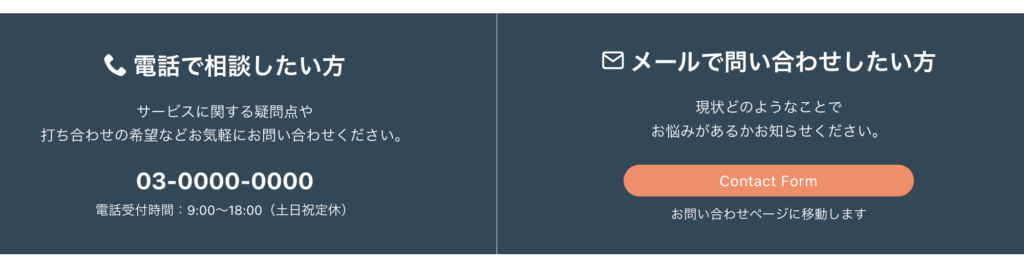
フロントCTAの役割は、サイトのファーストビューから商品セクションまでの情報を見たサイト訪問者向けに、電話もしくはコンタクトフォームへの誘導です。大きく目立つレイアウトで、電話番号とお問い合わせボタンの注目度を高めています。
設定方法
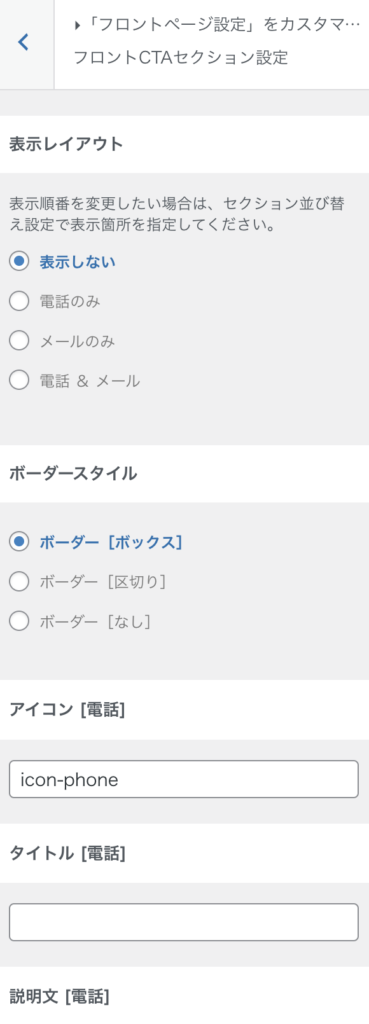
WordPress管理画面 > 外観 > カスタマイズ > フロントページ設定 > フロントCTAセクション設定をクリックすると下記画面が表示されます。

表示レイアウト
レイアウトは、電話のみ、メールのみ、または両方の表示の3パターンからお選びいただけます。
ボーダースタイル
電話またはメールの枠線を指定する設定です。枠線の色は配色のボックスボーダーで指定できます。

下記は、ボーダー区切りに指定した表示例です。

セクション余白を全て0に設定することで、ボーダー区切りの上下余白を無くすデザインになります。

アイコン [電話]・アイコン [メール]
アイコン [電話]には icon-phone、アイコン [メール]には、icon-mail が初期値として入力されています。アイコンを変更したい場合、 WordPress管理画面のメニュー Emanon設定>アイコン一覧からアイコンコードをコピーして設定項目に貼り付けます。

ボタンURL [メール]

表示レイアウトがメールまたは電話 & メール場合、ボタンURL [メール]は必須入力になります。ボタンURL [メール]が未入力の場合、ボタンテキスト [メール]に文字を入力しても反映されません。
ボタンアニメーション
ボタンの印象を強めるためアニメーション効果を指定できます。

- 光沢:ボタンホバー時にキラリとひかるアニメーション
- 光沢[繰り返し]:ボタンが常時光るアニメーション
- 波紋[繰り返し]:ボタン周辺に波紋が常時広がるアニメーション