商品セクションは、ページの途中で問い合わせや販売ページに誘導するセクションです。背景画像とタイトル・ボタンだけのシンプルな構成です。
設定方法
WordPress管理画面 > 外観 > カスタマイズ > フロントページ設定 > 商品セクション設定をクリックすると下記画面が表示されます。

画像
パララックス設定に使う背景画像を指定します。タイトルと説明文が固定された状態でスクロールに応じて背景画像の見える範囲が上下に移動する差効果のことです。画像サイズは、横幅:1920px 高さ:1280pxを推奨します。
画像の高さ
背景画像が見える範囲を高さで指定します。初期値は400pxです。タイトルや説明文のボリュームなどで高さを調整してください。
メッセージレイアウト
タイトルと説明文の配置を左配置、中央配置、右配置の3つから選択することができます。
タイトル
商品・サービスの名称だけでなく、PRポイントを入れて簡単なキャッチコピーを作成してください。下に続く説明文で細くすることができるので、シンプルなタイトルで問題ありません。
説明文
ボタンのクリックを誘導するために、タイトルの内容を補足し、サイト訪問者がボタンをクリックしたくなるような説明文を作成してください。
ボタンURL
固定ページなどのURLを入力します。ボタンをクリックするとコンタクトフォームセクションに自動スクロールするようにしたい場合、#contactfrom-sectionと入力してください。
ボタンテキストとボタンマイクロコピー
ボタンテキストには、ボタンをクリックするとどうなるのかイメージできる文言を入力してください。
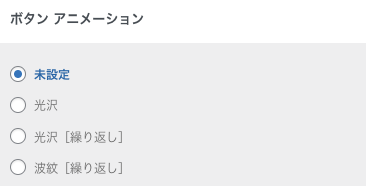
ボタン アニメーション
ボタンの印象を強めるためアニメーション効果を指定できます。

- 光沢:ボタンホバー時にキラリとひかるアニメーション
- 光沢[繰り返し]:ボタンが常時光るアニメーション
- 波紋[繰り返し]:ボタン周辺に波紋が常時広がるアニメーション