「デバイス表示設定」は、プラグイン「Emanon Premium Blocks」ver1.1.5で追加された機能です。デバイス表示設定はWEBサイトの表示画面サイズ単位でブロックの表示を制御する機能です。
設定
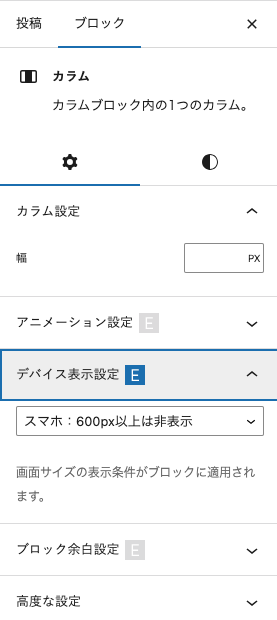
表示を制御したいブロックを選択し、サイドバーのデバイス表示設定から表示サイズを指定します。デバイス表示は、Webサイトの表示画面の横幅サイズで指定できる機能です。

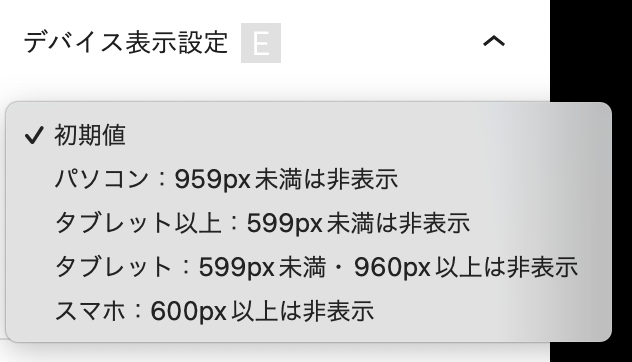
表示指定
- パソコン:表示画面の横幅サイズが959px未満を非表示、つまりパソコンのみ表示
- タブレット以上:599未満は非表示、つまりタブレットとパソコンは表示
- タブレット:599未満・960以上は非表示、つまりスマホとパソコンは非表示
- スマホ:600px以上は非表示、つまりスマホサイズは表示
下記ブロックには適用されません。
- スペース
- ショートコード
- ウィジェットエリアに配置のブロック
表示設定 スマホ:600px以上は非表示の設定の利用例
スマホ:600px以上は非表示は、スマホ画面での操作方法を案内する目的で利用できます。
例えば、カラムブロックおよびカラム[Emanon]でスマホ表示をスクロールモードに設定している場合、「← 左にスクロール」などの注意書きをスマホ:600px以上は非表示に指定することで、Webサイト訪問者に横スクロールできることを分かりやすく伝えられます。
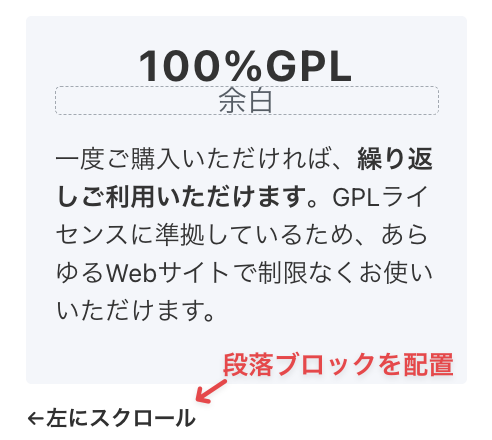
次の表示は、カラム[Emanon]の配置例です。スマホで閲覧すると、← 左にスクロールという文言がカラムの左端に表示されます。
100%GPL
一度ご購入いただければ、繰り返しご利用いただけます。GPLライセンスに準拠しているため、あらゆるWebサイトで制限なくお使いいただけます。
SEOの強化
JSON-LD 構造化データの出力やページ単位でmetaタグの制御など検索エンジンにページのコンテンツ情報が伝わるよう最適化されたWordPressテーマです。
表示速度の改善
クリック・タップの直前にページを先読みする機能やスクリプトの遅延読み込み機能などで、表示速度の向上に取り組んでいます。
←左にスクロール
カラム[Emanon]の設定パネルで、スクロール[SP]を有効に切り替えます。

次に、カラム[Emanon]の下に段落ブロックを配置し、←左にスクロール と入力します。

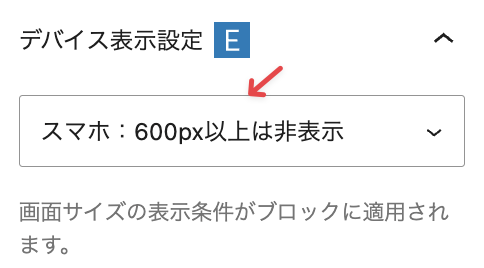
段落ブロック←左にスクロールをクリックした状態で、表示設定 「スマホ:600px以上は非表示」を指定します。

以上の設定で、スマホ画面サイズ(600px未満)でページを表示したい場合に限り、段落ブロック←左にスクロールが表示されます。
ショートコードを表示指定する手順
カラムブロック内にショートコードを入れることで表示指定が可能になります。
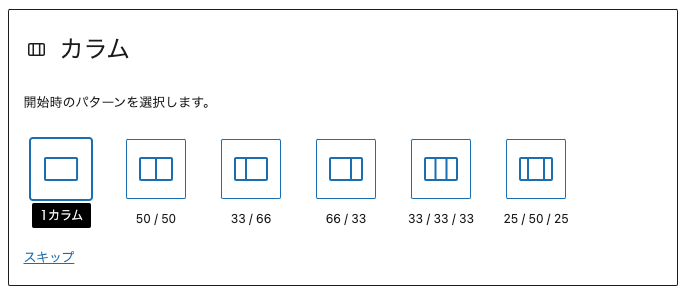
- カラムブロックを配置する
1カラムを指定してカラムブロックを配置します。

- カラムブロックに表示指定を設定する
カラムブロックに対してデバイス表示を指定します。下記の例では、スマホ:600px以上は非表示を指定しています。

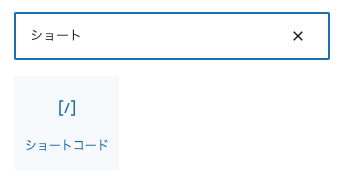
- カラムブロック内にショートコードブロックを配置する

カラムブロック内にショートコードブロックを配置します。以上で設定は完了です。
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)