プラグイン「Emanon Premium Blocks」を有効化すると、見出しとブロックを2カラムで配置できる2カラムブロックが利用できます。
設定
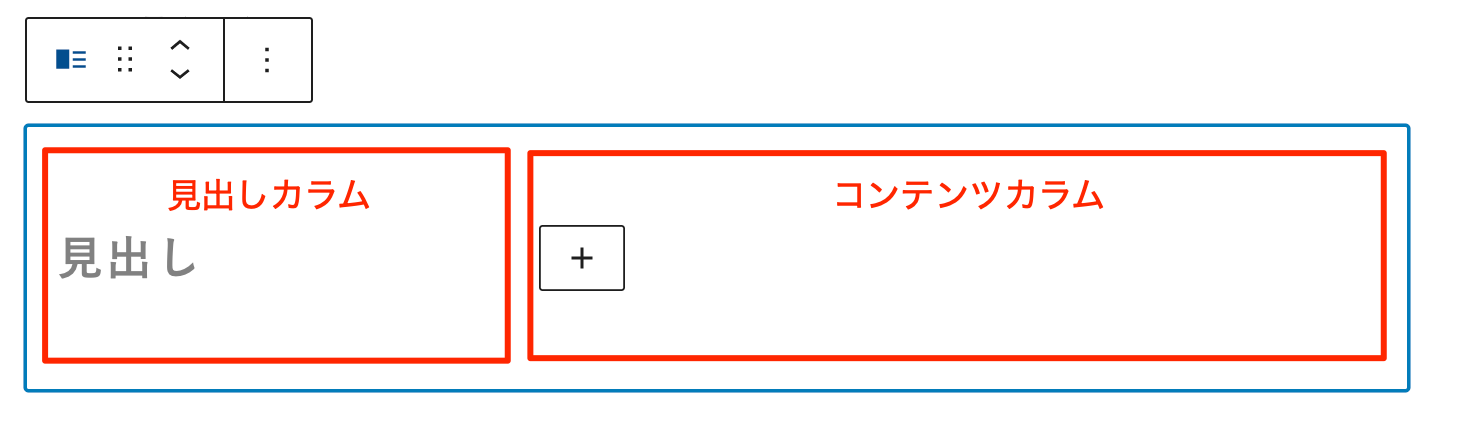
ブロックエディタから2カラムブロックを配置します。2カラムブロックは、見出しカラムとコンテンツカラムのレイアウトで構成されています。

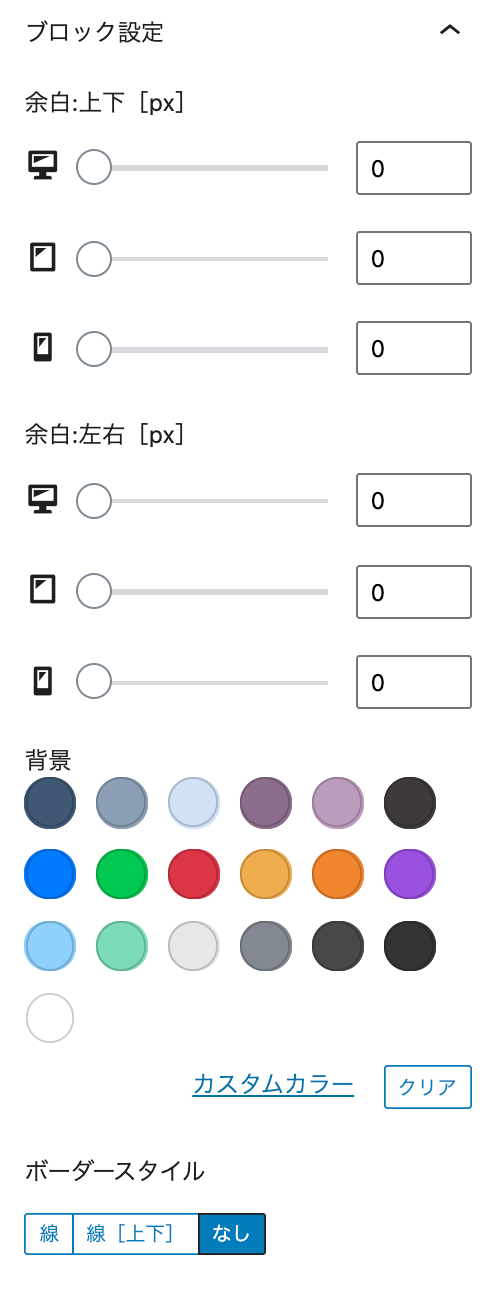
ブロック設定
ブロック全体の余白設定や、背景色設定、ボーダースタイルの指定が可能です。

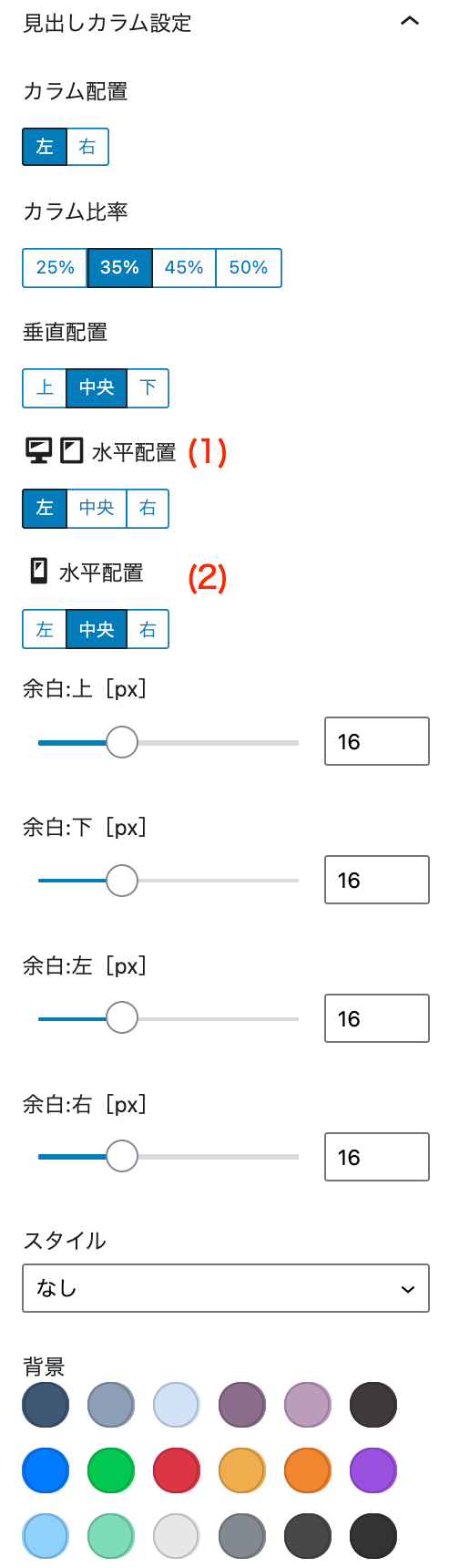
見出しカラム設定
見出しカラムの配置や見出しカラムがブロック全体に占める比率、見出しの配置位置、見出しカラム内の余白設定、スタイルの指定、背景色の指定が可能です。

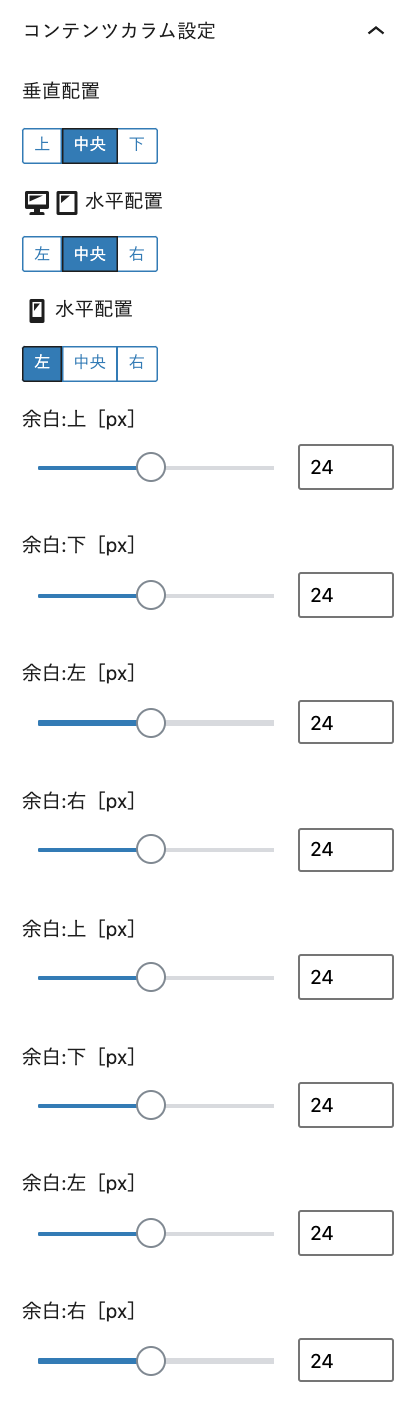
(1)パソコン・タブレットで表示した際に適用する水平配置位置です。
(2)スマホでで表示した際に適用する水平配置位置です。
見出し設定・サブテキスト設定
見出しのタグ、フォントサイズ、フォントの太さ、配色などの指定が可能です。見出しにサブテキストをつけることもできます。

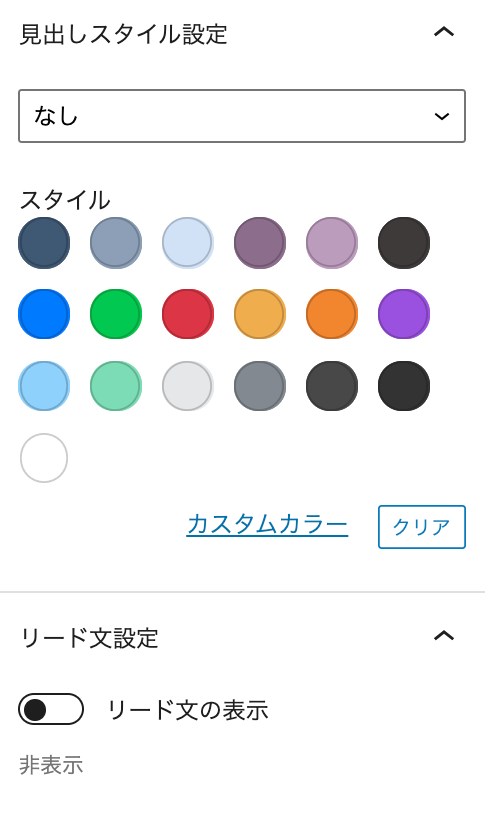
見出しスタイル設定・リード文設定
見出しの装飾スタイルの指定ができます。見出しの下にリード文を表示したい場合、リード文の表示を表示に切り替えてください。

コンテンツカラム設定
コンテンツカラムの配置位置やコンテンツカラム内の余白設定が可能です。水平配置はパソコン・タブレットとスマホでそれぞれ指定が可能です。

表示例
2カラムブロックは、スタイルの組み合わせでデザインを変化できます。
見出しカラムのスタイルをトライアングルに指定。ブロック設定のボーダースタイルを線に指定。
見出しカラムのスタイルをトライアングルに指定。ブロック設定のボーダースタイルを線に指定。ブロック設定で影を有効化
下記は、カラムブロックに2カラムブロックを配置した例です。2カラムブロックの見出しカラム設定のカラム比率を100%に指定すると縦配列になります。
見出しカラムのスタイルをトライアングルに指定。ブロック設定のボーダースタイルを線に指定
見出しカラムのスタイルをトライアングルに指定。ブロック設定のボーダースタイルを線に指定
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)