プラグイン「Emanon Premium Blocks」を有効化すると、グリッド[Emanon]ブロックが利用できます。グリッド[Emanon]ブロックは、CSSのdisplay: grid;を設定パネルから指定・調整できるレスポンシブ対応のブロックです。
カラムと行で作り出す格子状内にブロックを自由に配置できるので、複雑なレイアウトをスムーズにデザインできます。
グリッドによるレイアウト
グリッド[Emanon]ブロックを配置するとdisplay: gridが適用され、CSSを記述することなくカラムと行が交差したレイアウトでブロックを配置できます。
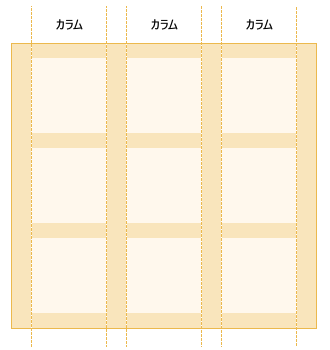
カラム
カラムとは、垂直線の箇所で列を表します。グリッド[Emanon]ブロックでは、最小カラム幅による指定か最大12までの指定カラム数によるレイアウトが可能です。

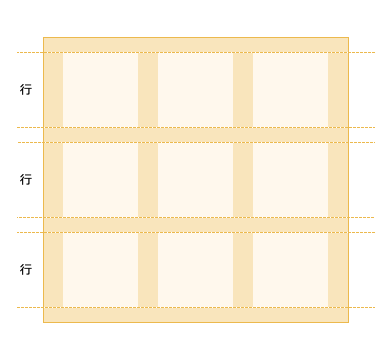
行
行とは、水平線の箇所です。グリッド[Emanon]ブロックでは、行を最大12までに指定できます。

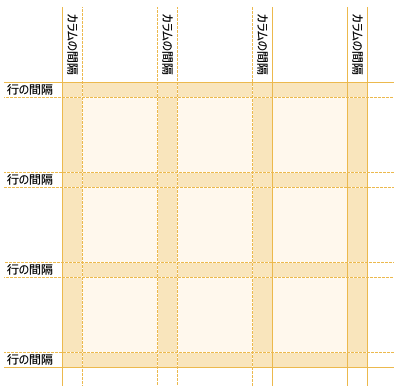
間隔
間隔とは、カラムと行の間のスペースを意味します。グリッド[Emanon]ブロックでは、カラム(column-gap)と行(row-gap)の間隔を指定できます。

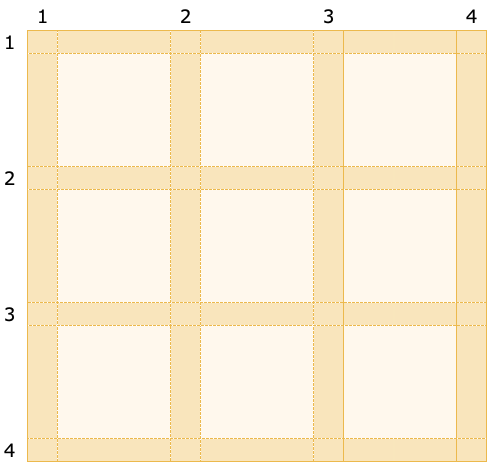
ライン
ラインとは、カラム(垂直線)や行(水平線)を区切る目に見えない線です。グリッド[Emanon]ブロックでは、ブロックをどこからどこまで配置するのかラインを基準に指定できます。
開始ラインは、ブロックをどの位置から配置を開始するのかその位置を示す境界線です。カラム(垂直線)は左から右へに番号が増え、行(水平線)は上から下に番号が増えていきます。

終了ラインは、ブロックをどの位置で配置を終わらせるのかその位置を示す境界線です。グリッド[Emanon]ブロックでは、終了ラインのカラム(垂直線)は右から左に番号が負の値で増え、行(水平線)は下から上に負の値が増えていきます。

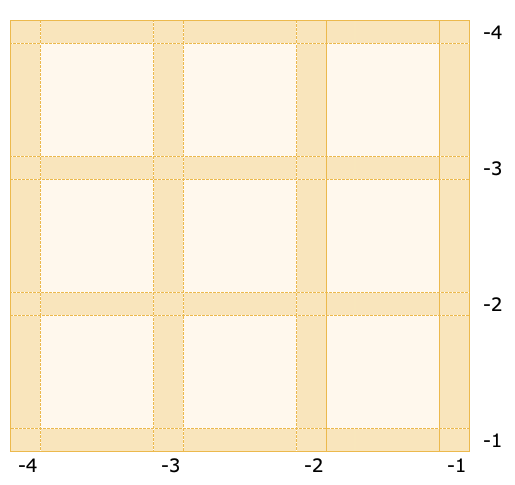
行は指定せずに、カラム配置の開始ラインが1・終了ラインが-1の場合、下記のようにブロックの配置範囲は横に広がります。

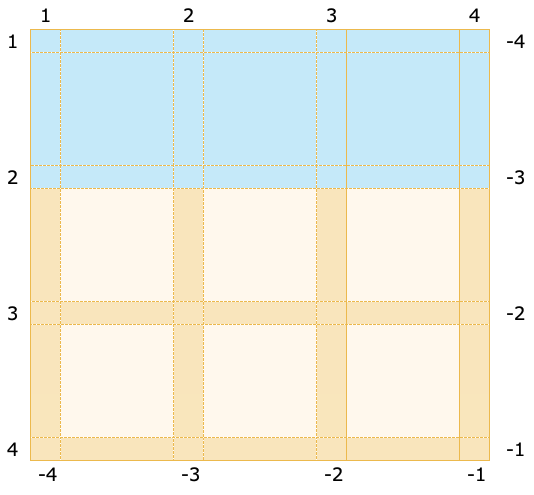
上記のカラム配置に行配置の開始ライン 1、終了ライン -2を加えると、下記のようにブロックの配置範囲は縦方向にも広がります。

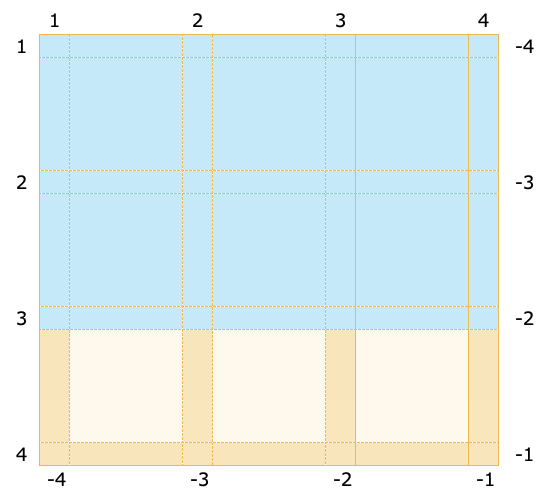
下記の表示例は、配置位置をグリッド内の右下にした例です。この例では、カラム配置の開始ラインが2・終了ラインが-1、行配置の開始ライン 2、終了ライン -1の設定となります。

グリッド[Emanon]の設定機能
ブロックエディタのEmanon Premium Blocksからグリッド[Emanon]ブロックを配置します。

ブロック設定
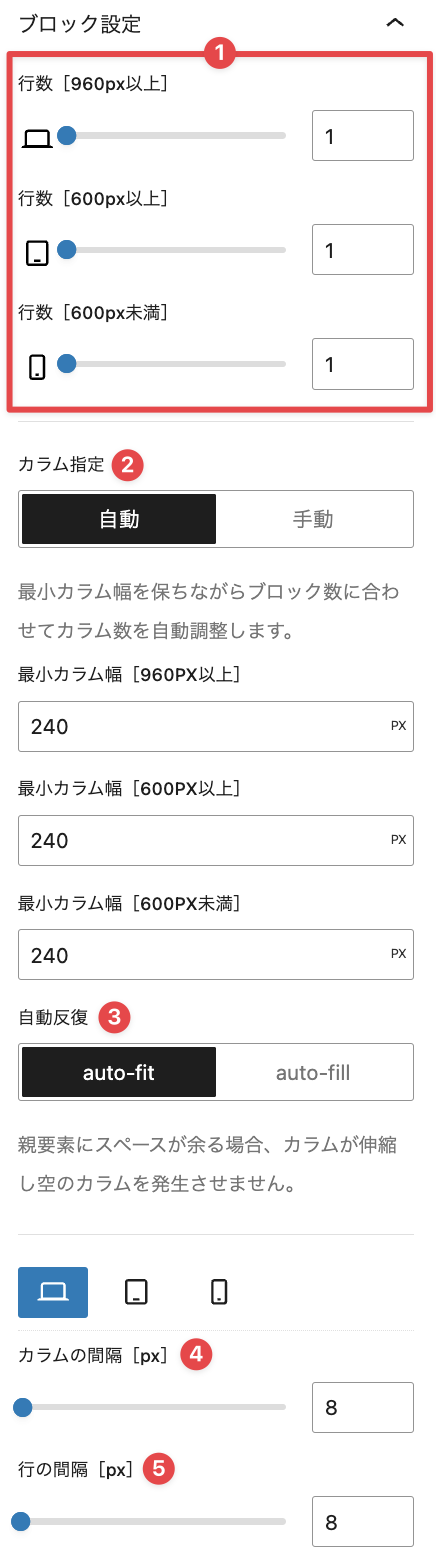
ブロック設定では、ベースとなる行数の指定と、パソコン・タブレット・モバイルの画面サイズごとにカラム数、カラムの間隔・行の間隔の指定を行います。

- グリッドの行数を指定します。CSSのgrid-template-rows repeat()の反復回数に適用。
- カラム(列)を自動または手動で指定できます。自動の場合、最小カラムの幅を指定します。手動の場合、1から12の範囲でカラムを指定できます。
- カラム指定が自動の場合のみ、反復をauto-fitかauto-fillに指定できます。
- カラムの間に水平の隙間(スペース)を作ります。CSSのcolumn-gap に適用。
- 行の間に垂直の隙間(スペース)を作ります。CSSのrow-gap に適用。
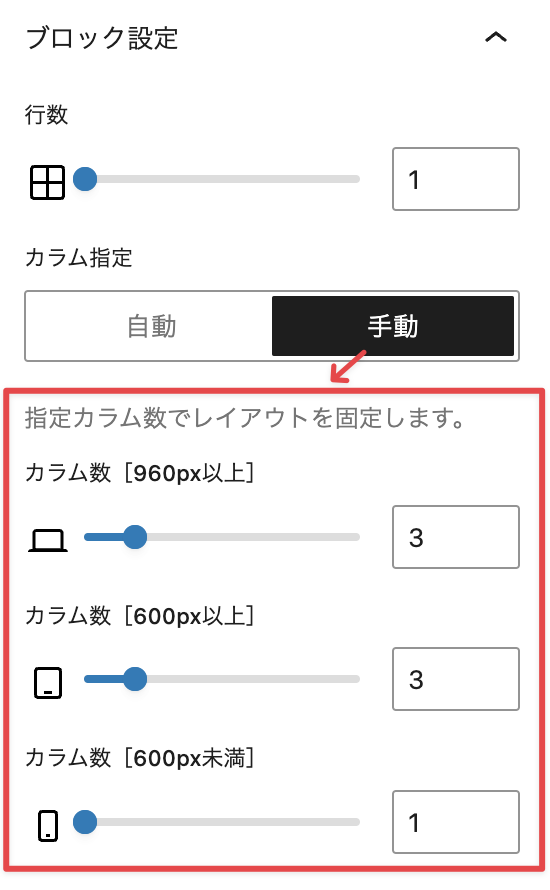
カラム指定を手動に切り替えた場合、最小1列から最大12列の範囲でカラム数を指定できます。画面サイズごとにカラム数の指定が可能です。

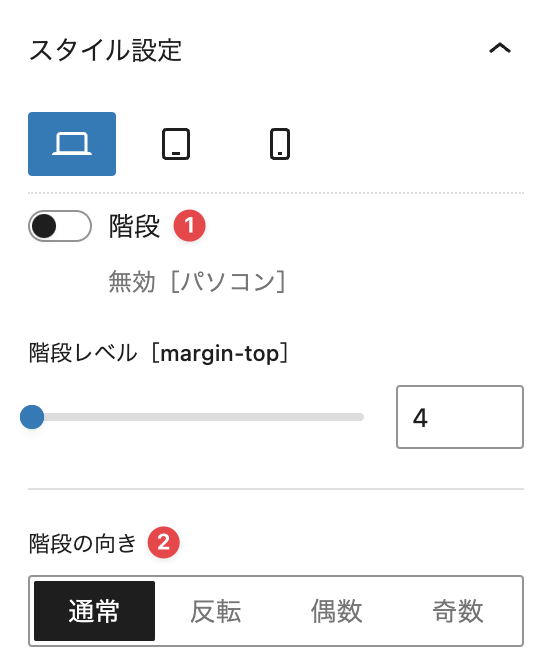
スタイル設定
グリッド[Emanon]ブロック内に配置したブロックを階段状に表示する機能です。

- 階段スタイルを適用する場合は、パソコン・タブレット・モバイルごとに有効に切り替えてください。
- 階段スタイルは4パターンから選べます。
ブロックが階段レベルの数値だけ右下に下がっていくスタイルです。



ブロックが階段レベルの数値だけ右上向きにずれていくスタイルです。



偶数番目のブロックだけが階段レベルの数値だけ上向きにずれていくスタイルです。



奇数番目のブロックだけが階段レベルの数値だけ上向きにずれていくスタイルです。



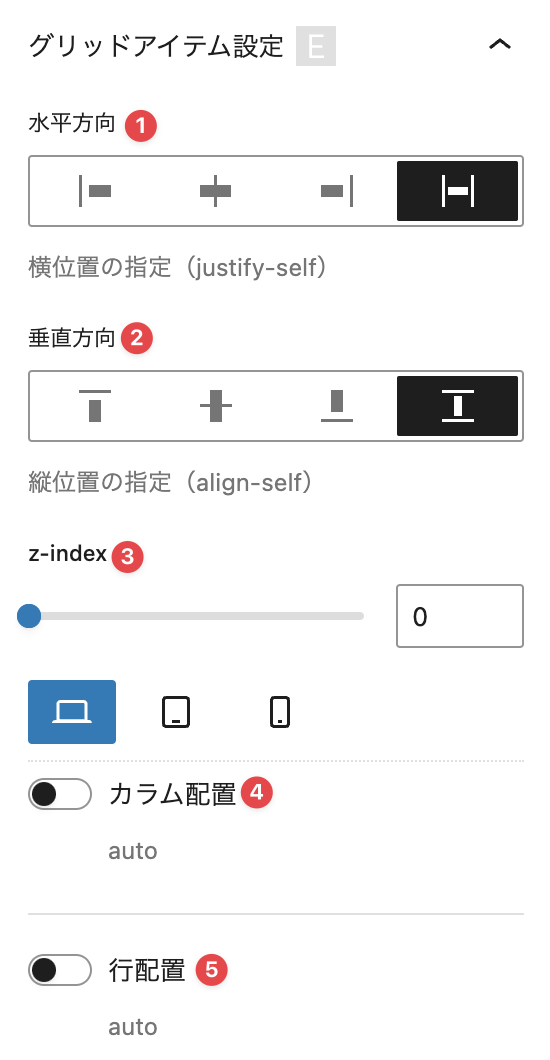
グリッドアイテム設定
グリッドアイテム設定は、グリッド[Emanon]ブロック内に配置したブロック用の設定項目です。ブロックの配置位置を指定できます。

- ブロックの横位置を指定し、justify-selfに反映します。
- ブロックの縦位置を指定し、align-selfに反映します。
- 指定した値が大きいブロックが上に配置されます。グリッド[Emanon]ブロック内のブロックが重なる場合にz-indexで調整してください。
- 有効に切り替えると、開始ラインと終了ラインをgrid-columnに反映できます。
- 有効に切り替えると、開始ラインと終了ラインをgrid-rowに反映できます。
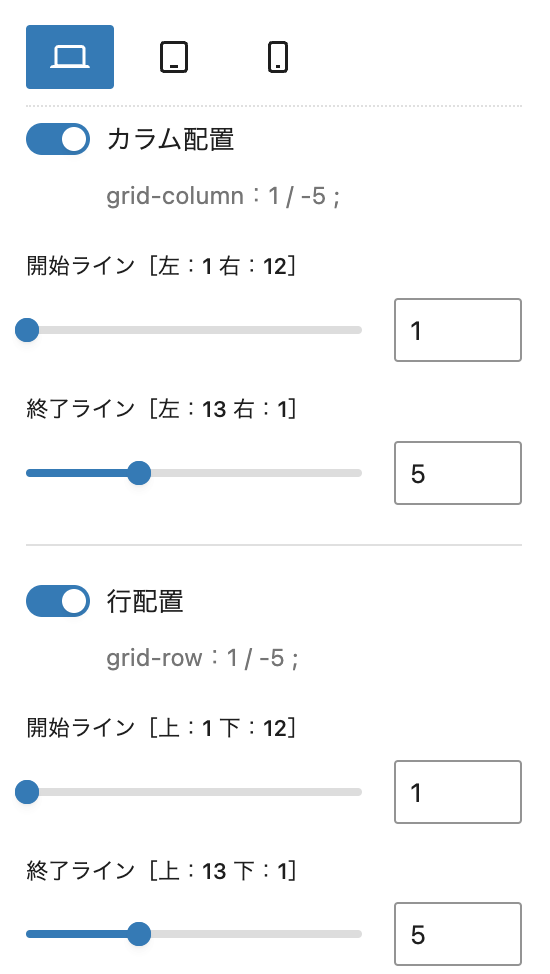
カラム配置と行配置の指定
カラム配置と行配置は、カラムと行を指定してブロックの配置位置を調整できる項目です。パソコン・タブレット・モバイルごとに配置位置を指定できます。

下記のグリッド[Emanon]は、行数3、カラム数3、カラム配置と行配置がautoの設定です。
01
02
03
04
05
06
07
08
09
下記のグリッド[Emanon]は、01のブロックをカラム配置で位置変更しています。カラム配置の開始ラインは1、終了ラインは 1に指定した状態です。CSSではgrid-column:1 / -1となります。
01
02
03
04
05
06
07
下記のグリッド[Emanon]は、01のブロックをカラム配置で位置変更しています。カラム配置の開始ラインは1、終了ラインは 1に指定。列配置の開始ラインは1、終了ラインは2に指定した状態です。CSSではgrid-column:1 / -1;、grid-row: 1 / -2 ;となります。
01
02
03
04
下記のグリッド[Emanon]は、01のブロックをカラム配置と列配置で位置変更しています。カラム配置の開始ラインは2、終了ラインは1に指定。列配置の開始ラインは2、終了ラインは1に指定した状態です。CSSではgrid-column:2 / -1;、grid-row: 2 / -1 ;となります。
01
02
03
04
05
06
Google Chromeを使ってグリッドを確認する方法
WebブラウザGoogle Chromeのデベロッパーツールを使うことで、グリッド[Emanon]ブロックの配置箇所におけるグリッドの状況を視覚的に把握できます。
- Google ChromeでWebページを表示
グリッド[Emanon]ブロックを配置しているWebページをGoogle Chromeで閲覧してください。Google Chromeのダウンロードが必要な方は、下記からダウンロードしてください。
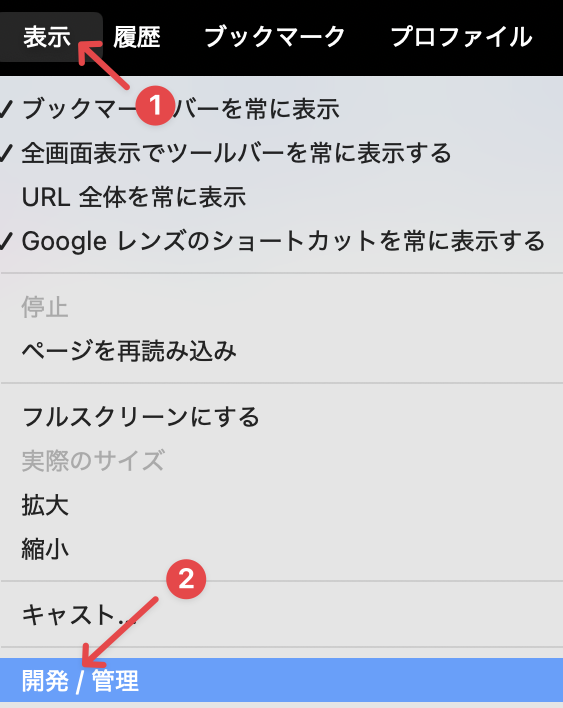
- Google Chromeの表示から開発/管理をクリック

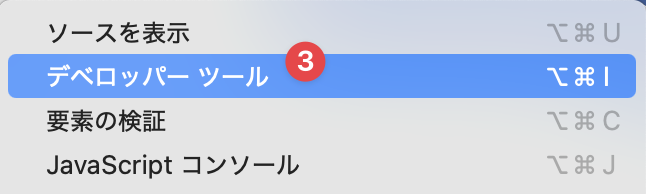
- デベロッパーツールをクリック

デベロッパーツールをクリックすると、Webブラウザの画面下部にコードを確認できるパネルが表示されます。
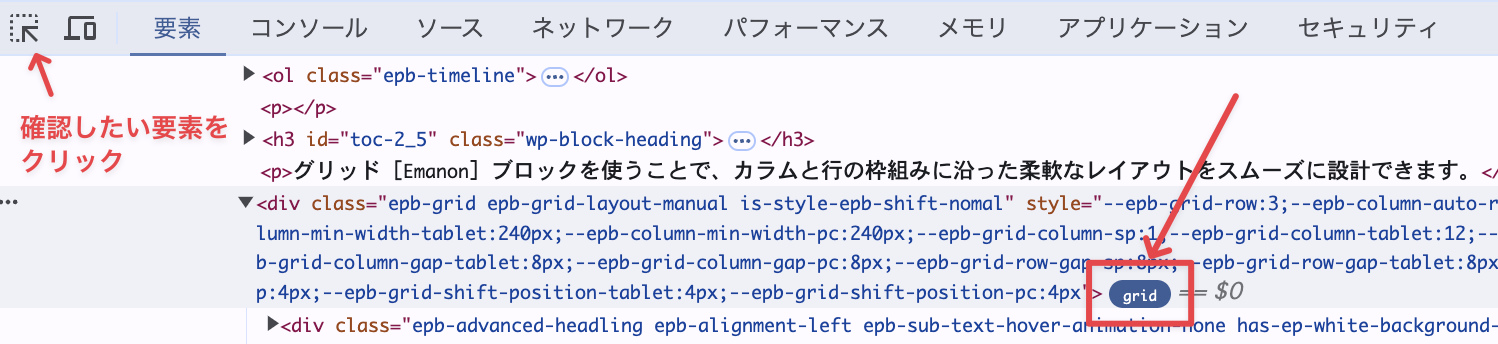
- 要素の確認

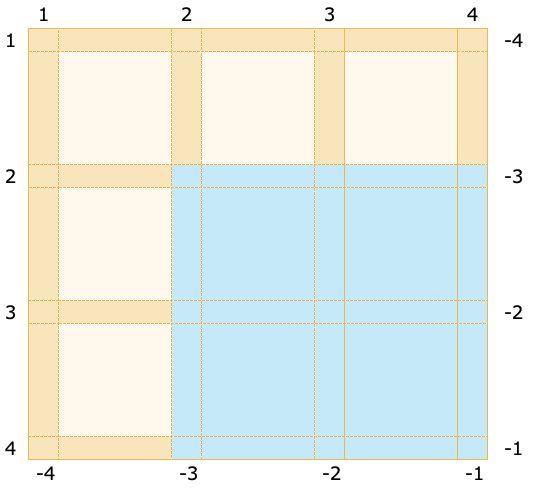
デベロッパーツールからグリッド[Emanon]ブロックを配置している要素を確認してください。HTMLにgridのマークがあるのでこれをクリックすると、下記のようにグリッドのカラムと行、ラインが表示されます。

グリッドの表示例
表示例
グリッド[Emanon]ブロックを使うことで、カラムと行の枠組みに沿った柔軟なレイアウトをスムーズに設計できます。下記の表示例は、パターンをコピーするをクリックしページ編集画面に貼り付けることで再現できます。画像と文言を変更してご利用ください。
Shape Tomorrow Code Today


Shape Tomorrow Code Today


Shape Tomorrow Code Today
Emanon® [Emanon] is a WordPress theme developed and sold by Ino Code, Inc. It comes equipped with the web marketing features and highly flexible layout options essential for corporate sites, business sites, and owned media.
With its built-in CTA functions to prompt user actions, dedicated pages for requesting materials and landing pages to capture leads, and expanded block editor features via a dedicated plugin for collecting prospective customer lists, this theme contributes to the success of your business.

Luna
Director

Mugi
Designer

Tama
Engineer

Sora
Writer
Shape Tomorrow Code Today
Emanon® [Emanon] is a WordPress theme developed and sold by Ino Code, Inc. It comes equipped with the web marketing features and highly flexible layout options essential for corporate sites, business sites, and owned media.
With its built-in CTA functions to prompt user actions, dedicated pages for requesting materials and landing pages to capture leads, and expanded block editor features via a dedicated plugin for collecting prospective customer lists, this theme contributes to the success of your business.

Ethan Mitchell
Director

Daniel Evans
Designer

Lucas Thompson
Engineer

Liam Davis
Writer
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)