プラグイン「Emanon Premium Blocks」を有効化すると、WordPress本体のカラムブックに、カラム[モバイル]設定の項目が追加されます。カラム[モバイル]設定は、スマホやタブレットでサイトを表示した場合、カラム(列)またはスクロール表示に指定できる機能です。
カラムブロック[モバイル]設定
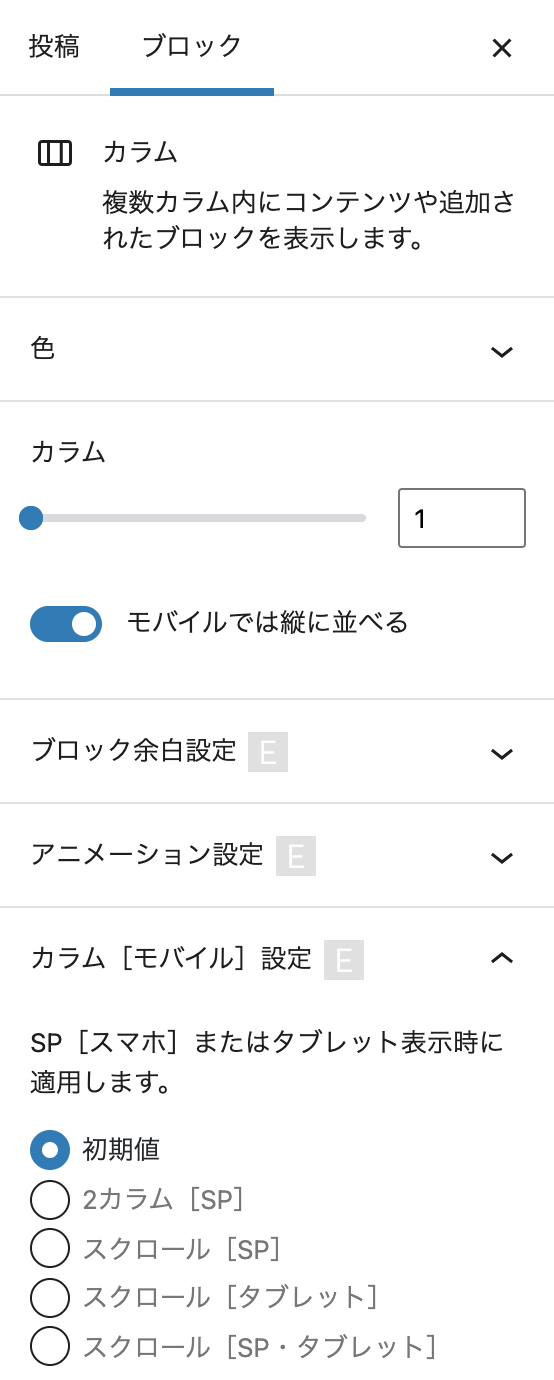
カラムブロックを編集画面に配置すると、カラム[モバイル]設定の項目を確認できます。

「モバイルでは縦に並べる」は無効にすると、カラムブロック[モバイル]設定が反映されません。
表示例
カラム[モバイル]設定を2カラム[SP]に指定した表示例です。599px以下のスマホで表示すると2カラム(2列)に表示されます。
この表示例の場合、Emanon Premium Blocksのパネルブロック内にアイコンブロックと、段落ブロックを配置。
パネルブロック内にアイコンブロックと段落ブロックを配置。
パネルブロック内にアイコンブロックと段落ブロックを配置。
カラム[SP]設定をスクロール[SP]に指定した表示例です。スマホで表示すると左スクロールでカラムを表示します。
この表示例の場合、Emanon Premium Blocksのパネルブロック内にアイコンブロックと、段落ブロックを配置。
パネルブロック内にアイコンブロックと段落ブロックを配置。
カラム[モバイル]設定をスクロール[タブレット]に指定した表示例です。600px以上959px以下のタブレットで表示すると左スクロールでカラムを表示します。
この表示例の場合、Emanon Premium Blocksのパネルブロック内にアイコンブロックと、段落ブロックを配置。
パネルブロック内にアイコンブロックと段落ブロックを配置。
パネルブロック内にアイコンブロックと段落ブロックを配置。
カラム[モバイル]設定をスクロール[SP・タブレット]に指定した表示例です。959px以下のタブレット・スマホで表示すると左スクロールでカラムを表示します。
この表示例の場合、Emanon Premium Blocksのパネルブロック内にアイコンブロックと、段落ブロックを配置。
パネルブロック内にアイコンブロックと段落ブロックを配置。
パネルブロック内にアイコンブロックと段落ブロックを配置。
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)