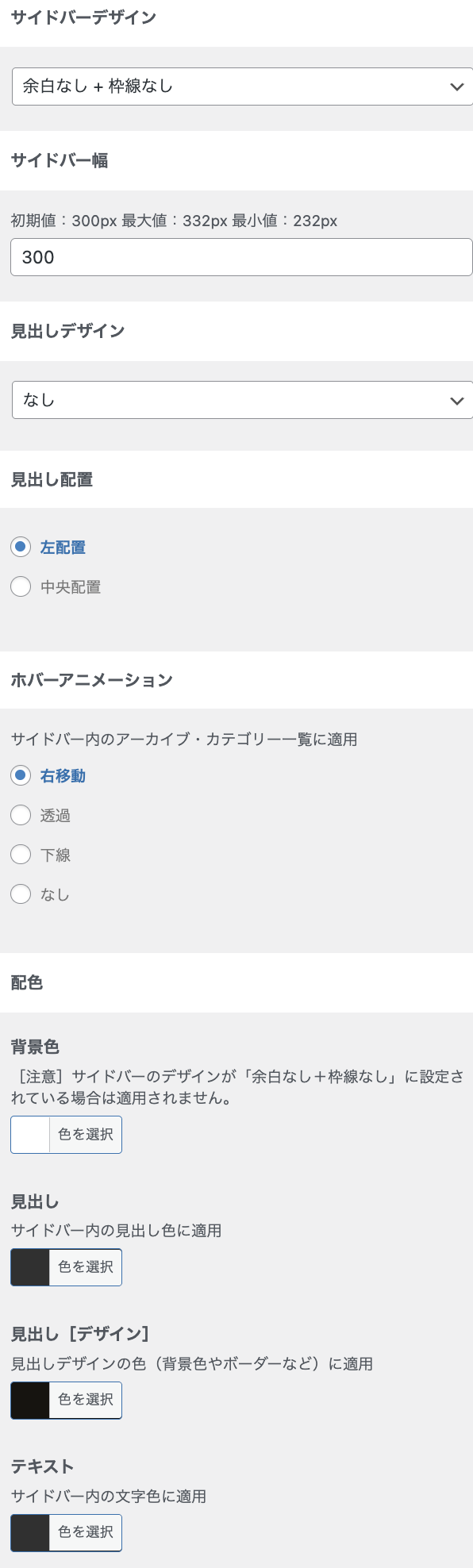
サイドバーデザイン
サイドバーデザインは、サイドバーの枠線有無やサイドバーの幅、配色などの設定が行えます。

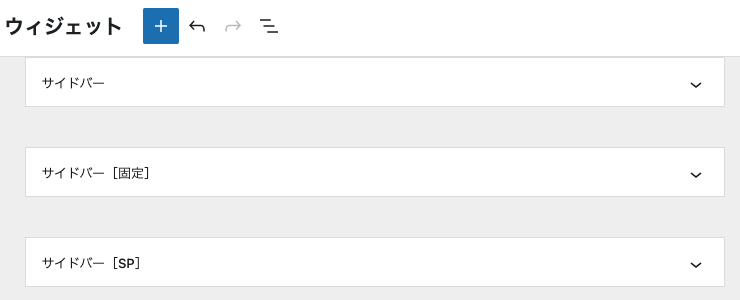
ウィジェット:サイドバー
サイドバーの内容はWordPress管理画面>外観>ウィジェットのサイドバーにブロックを配置してデザインします。

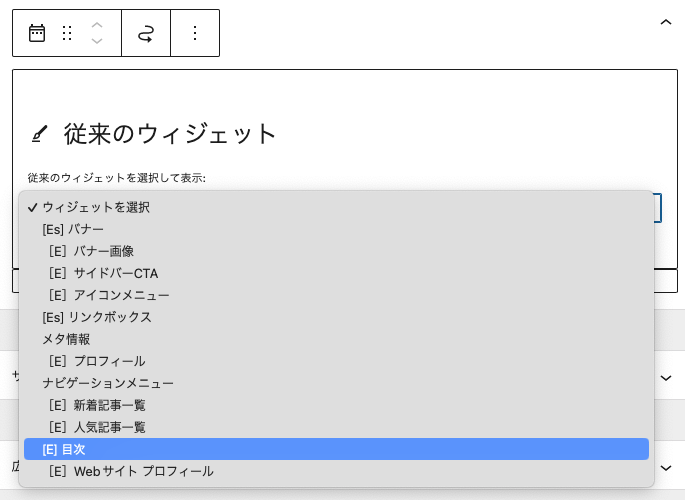
サイドバー[固定]はページスクロールに追従するサイドバーエリアです。従来のウィジェット [E]目次やサイドバー[CTA]などの配置してください。

サイドバー[SP]は、スマホ画面サイズ(600px未満)で表示したいブロックを配置するウィジェットエリアです。

