下記製品のアップデートを実施しました。※修正アップデートを実施しています。
- プラグインEmanon Blocks ver 2.3.3.1
- プラグインEmanon Premium Blocks ver 1.3.3.1( WordPressテーマEmanon Premiumユーザー限定)
アップデート内容
今回のアップデート内容は下記の通りです。
- アイコンをアイコンリンクとしてリニューアル
- FAQのリニューアル
- セクションのリニューアル
- バナーにスタイルとデュオトーンを追加
- 価格・料金の左項目に縦書きとスタイル追加
- 見出し[Emanon]テキスト寄せ追加/カスタム属性 改行対応
- アコーディオンブロックにスタイル追加
- アコーディオン・ボックス・FAQ・タブにブロック間の余白を追加
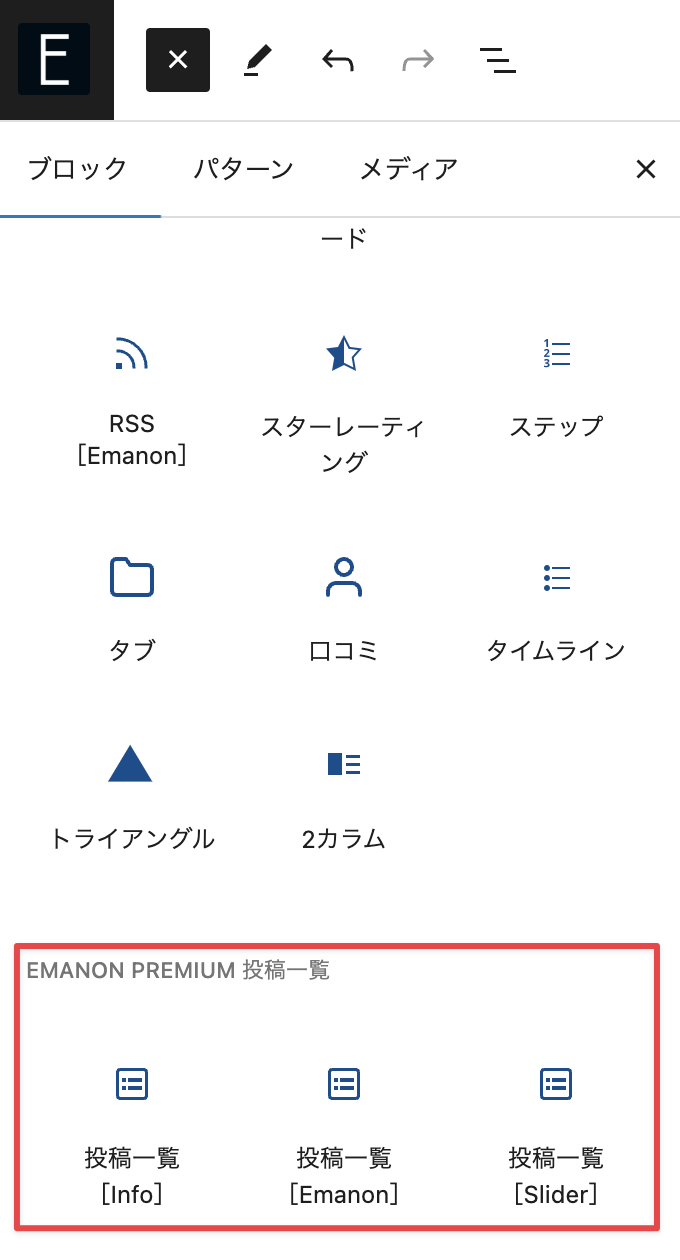
- 投稿一覧[Emanon]/投稿一覧[Info]/投稿一覧[Slider]を投稿一覧カテゴリーに移動
- 各ブロックの設定パネル内で使用している文言を統一など
アイコンリンクを追加
従来のアイコンを非推奨に切り替え、新たにアイコンリンクを追加しました。
- サイズを6pxから300pxまで変更可能:モバイルサイズ対応
- 回転[deg]設定を追加
- リンクURL設定を追加
- カスタムSVGコードの挿入機能を追加
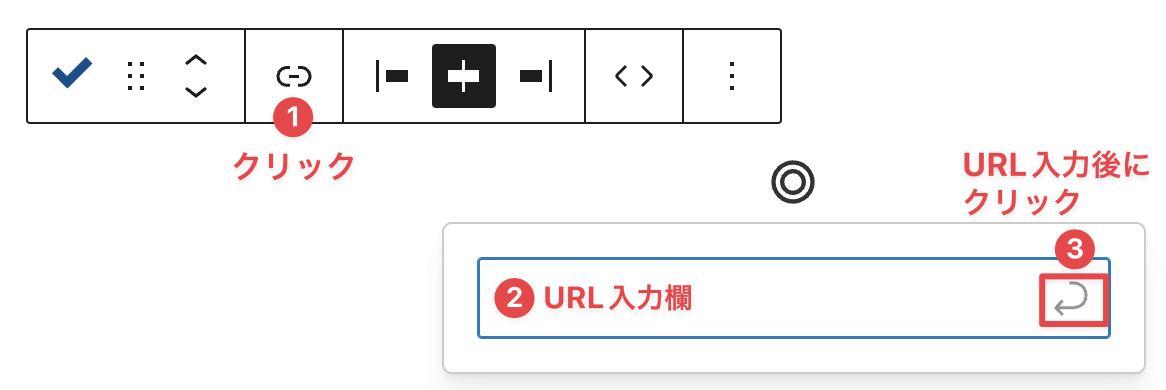
リンク用のURLは下記の順番でボタン操作と入力を行ってください。

SVGコードは、書式ツールバーのボタンをクリックし入力欄を表示させます。


下記のSVGコードをカスタムSVGに入力すると猫のアイコンが表示されます。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<g>
<path class="st0" d="M430.762,126.907c-42.384-89.329-67.753-89.329-78.722-89.329c-1.947,0-3.884,0.167-5.785,0.482
c-18.1,3.014-41.374,22.031-69.302,56.579h-20.955h-20.974c-27.909-34.548-51.202-53.566-69.301-56.579
c-1.891-0.315-3.829-0.482-5.758-0.482h-0.25c-11.108,0-36.412,0.649-78.499,89.329C34.188,164.608-32.49,256.506,18.091,366.094
c49.996,108.328,191.425,108.328,237.907,108.328c46.472,0,187.911,0,237.907-108.318
C544.495,256.506,477.809,164.608,430.762,126.907z M468.055,354.161c-41.15,89.134-161.411,91.776-212.056,91.776
c-50.626,0-170.906-2.642-212.038-91.776c-56.969-123.432,60.121-208.886,60.121-208.886s36.551-79.213,55.875-79.213l1.094,0.093
c18.99,3.162,60.14,56.969,60.14,56.969h34.808h34.808c0,0,41.15-53.807,60.14-56.969l1.094-0.093
c19.305,0,55.875,79.213,55.875,79.213S525.024,230.729,468.055,354.161z" style="fill: rgb(75, 75, 75);"></path>
<polygon class="st0" points="78.008,314.355 181.746,322.524 182.488,313.057 78.75,304.897 " style="fill: rgb(75, 75, 75);"></polygon>
<polygon class="st0" points="76.2,355.496 77.21,364.935 178.445,354.133 177.434,344.693 " style="fill: rgb(75, 75, 75);"></polygon>
<polygon class="st0" points="330.269,322.524 433.988,314.355 433.247,304.897 329.527,313.057 " style="fill: rgb(75, 75, 75);"></polygon>
<polygon class="st0" points="333.56,354.133 434.796,364.935 435.806,355.496 334.571,344.693 " style="fill: rgb(75, 75, 75);"></polygon>
<path class="st0" d="M317.222,368.467c-7.983,1.91-14.715,2.708-20.324,2.708c-7.446,0-12.832-1.391-16.866-3.422
c-5.981-3.059-9.458-7.621-11.841-13.5c-2.327-5.832-3.171-12.851-3.162-19.157c0-3.95,0.333-7.427,0.695-10.329l16.718-16.718
c3.078-3.079,4.005-7.714,2.336-11.73c-1.669-4.024-5.582-6.648-9.94-6.648h-37.683c-4.45,0-8.437,2.745-10.032,6.899
c-1.614,4.154-0.482,8.864,2.819,11.85l16.096,14.576c0.464,3.115,0.927,7.325,0.918,12.118c0.045,8.438-1.531,18.016-5.954,24.581
c-2.216,3.32-5.016,6.018-9.04,8.057c-4.025,2.031-9.42,3.422-16.857,3.422c-5.601,0-12.341-0.798-20.326-2.716
c-4.339-1.039-8.697,1.641-9.736,5.971c-1.029,4.339,1.651,8.697,5.981,9.736c8.976,2.142,16.941,3.143,24.081,3.152
c9.448,0,17.496-1.808,24.126-5.146c7.779-3.895,13.222-9.866,16.857-16.347c0.52,0.918,0.853,1.864,1.428,2.763
c3.551,5.387,8.623,10.246,15.243,13.584c6.639,3.338,14.688,5.156,24.136,5.146c7.14,0,15.104-1.01,24.08-3.162
c4.339-1.038,7.009-5.387,5.972-9.726C325.911,370.1,321.553,367.43,317.222,368.467z" style="fill: rgb(75, 75, 75);"></path>
<polygon class="st0" points="152.742,105.711 138.5,141.316 174.106,134.195 " style="fill: rgb(75, 75, 75);"></polygon>
<polygon class="st0" points="359.254,105.711 337.891,134.195 373.496,141.316 " style="fill: rgb(75, 75, 75);"></polygon>
<path class="st0" d="M146.011,241.809c0,13.983,11.349,25.323,25.332,25.323c13.982,0,25.313-11.34,25.313-25.323
c0-13.983-11.331-25.322-25.313-25.322C157.36,216.487,146.011,227.826,146.011,241.809z" style="fill: rgb(75, 75, 75);"></path>
<path class="st0" d="M340.663,267.132c13.982,0,25.323-11.34,25.323-25.323c0-13.983-11.341-25.322-25.323-25.322
c-13.983,0-25.322,11.34-25.322,25.322C315.341,255.792,326.68,267.132,340.663,267.132z" style="fill: rgb(75, 75, 75);"></path>
</g>
</svg>FAQをリニューアル
従来のFAQを非推奨に切り替え、UIを変更したFAQを追加しました。大きな変更はありませんが従来よりも設定パネルが見やすくなっており、細かい調整が可能になっております。
- 質問設定の質問文にモバイルフォントサイズを新設
- 質問設定に角丸と余白設定を新設
- 回答設定に角丸と余白設定を新設
- 回答設定にブロック間の余白を新設:ブロック同士のマージンを一括調整できます。
セクションを追加
従来の区切り[Section]と区切り[背景]を非推奨に切り替え、セクションブロックを追加しました。
- 区切りデザイン(SVG形式)の種類を増加
- 背景画像・背景動画がパソコン表示・タブレット表示・スマホ表示で切り替え可能
- コンテンツを上下左右の配置位置を指定可能(レスポンシブ対応)
- テクスチャ・オーバレイの設定を新設
- ブロック間の余白設定を新設:コンテンツ内のブロック同士のマージンを一括調整できます。
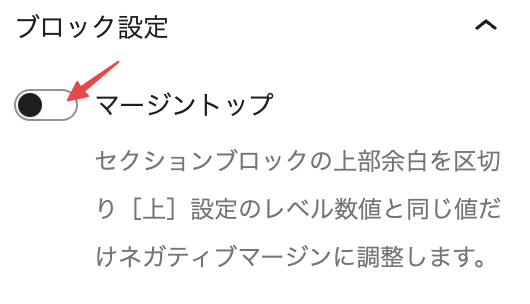
セクションブロックのサンプル
セクションブロックを2つ以上連続して配置する場合、2番名以降のセクションブロック上部のマージンを無くすことでセクションブロック同士がつながります。

バナーにスタイルとデュオトーンを追加
バナー画像をSVGで切り抜くスタイルを追加しました。また、フィルターにツートンカラー効果を追加できるデュオトーンを追加しました。

スタイルを指定する場合は、オーバレイ設定を無効に切り替えてください。

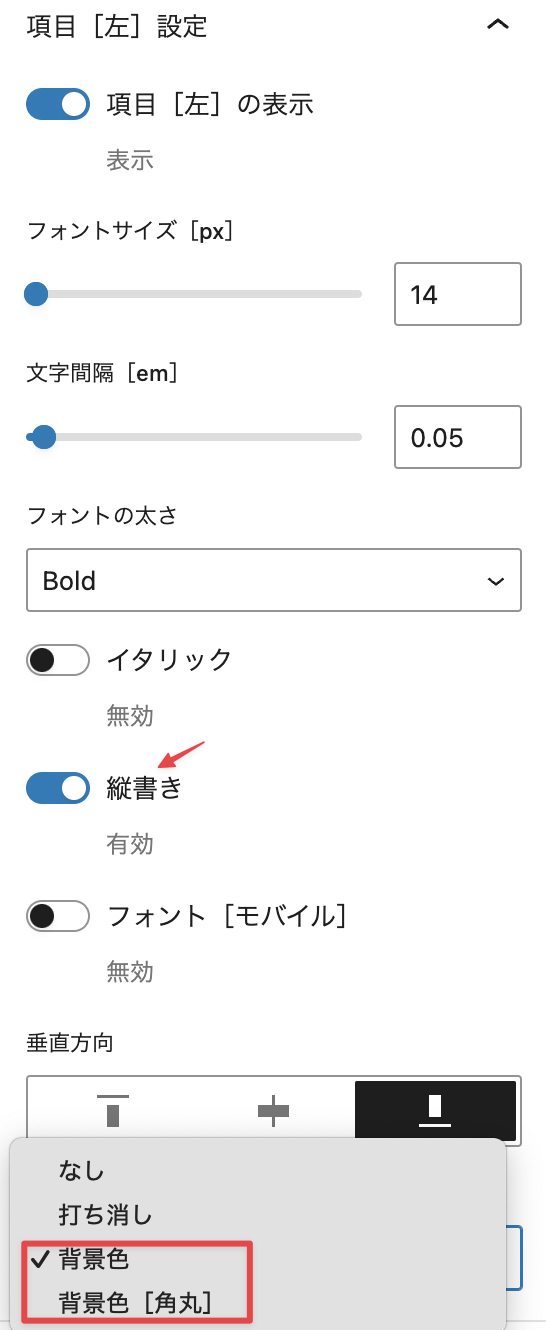
価格・料金の左項目に縦書きとスタイル追加
価格・料金に価格・料金の左項目に縦書き切り替えボタンを追加しました。左項目のスタイルに背景色と背景色[角丸]を追加しました。

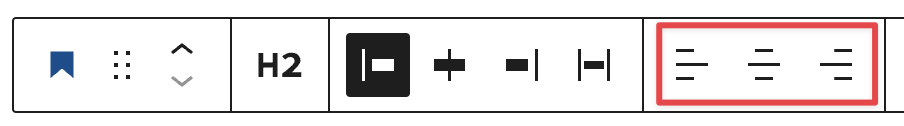
見出し[Emanon]テキスト寄せ追加/カスタム属性 改行対応
見出し部分を改行した場合、左寄せ・中央寄せ・右寄せに指定できるようテキスト寄せを書式ツールバーに追加しました。

見出し
[Emanon]
shiftキーを押しながら、Enterキーを押すことで段落を変えずに改行できます。
カスタム属性に入力したテキストをエンターで改行できるようになりました。

アコーディオンにスタイル追加
アコーディオンに5種類のスタイルを追加しました。スタイルはスタイルサイズ[px]で幅を変更できます。

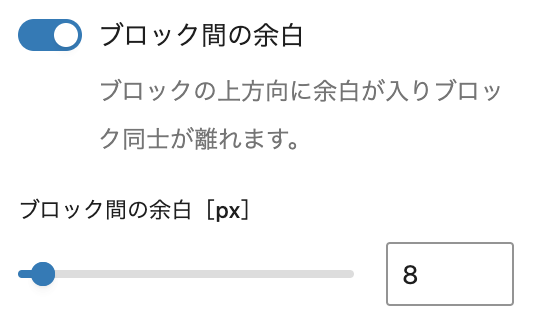
アコーディオン・ボックス・FAQ・タブにブロック間の余白を追加
ブロック間の余白とは、ブロックの上部にマージンを一括指定する機能です。等間隔でマージンを指定する場合に利用します。ブロック同士の間隔を個別に指定する場合は、スペーサー[Emanon]をご利用ください。

投稿一覧[Emanon]/投稿一覧[Info]/投稿一覧[Slider]を投稿一覧カテゴリーに移動
投稿一覧カテゴリーを追加しました。