Emanon設定 パスワード保護は、公開状態が「パスワード保護」のページに適用される機能です。ページタイトルに自動挿入される「保護中:」の表示設定、パスワードページの文言設定やボタン設置が可能です。
パスワード保護設定
WordPress管理画面にログイン後、メニュー名「Emanon設定」をクリックし、タブ「パスワード保護」をご覧ください。

タイトル設定
WordPressでは、パスワード保護の設定をしたページタイトルに「保護中:」の文言が自動挿入されます。Emanon設定 パスワード保護では、自動挿入される「保護中:」の文言を非表示する、または文言を変更することが可能です。

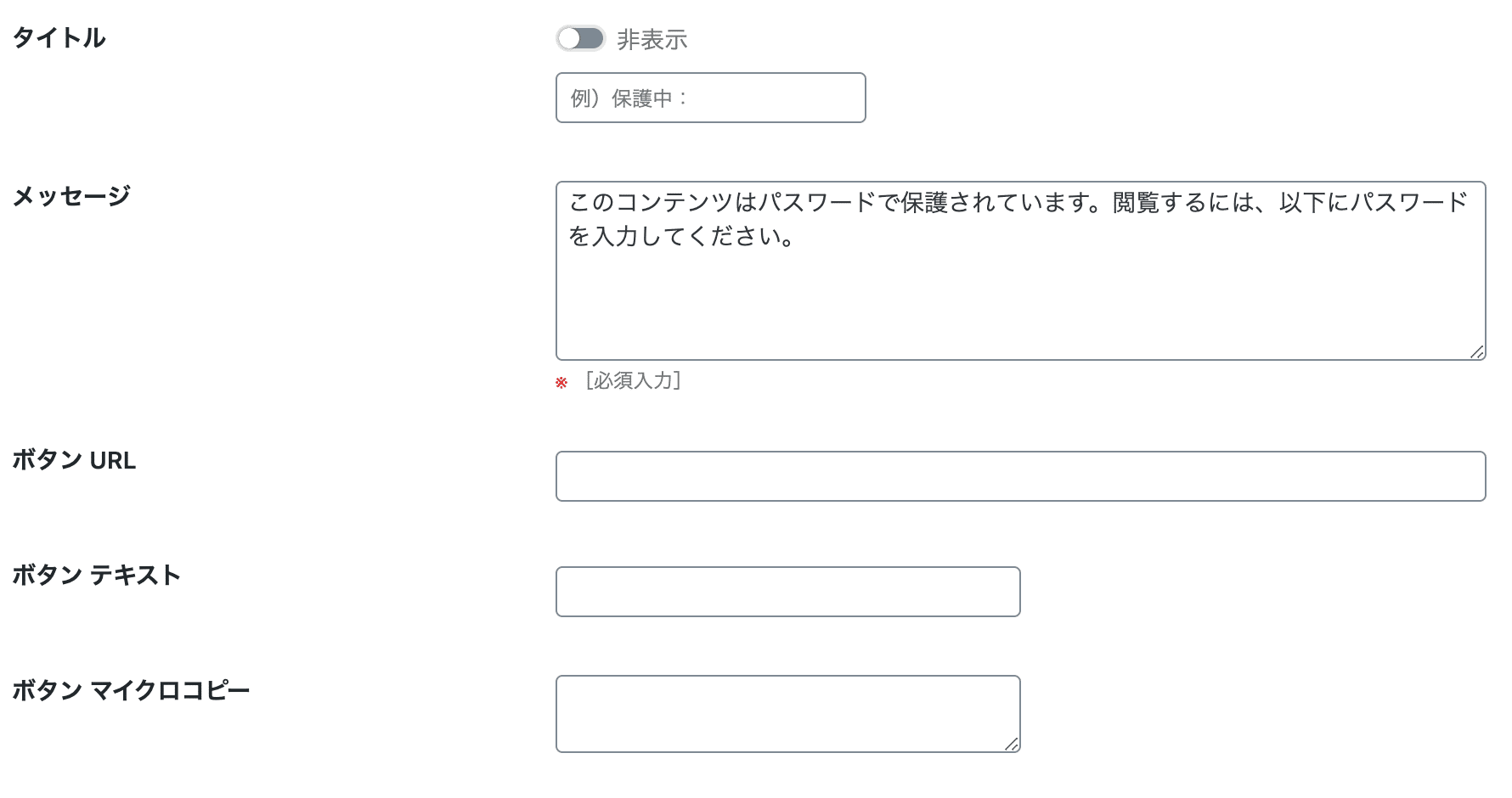
メッセージ設定

パスワード保護を設定したページ本文は、「このコンテンツはパスワードで保護されています。閲覧するには、以下にパスワードを入力してください。」とメッセージが表示されます。メッセージ設定では、保護中のページ本文に表示される文言を編集することが可能です。
ボタン URL・ボタンテキスト・マイクロコピー設定
メッセージの下にボタンを配置する機能です。この機能はパスワード保護ページを閲覧するためのパスワードを取得方法を案内するのに使用します。
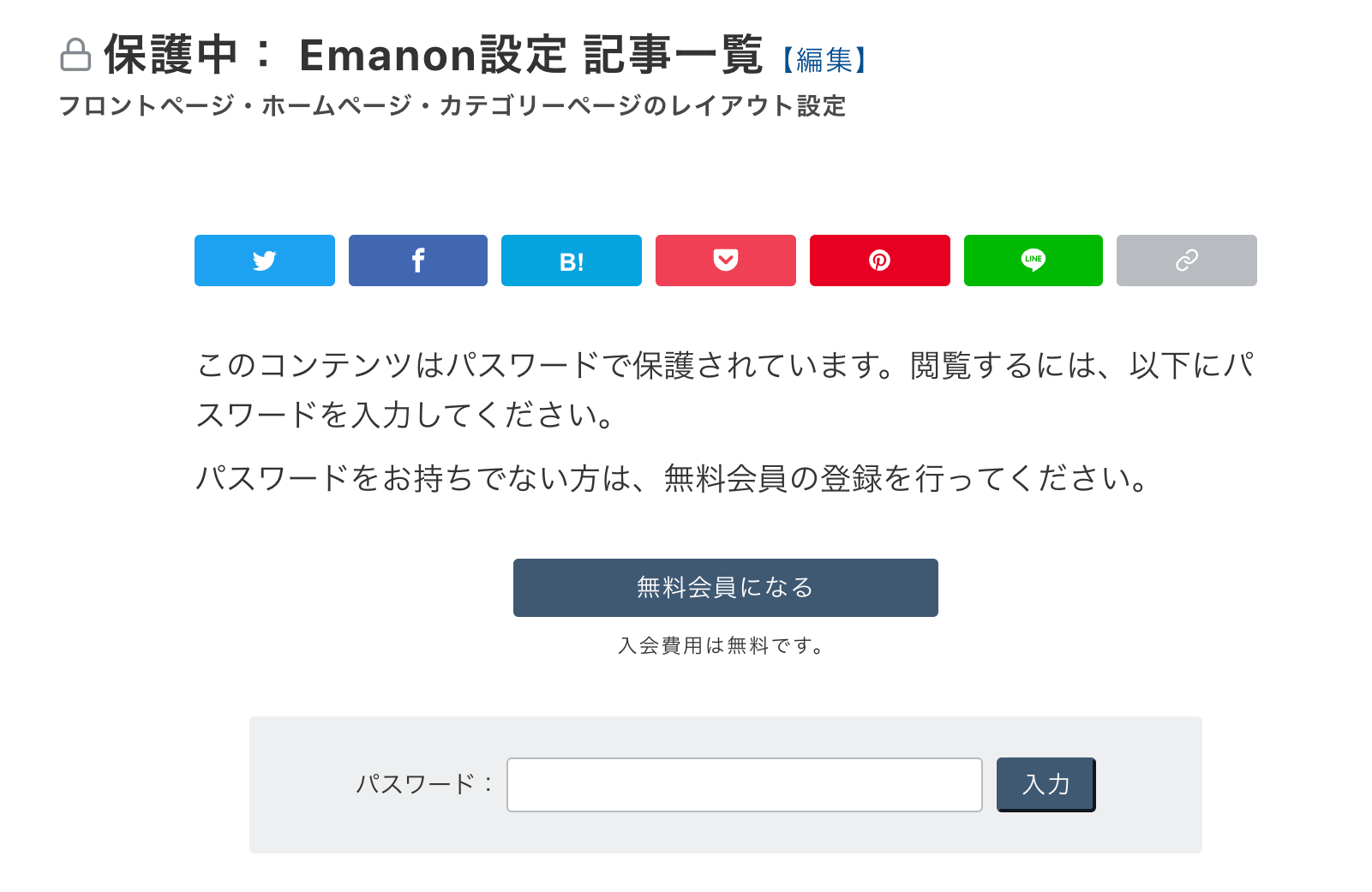
下記の表示例は、会員登録(メルマガ登録)に誘導することを想定した表示例です。

- 固定ページにてメールアドレス取得ページを作成。具体的には、メルマガ登録などの外部サービスとの連携や、WordPress公式プラグイン(例: Contact Form 7)を使ったページです。
- 作成した固定ページのURLをボタン URLに反映。
- ボタンテキストとマイクロコピーには、ボタンのリンク先が想定できる文言を入力。(例: 無料会員になる )
- メッセージもボタンのリンク先が想定できる文言を入力します。(例: パスワードをお持ちでない方は、無料会員の登録を行ってください。 )
公開状態の設定
公開済みのページをパスワード保護にする設定手順です。
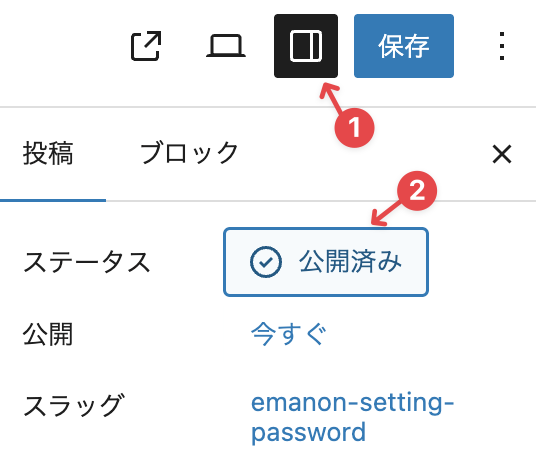
パスワード保護を設定したいページの編集画面に進み、画面右側にある「ステータスと公開状態」の表示状態(公開)をクリックします。

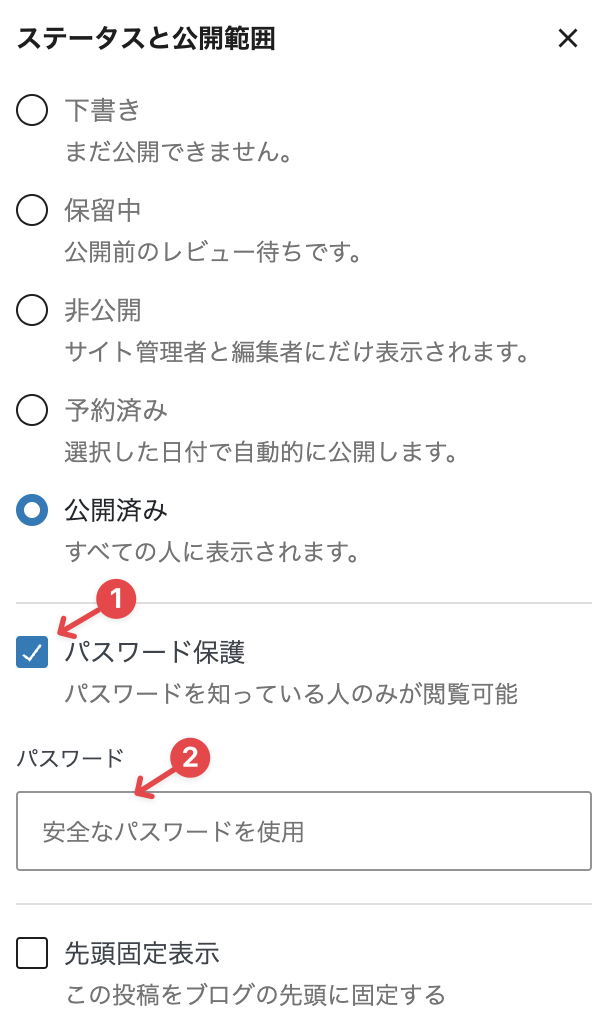
設定パネルが開きますので、「パスワード保護」にチェックを入れ、パスワードを入力してください。

設定が完了しましたら、編集画面の右上にある保存ボタンをクリックしてください。以上の設定で、ページ本文にはパスワード保護ページであることが記載されます。
続きブロックに対応
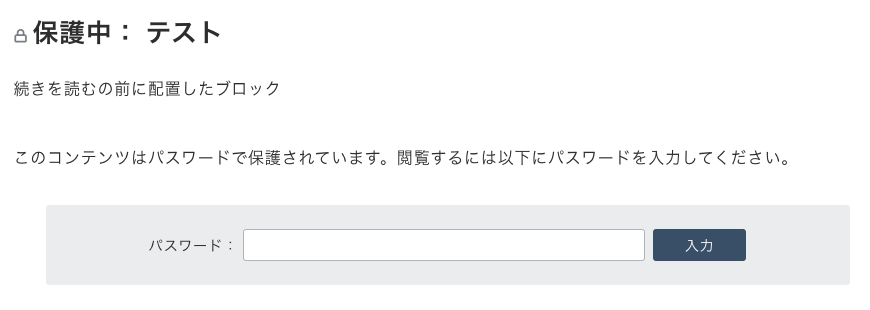
パスワード付きのページ本文に続きブロックを配置すると、続きブロックの前に配置したブロックがパスワード入力欄の前に表示されます。

下記は、続きブロックを配置した保護ページの表示サンプルです。

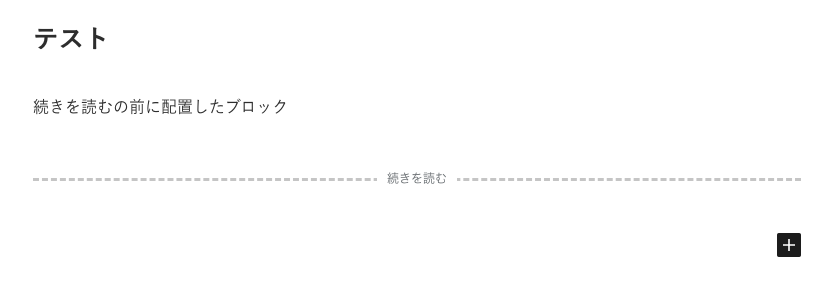
投稿ページの編集画面では下記のように続きブロックを配置しています。

![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)