ロゴ画像の設定、ヘッダーメニュー・ドロワーメニューなどメニュー関連、ヘッダーCTAなどサイトのヘッダー周りに関するデザイン指定ができます。
設定手順
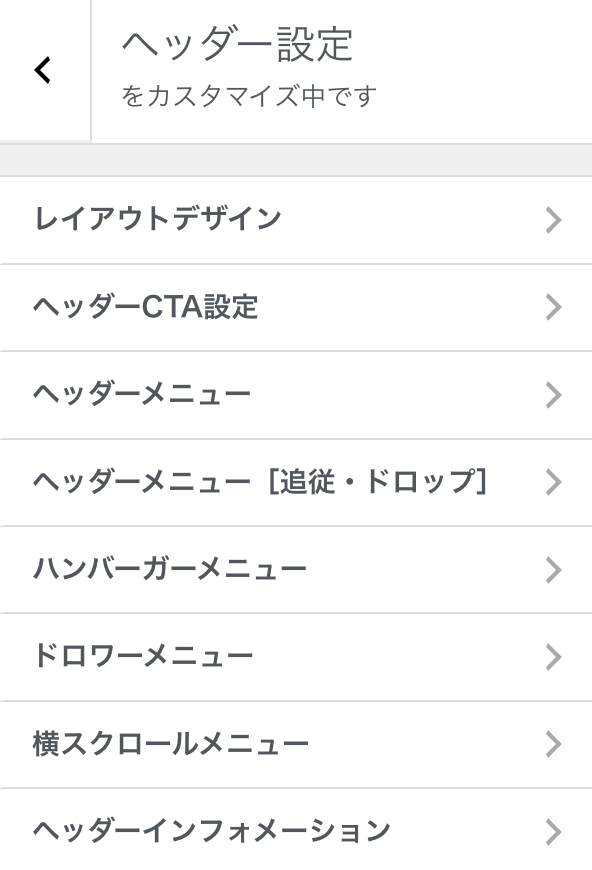
外観>カスタマイズ>ヘッダー設定に移動し、下記の設定手順に沿って、ヘッダー周りのデザインをおこないます。

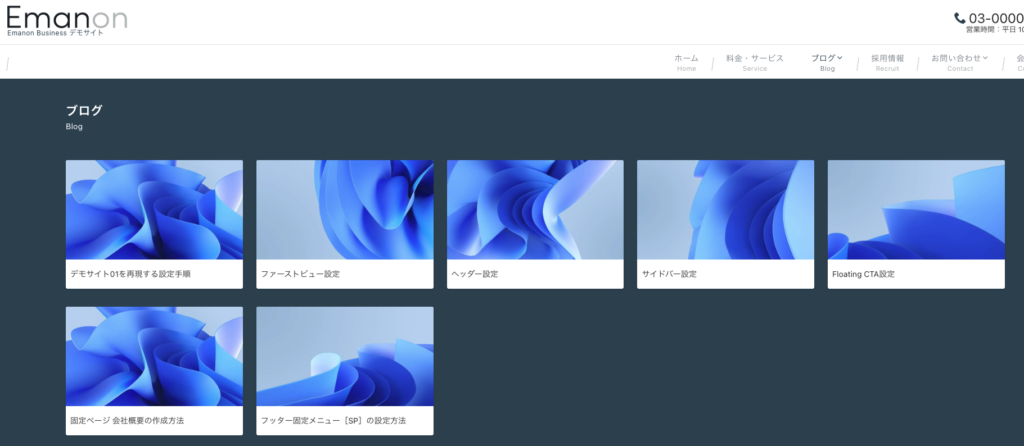
レイアウトデザイン

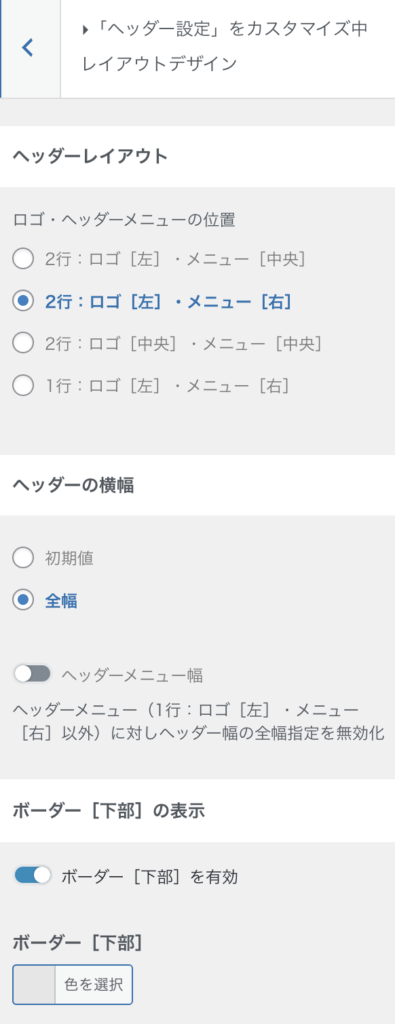
ヘッダーのロゴとメニューの表示レイアウトや横幅などを指定する設定です。

レイアウトデザインの設定項目は次のとおりです。
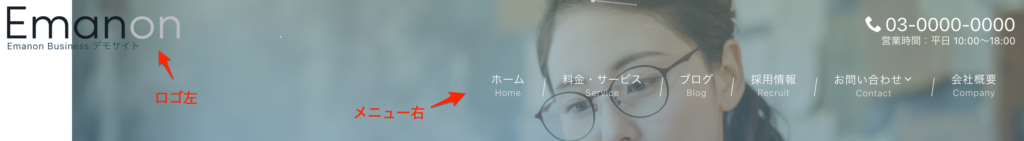
- ヘッダーレイアウト:2行:ロゴ[左]・メニュー[右]
- ヘッダーの横幅: 全幅
- キャッチフレーズの表示位置:ロゴの下
- ヘッダーロゴの表示:ロゴ画像をアップロード
上記以外の項目は初期値のままです。
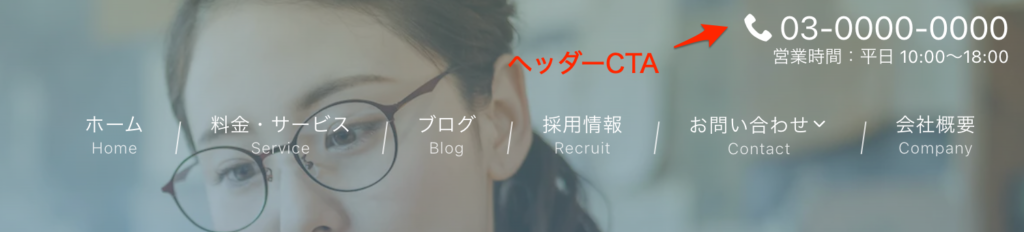
ヘッダーCTA設定

ヘッダーの右上に電話番号やボタンを表示する設定です。ヘッダーCTAは、ヘッダーレイアウトが2行:ロゴ[左]の場合に適用されます。

当サイトでは電話番号のみを表示しています。ヘッダーCTAの表示を有効に切り替えてください。
ヘッダーメニュー
ヘッダーメニューは事前設定が必要です。外観>メニューにてヘッダーメニュー用のメニューを作成してください。設定手順は、ヘッダーメニュー設定マニュアルをご覧ください。
ページ内リンク
ページ内リンクとは、Webサイトページの特定箇所に移動するリンクのことです。当デモサイトのヘッダーメニューにある料金・サービスは、カスタムリンクでページ内リンクを指定しています。
カスタムリンクでページ内リンクのURLを指定します。URLは、サイトURL/#セクションIDの形式で入力します。(参照:#セクションID)

当サイトの場合、https://wp-emanon.jp/emanon-business/demo01/#price-section をURLに入力しています。CSS classオプションには、js-smooth-scrollと入力します。
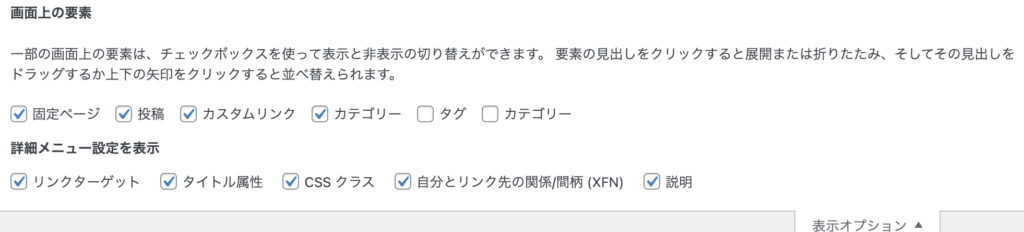
[注意]CSS classの入力項目が非表示の場合、外観>メニューの左上のある表示オプションからチェックを入れてください。

メガメニュー

ヘッダーメニューの一部にサブ項目がメガメニュー(階層メニューを横幅に広げて表示)なる設定を行なっています。詳細は、メガメニュー設定マニュアルをご覧ください。
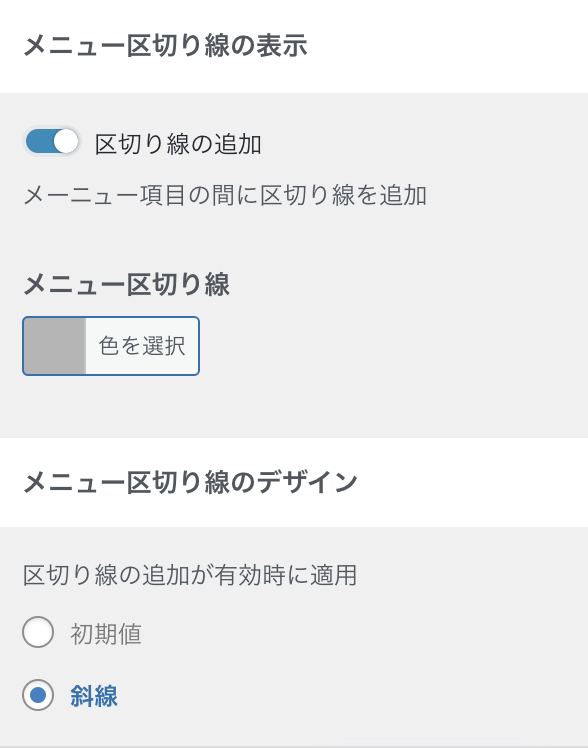
ヘッダーメニューの区切り線
次に外観>カスタマイズ>ヘッダー設定>ヘッダーメニューに移動します。当サイトでは、メニューの区切り線を追加しています。区切り線のデザインは斜線です。

ヘッダーメニューの配色はお好みの色に指定してください。
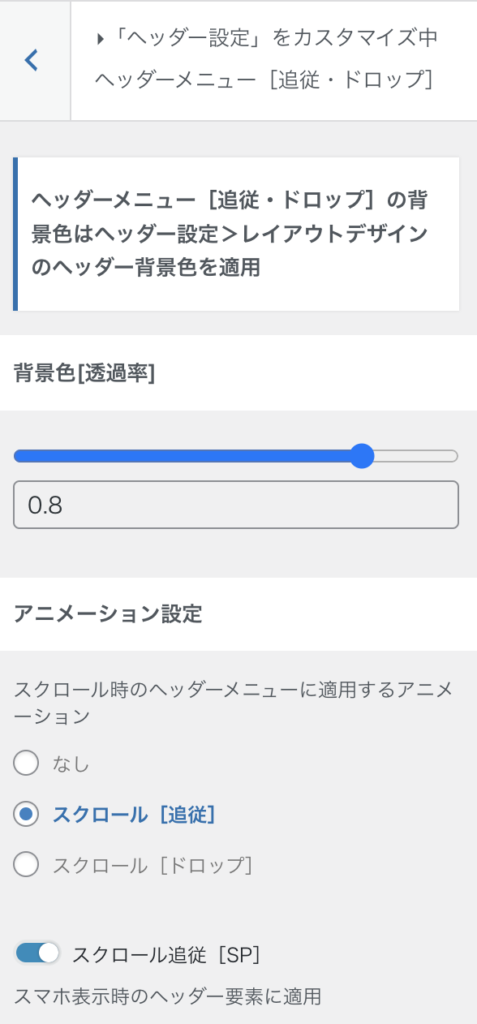
ヘッダーメニュー[追従・ドロップ]

ヘッダーメニュー[追従]は、画面の下スクロールに合わせてメニューが追いかけてくるデザインです。スクロール[追従]で指定します。ヘッダーメニュー[ドロップ]は、画面の上スクロール時に表示するメニューデザインです。スクロール[ドロップ]で指定します。
当サイトでは、背景色[透過率]を0.8に指定し、アニメーション設定をスクロール[追従]を選択。スクロール追従[SP]を有効に設定しています。
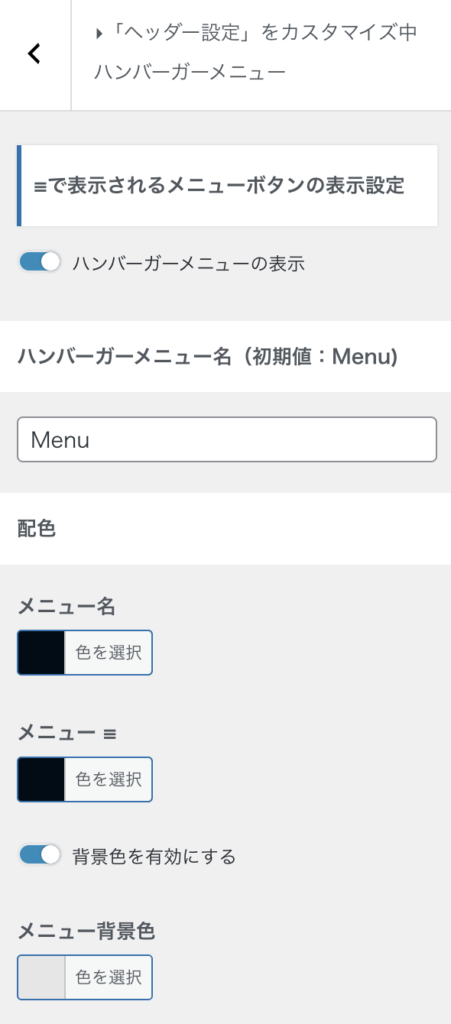
ハンバーガーメニュー
ハンバーガーメニューはスマホ表示時に三本線で表示されるメニューボタンです。ヘッダーの右上に配置されます。

当Webサイトでは、配色の「背景色を有効にする」を有効にしています。
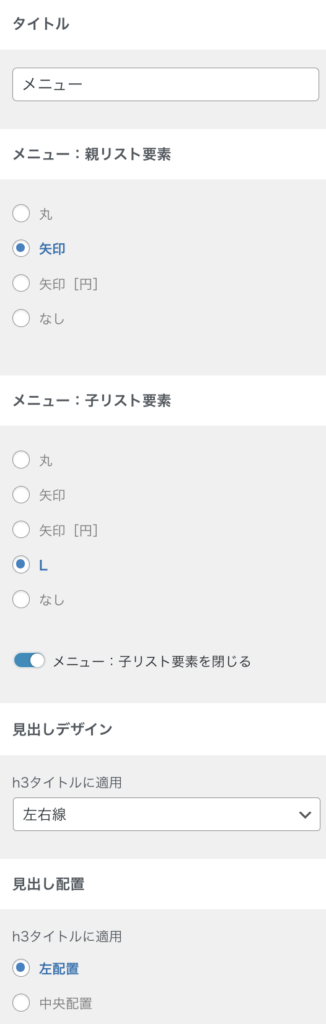
ドロワーメニュー
ドロワーメニューは、ハンバーガーメニューをクリックした際に表示するメニューです。メニュー項目は外観>メニューで設定します。

当デモサイトでは、次のように設定しています。
- メニュー:親リスト要素:矢印
- メニュー:子リスト要素:L
- 見出しデザイン:左右線
ウィジェット
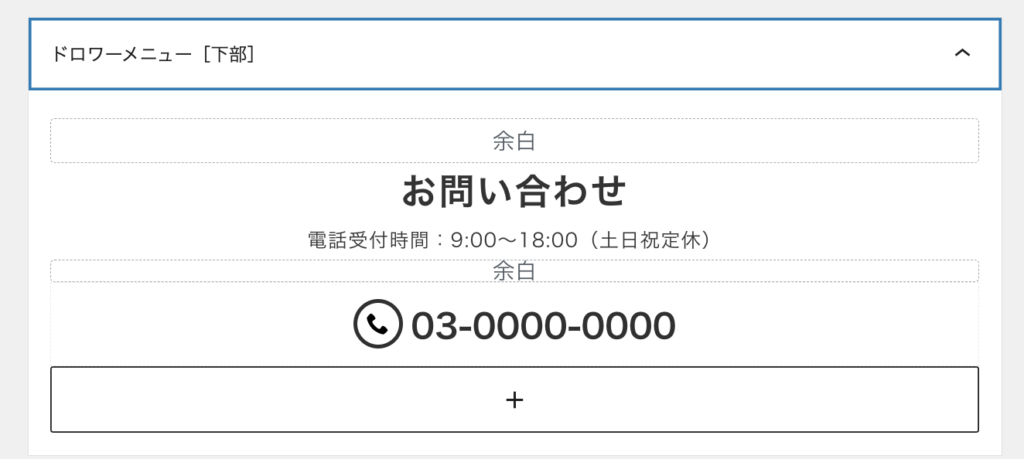
ドロワーメニューには専用ウィジェットエリアが用意されています。当デモサイトでは、ウィジェットエリア:ドロワーメニュー[下部]にブロックを配置してデザインしています。

ドロワーメニュー[下部]に配置したブロックは、上からスペーサー・見出し[Emanon]1・スペーサー・アイコン2です。
- 見出し[Emanon]は、プラグインEmanon Blocksのブロックです。
- アイコンは、プラグインEmanon Blocksのブロックです。
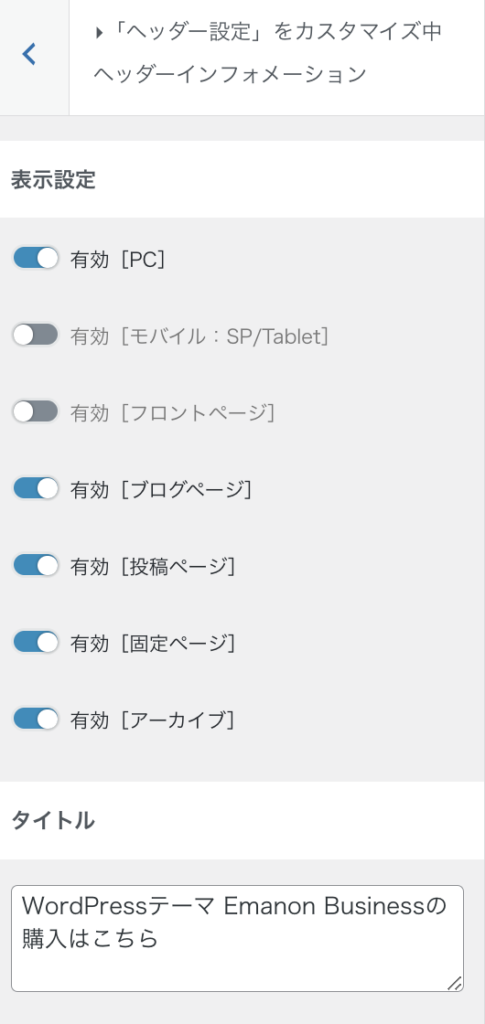
ヘッダーインフォメーション
ヘッダーメニューの下部にお知らせを表示する機能です。当デモサイトでは、フロントページに対してインフォメーションを非表示にしています。