プラグイン「Emanon Premium Blocks」を有効化すると、「アコーディオンブロック」が利用できます。アコーディオンブロックは、見出と文章(またはブロック)を設定できます。見出にはアイコンの表示が可能です。
設定方法
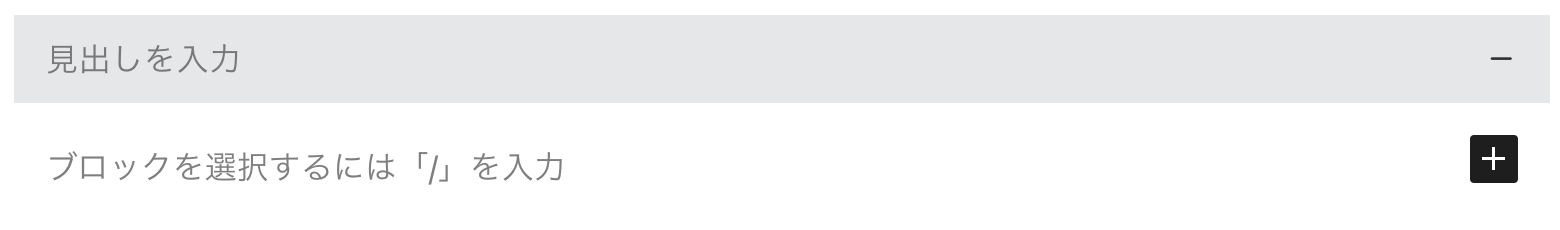
ブロックエディタからアコーディオンブロックを配置します。ページ編集画面ではアコーディオンは開いた状態で表示されます。

スタイル
ブロックの見た目を指定する機能です。スタイルサイズで線の太さを調整できます。

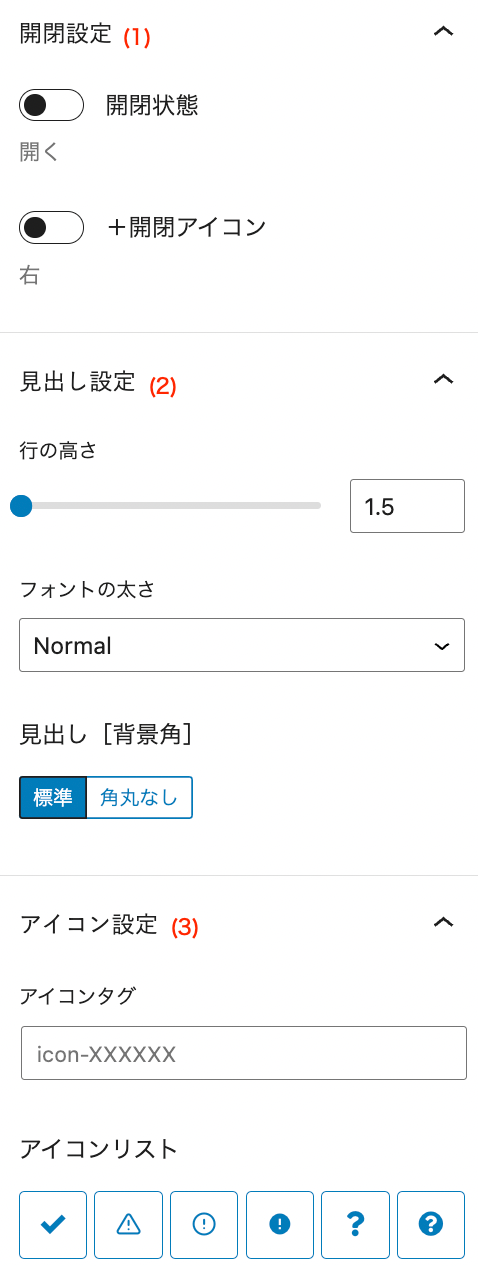
開閉設定
アコーディオンブロックの開閉状態に関する設定です。アイコンの位置や種類を指定できます。

- 初期表示の状態を設定します。
- 開閉アイコンの配置を左配置または右配置から指定します。
- 開閉アイコンを4種類から1つ指定します。
ボーダー設定
アコーディンブロックの外枠を線で表現する設定です。

- ボーダーの種類を選択します。
- 有効にするとアコーディオンブロックに影が付与されます。
- アコーディオンブロックの角の丸みを調整でます。
- ボーダーとアコーディオンの間に隙間を発生させます。
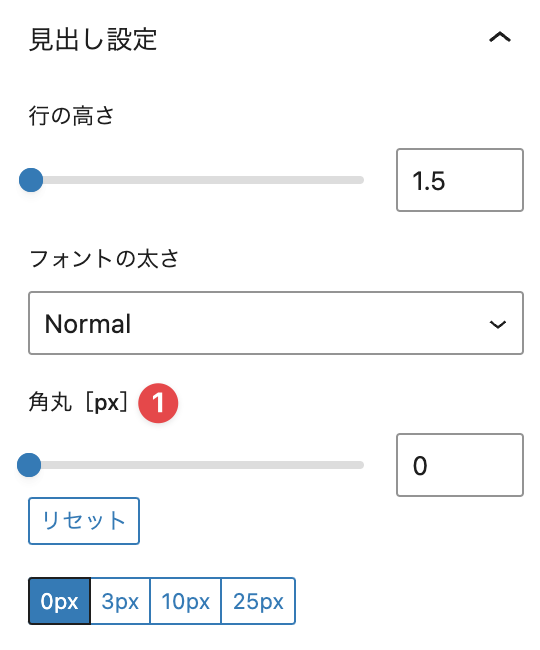
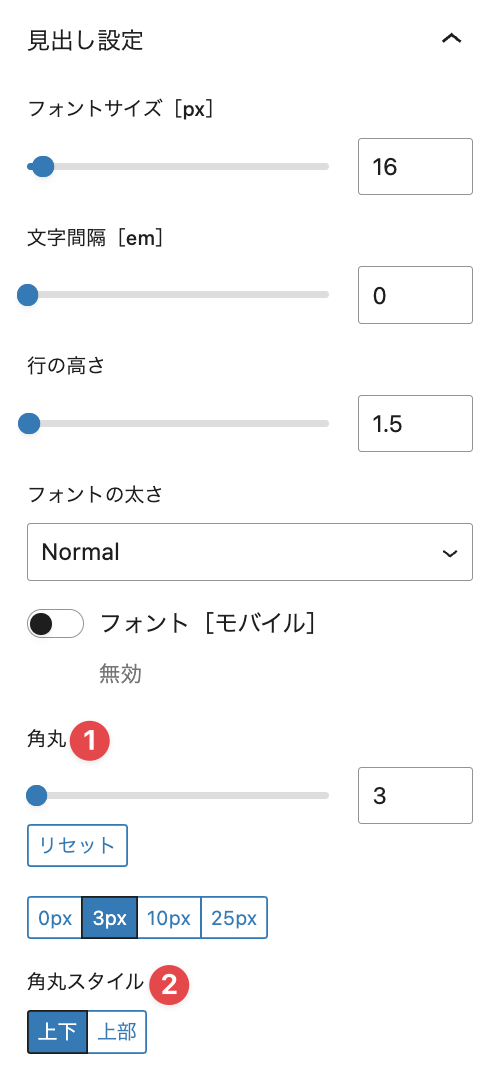
見出し設定
見出しの高さや角の丸みなどを調整できます。

- 見出し背景色の角丸を指定します。
- 見出しの角丸を反映する箇所をしています。
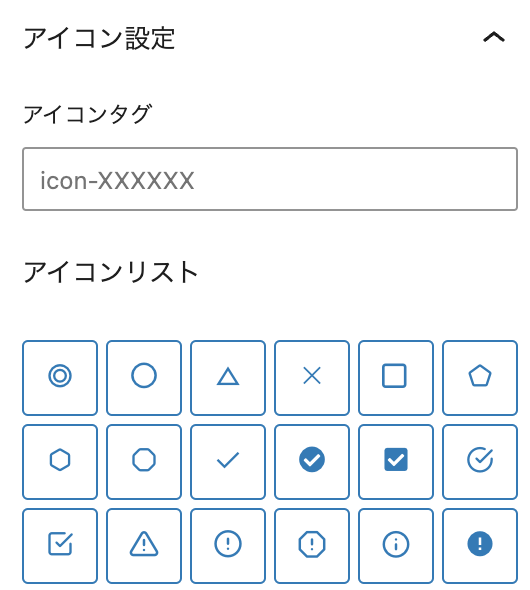
アイコン設定
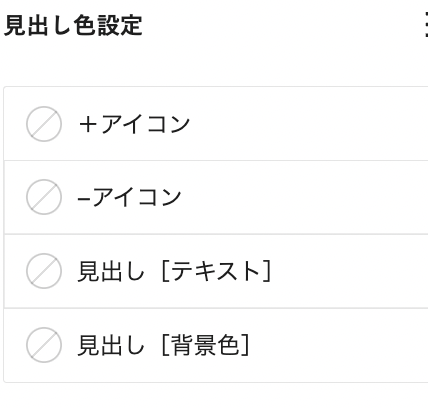
見出しの前にアイコンを表示する設定です。

表示例
コンテンツ設定
アコーディオンのコンテンツ内に関する設定項目です。余白(パディング)のサイズやブロック間の余白(距離)を一括指定できます。ブロック間の余白を個別に指定する場合、スペーサー[Emanon]を使用してください。

- コンテンツ内の余白を上下左右に調整できます。
- コンテンツに配置したブロック同士の距離を一括で調整する機能です。
表示例
下記ブロックは、開閉設定を開くに指定した例です。
下記ブロックは、開閉設定を閉じるに指定した例です。
下記ブロックは、開閉設定を閉じる・開閉アイコンを左に指定した例です。
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)
