Emanon Businessには、フロントページに設置できるウィジェットが用意されています。
ウィジェットの設定
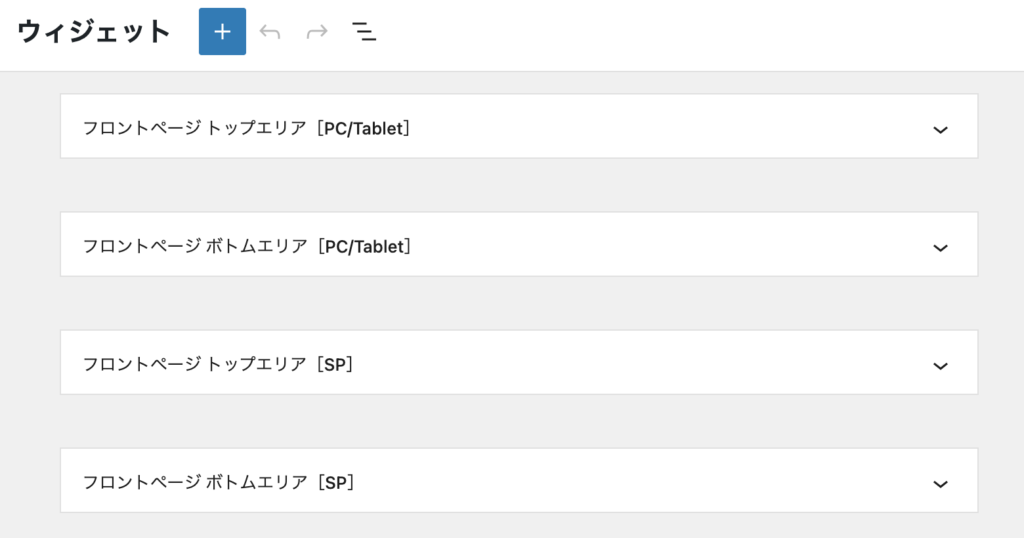
WordPressの管理画面>外観>ウィジェットに進み、フロントページに配置できるウィジェットエリアを確認してください。

- トップエリア:フロントページの上部配置(ファーストビューの真下)
- ボトムエリア:フロントページの下部配置(フッターCTAまたはフッターエリアの真上)
- PC/tablet:600px以上の画面サイズで表示
- SP:600未満の画面サイズで表示
ブロックの配置手順 Google Mapを全幅で配置
ウィジェットエリアにブロックを配置する手順をGoogle Map(全幅)で配置の実例で解説します。
- ウィジェットエリアを開きます。

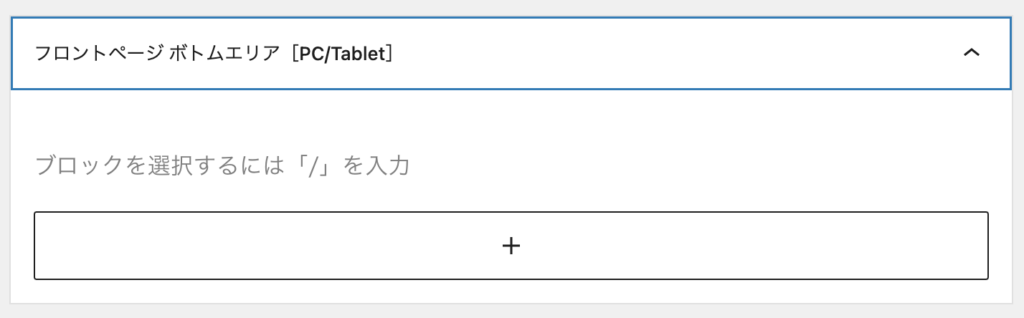
Webサイトの下部にGoogle Mapを表示したいので、フロントページボトムエリア[PC/Tablet]を開きます。
- +をクリックしてブロックの検索窓を開きます。

検索窓に カスタムHTMLブロック と入力しをフロントページボトムエリア[PC/Tablet]におカスタムHTMLブロックを挿入します。
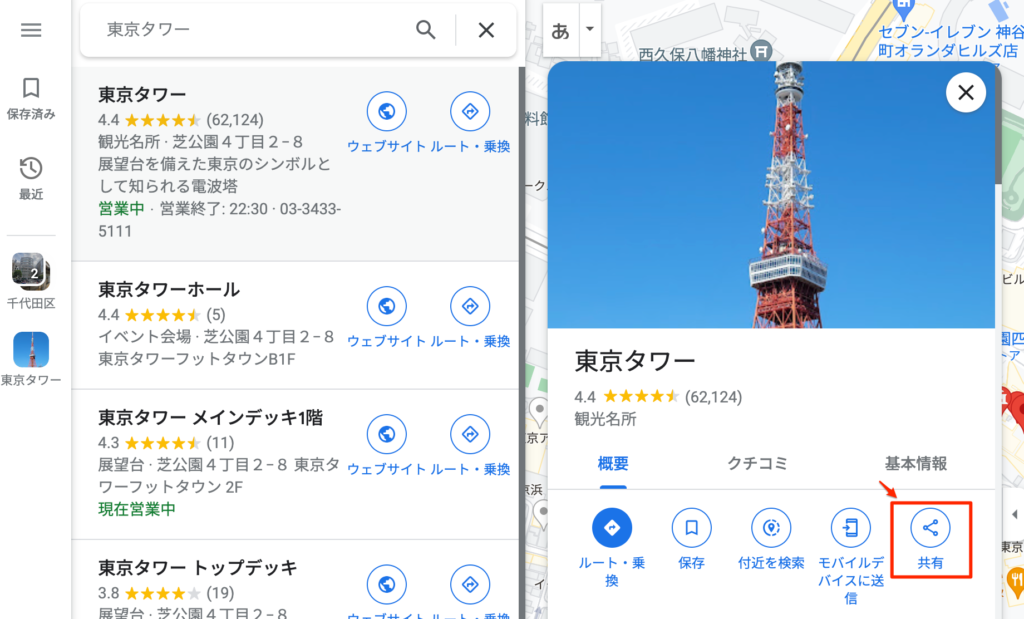
- Google MAPで表示したい地名を検索します。

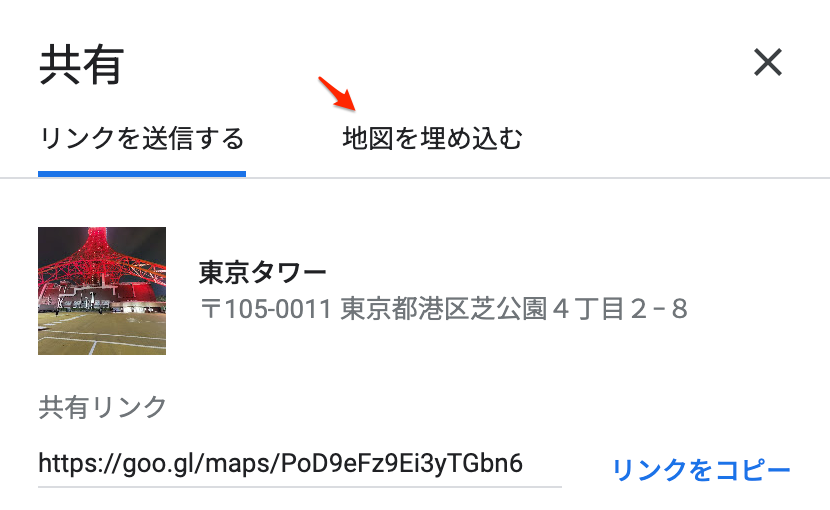
共有アイコンをクリックして、Google MAPの埋め込みコードを取得します。
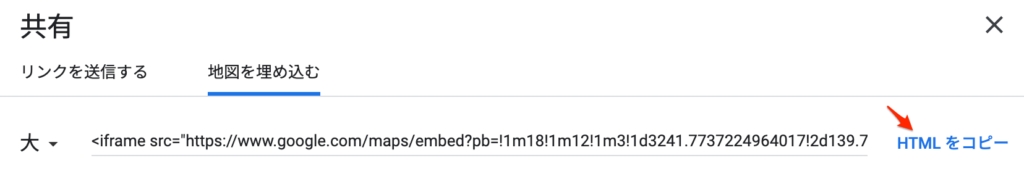
- 共有画面の地図を埋め込むをクリックします。

- HTMLをコピーします。

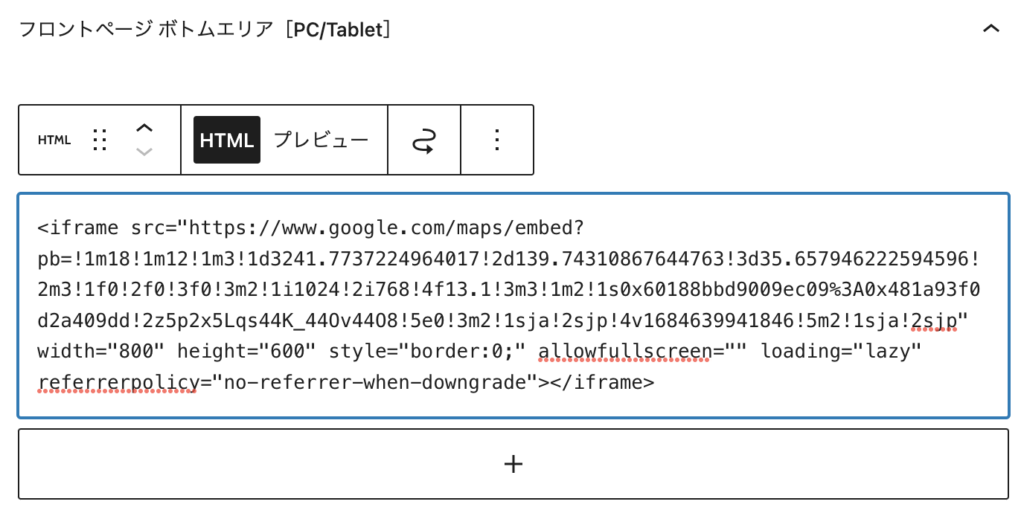
- カスタムHTMLブロックにコピーしたHTMLを貼り付けます。

- HTMLを加工します。

title=”地図の内容” と class=”alignfull” を<inframe>の中に挿入します。class=”alignfull” は地図を全幅に表示するための指定です。
- 更新ボタンをクリックします。

ウィジェットエリアの設定が完了したら、画面右上の更新ボタンをクリックしてください。ブロックを1つ配置完了するたびに更新ボタンをクリックしましょう。
- 表示を確認します。

カスタムHTMLブロックの設定にミスがなければ上記のようにGoogle Mapが全幅で表示されます。
- フロントページボトムエリア[SP]も同様に設置
スマホでGoogle Mapを表示したい場合は、フロントページボトムエリア[SP]にカスタムHTMLブロックを配置し、Google MapのHTMLコードを挿入して更新してください。