当サイト(デモサイト01)は、Emanon Pro ver3.0.3以上 Emanon Business ver2.0.3以上および別売のプラグインEmanon Blocks・コピーライト編集などで制作したデモサイトです。このページでは当サイトのフロントページがどのような手順で設定されているか解説します。
当Webサイト(デモサイト02)に掲載されているロゴ、画像、文章などの全コンテンツの無許可による複製および流用は、流用先のウェブサイトの状況にかかわらず、厳重に禁止されています。
当デモサイトは主に下記のプラグインをインストール・有効化しています。
初期設定
販売サイトから購入したWordPressテーマ Emanon ProとEmanon BusinessをWordPressにインストールします。インストール方法は、設定ガイドに記載があるテーマのインストールを参考にしてください。
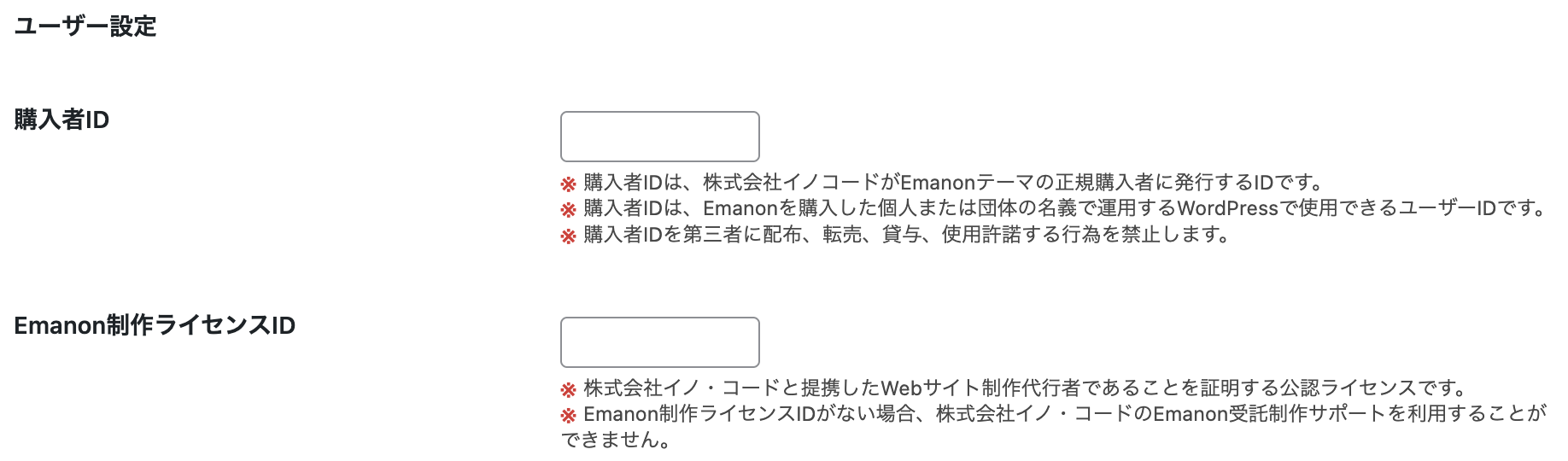
ユーザー設定
WordPressテーマのインストール・有効化が完了しましたら、次はEmanon設定>ユーザー設定に移動します。納品メールに記載されている購入者IDを入力することでユーザー登録が完了します。

受託制作でEmanonテーマを使用する場合は、購入者IDは入力せずに株式会社イノ・コードから発行されたEmanon受託制作サポートライセンスID を入力してください。
購入者IDは第三者に配布できません。そのためEmanonテーマを購入したユーザーが受託制作でEmanonテーマを使用する場合は、購入者IDを設定しないでください。
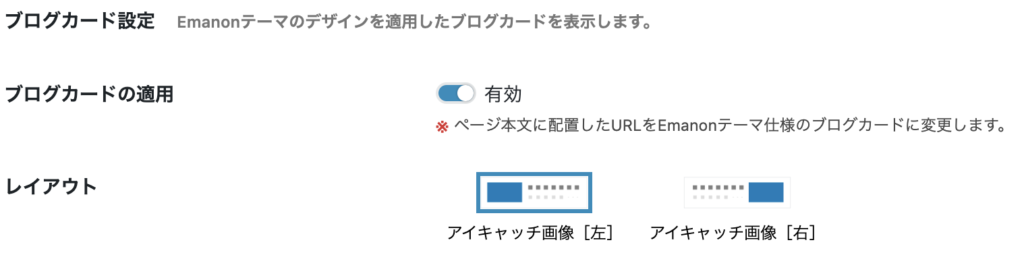
ブログカード設定
ブログカードとは、ページの編集画面にて本文にリンクURLを貼り付けた際に表示される埋め込み式のカード型リンクです。Emanon設定>投稿ページ・固定ページからブログカードの適用を有効にします。

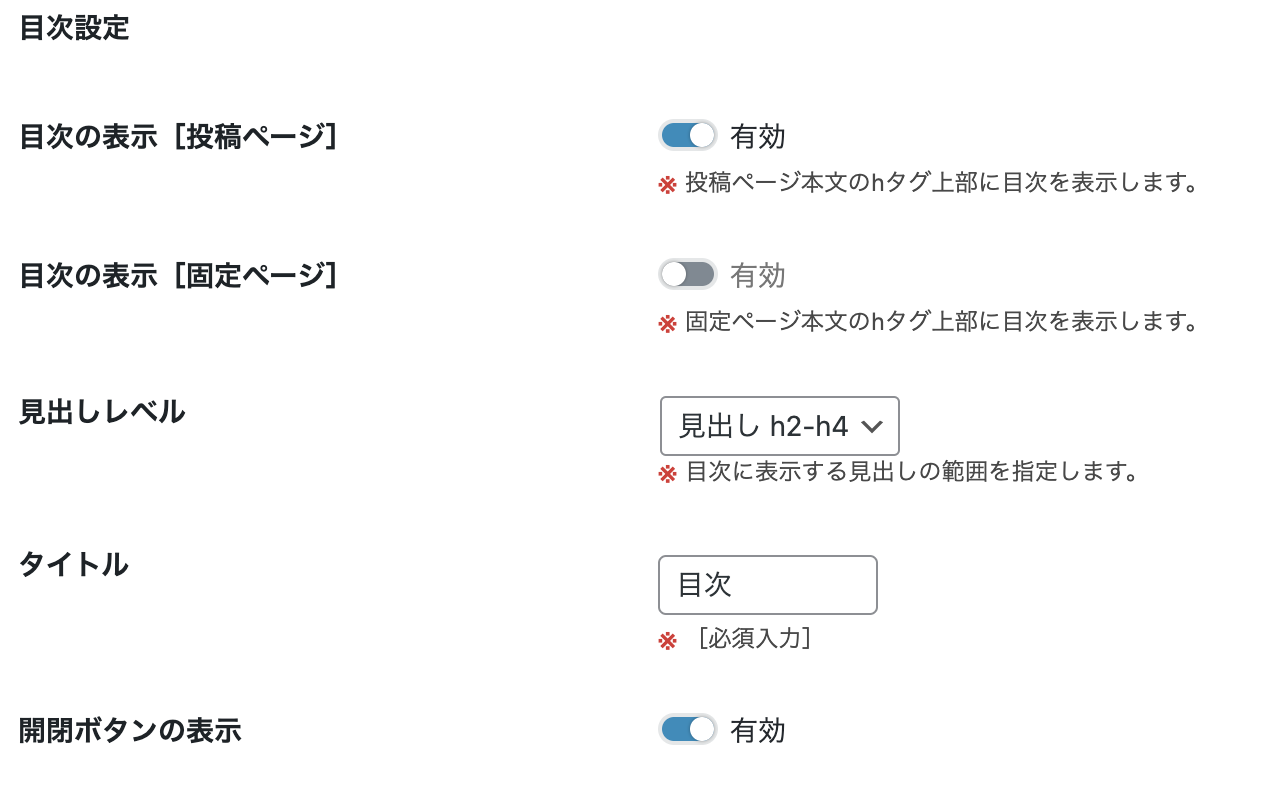
目次設定
見出しブロックを配置したページに目次を表示する機能です。Emanon設定>投稿ページ・固定ページから目次を有効にします。

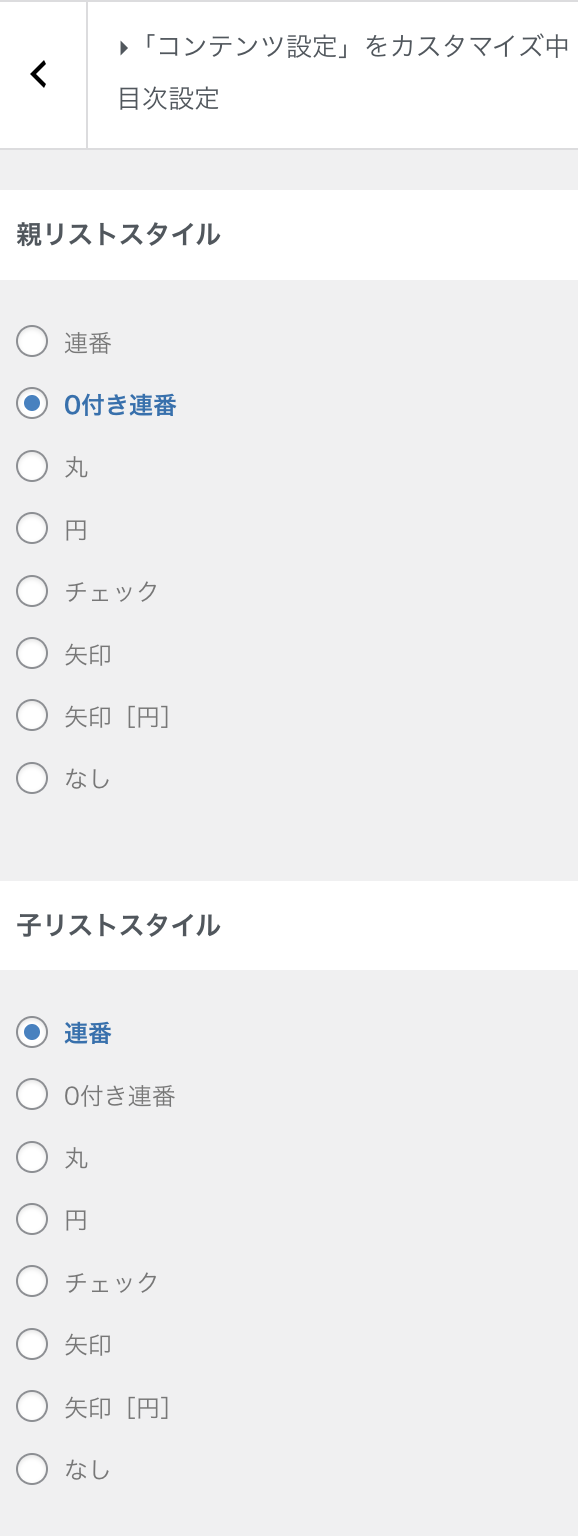
目次のスタイルや配色は、外観>カスタマイズ>コンテンツ設定>目次設定から指定します。

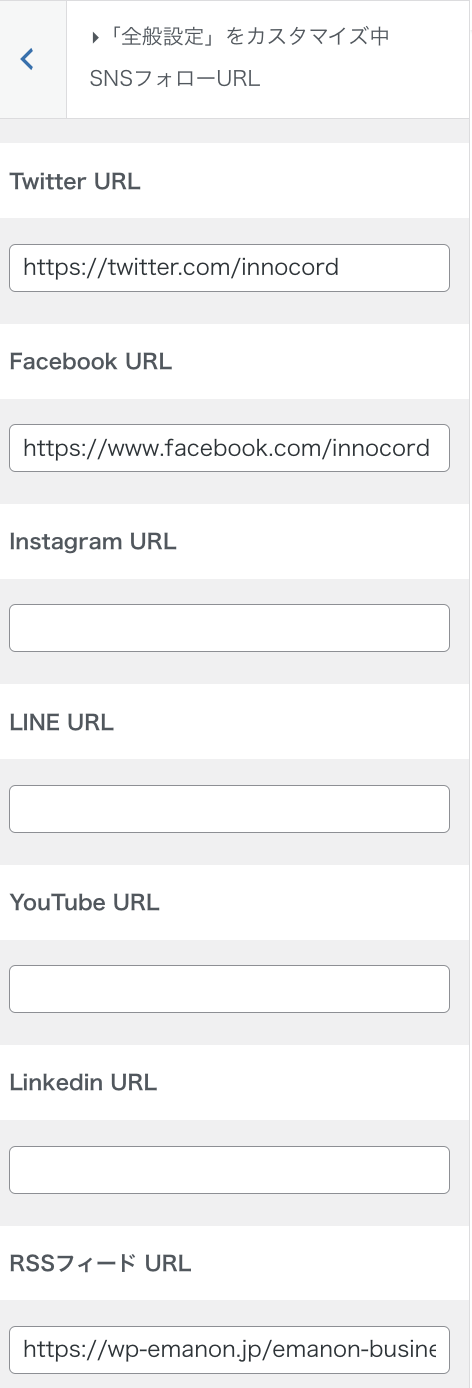
SNSフォローURL
外観>カスタマイズ>全般設定>SNSフォローURLに運営中のSNS URLを入力してください。

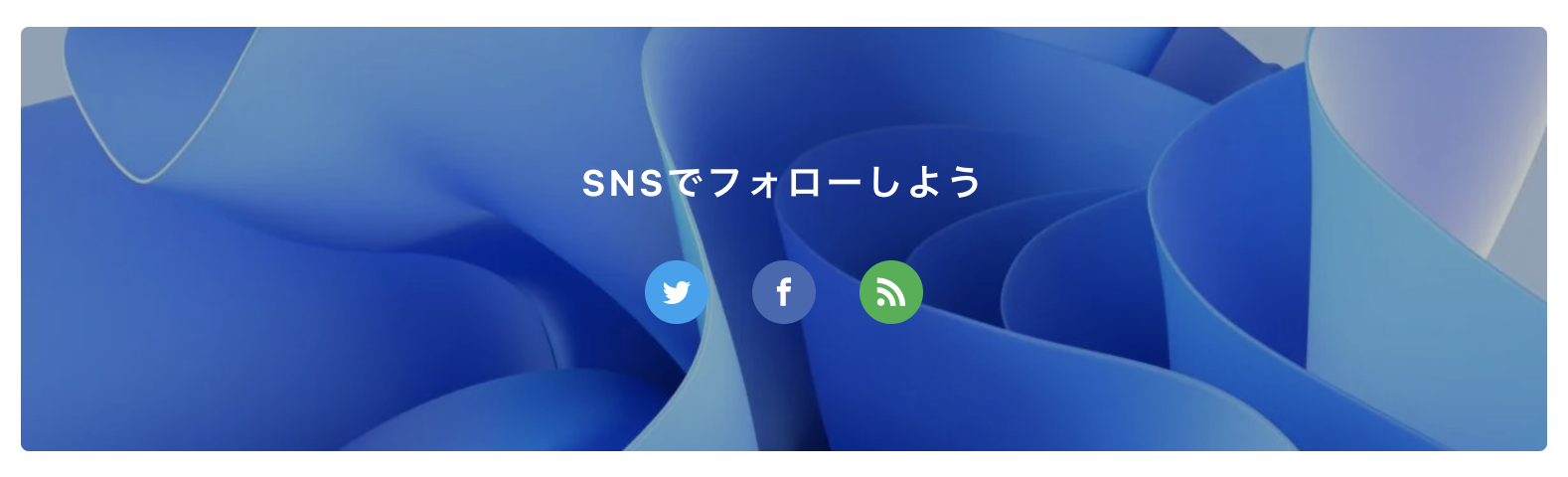
外観>カスタマイズ>コンテンツ設定>SNSフォローボタンに移動し表示を有効にすると、URLを入力したSNSのアイコンがページの文末に並びます。

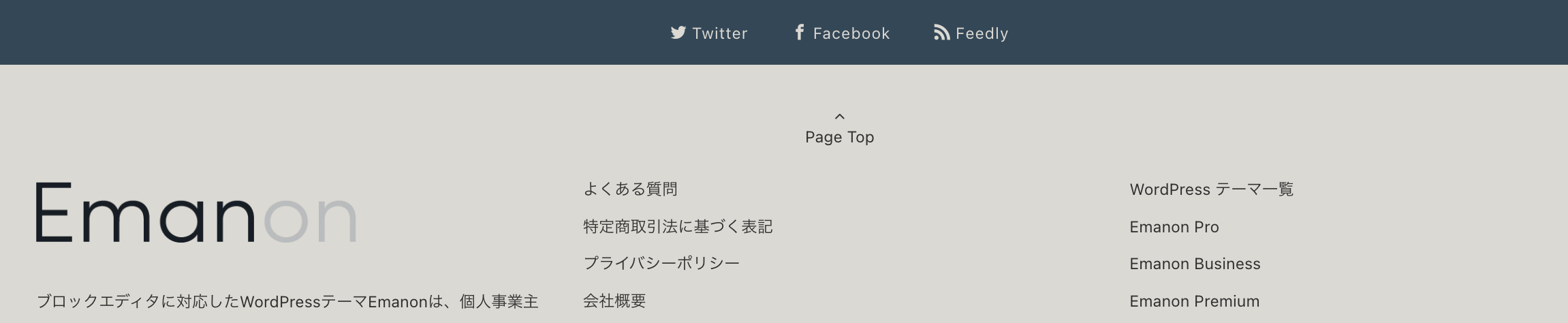
また、外観>カスタマイズ>フッター設定>レイアウトデザインに移動し、SNSフォローボタンの表示を有効にするとページのフッター付近にSNSのアイコンが表示されます。

外観>カスタマイズ
WordPress管理画面から外観>カスタマイズに移動し設定を進めていきます。カスタマイズでは、配色設定、サイトロゴの設定、ファーストビューの設定、レイアウトや見出し・ボタン・サイドバーなど、サイトの見た目に関する細かな設定を行います。
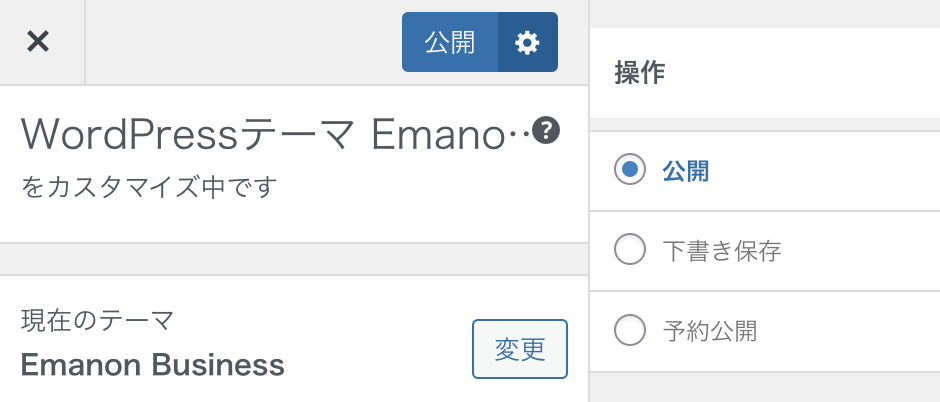
外観>カスタマイズの設定を保存する場合、必ず公開保存にしてください。下書き保存で終了すると設定内容がWebサイトに反映されません。

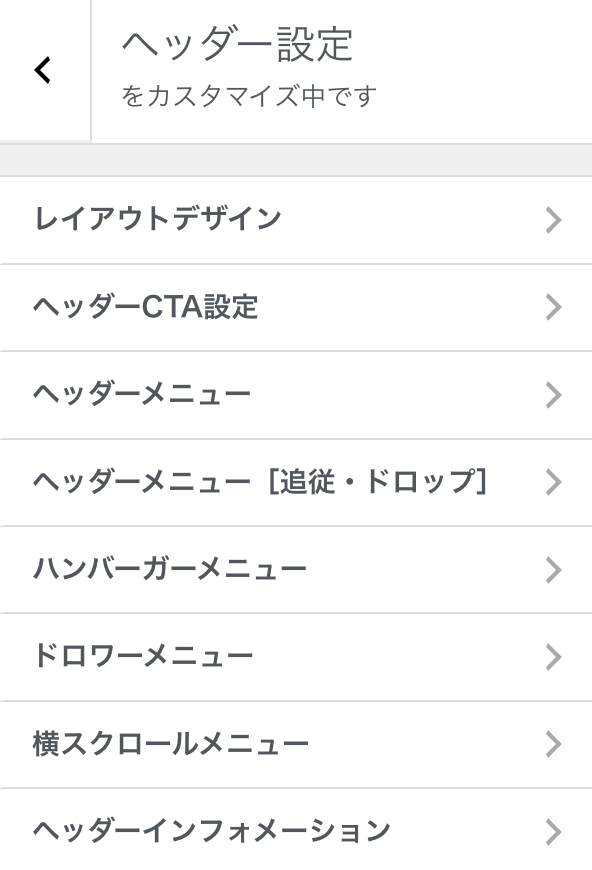
ヘッダー設定
ヘッダー設定は、ロゴやヘッダーメニュー、ドロワーメニューなどサイトのヘッダー周りに関するデザイン指定ができる機能群です。

フロントページ設定
フロントページ設定は、ファーストビューと各セクションのデザイン指摘ができる機能群です。ファーストビューは6種類のデザインから選択できます。

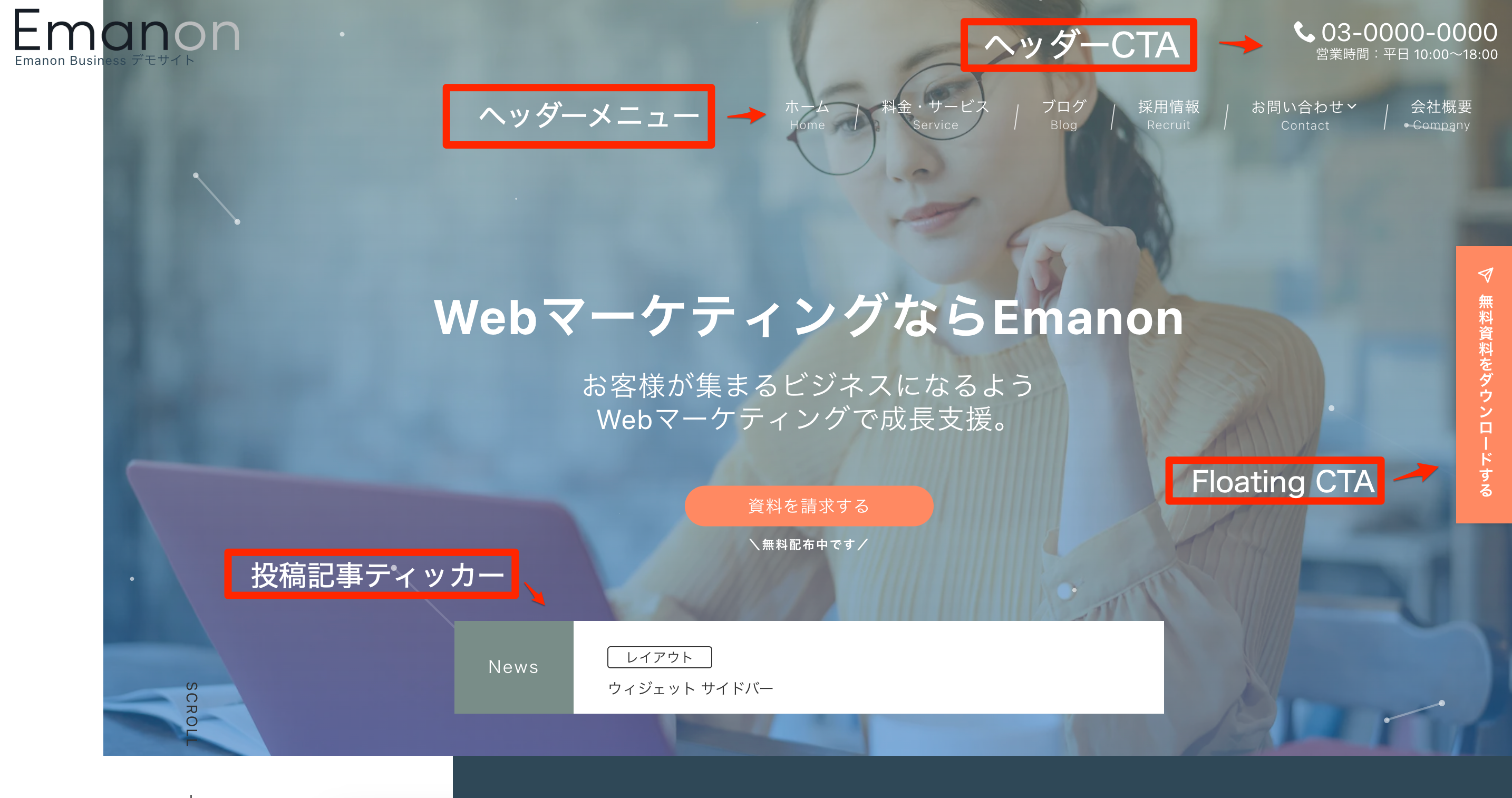
ファーストビューレイアウト設定
当デモサイトのファーストビューでは、ヘッダーアイキャッチを使ったデザインを採用しています。

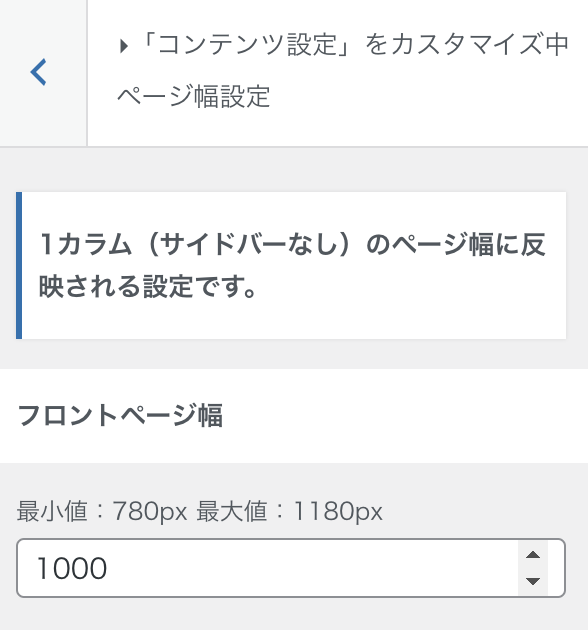
コンテンツ設定>ページ幅設定
フロントページのページ幅を設定します。外観>カスタマイズ>コンテンツ設定>ページ幅設定に進み、フロントページ幅を1000pxにします。

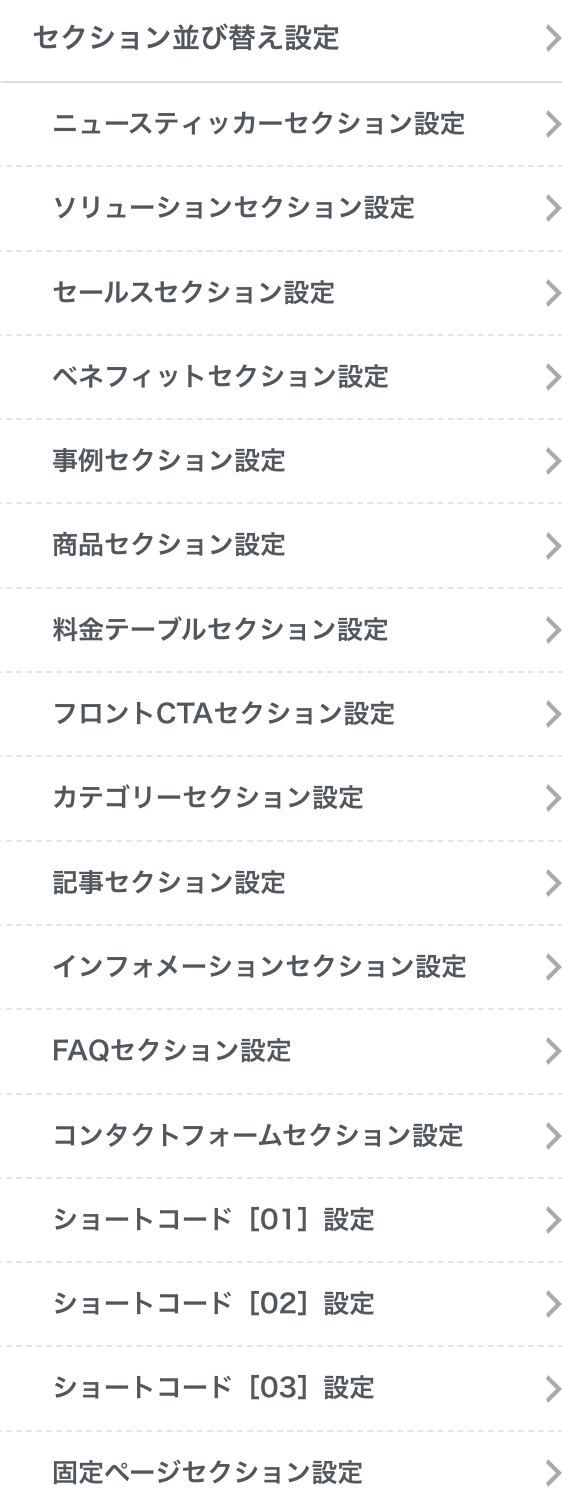
セクションの並び替え設定
各セクションは、フロントページを彩る独立した14個のデザインパーツです。表示順番の並び替えが可能です。最大3つまでのショーコードにも対応しており、プラグインEmanon BlocksのEmanonパーツで作成したブロックをショートコードで埋め込み表示できます。

セクションの設定
セクションとは、タイトルや説明文、区切りデザイン、配色など指定ができるデザインパーツです。文字や画像を配置するだけ簡単に仕上げることができるのが特長です。
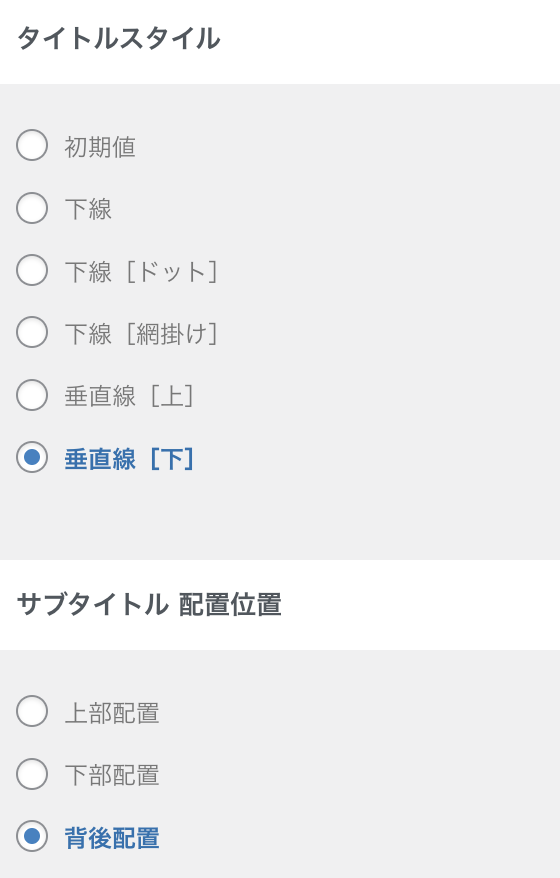
タイトルスタイル・サブタイトル配置位置
5種類のタイトルスタイルと3種類のサブタイトルの配置位置からお好みのデザインを指定できます。

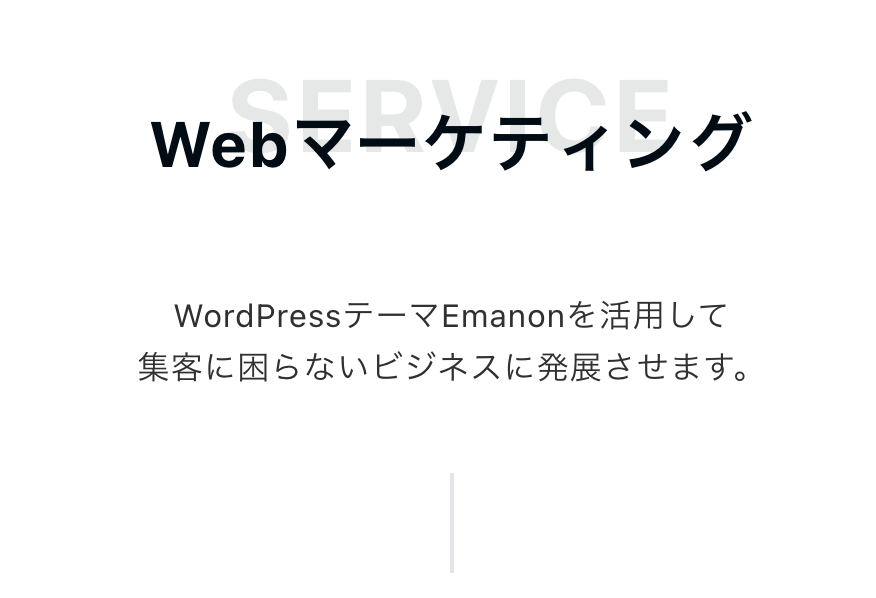
下記は、タイトルスタイルを垂直線[下]・サブタイトル配置位置を背後配置に設定した表示例です。

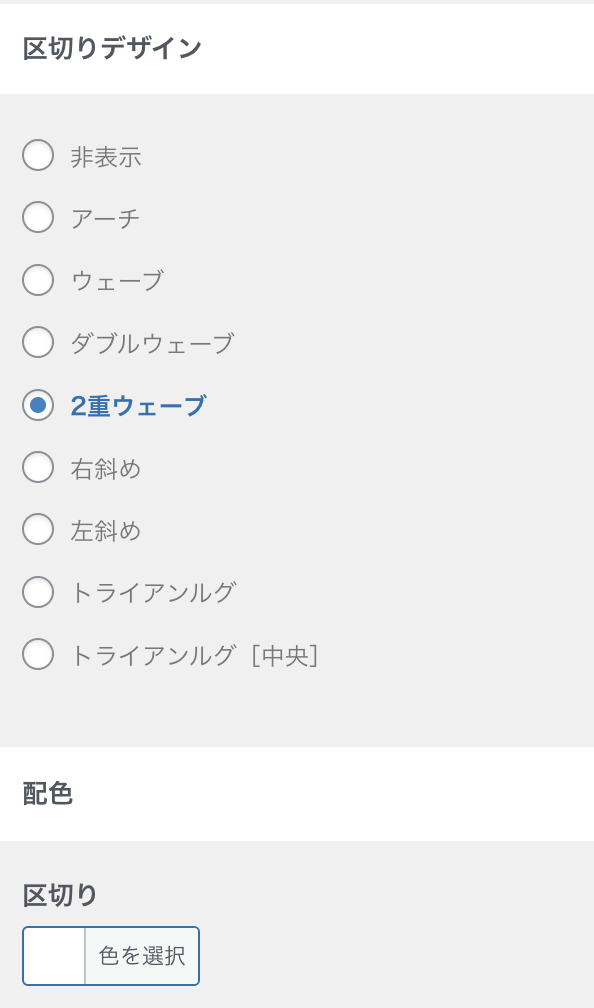
区切りデザイン
区切りデザインは7種類から選択できます。(区切りデザインに適用していないセクションもあり)

下記は、セールスセクションの表示です。区切りデザインを2重ウェーブに指定しています。

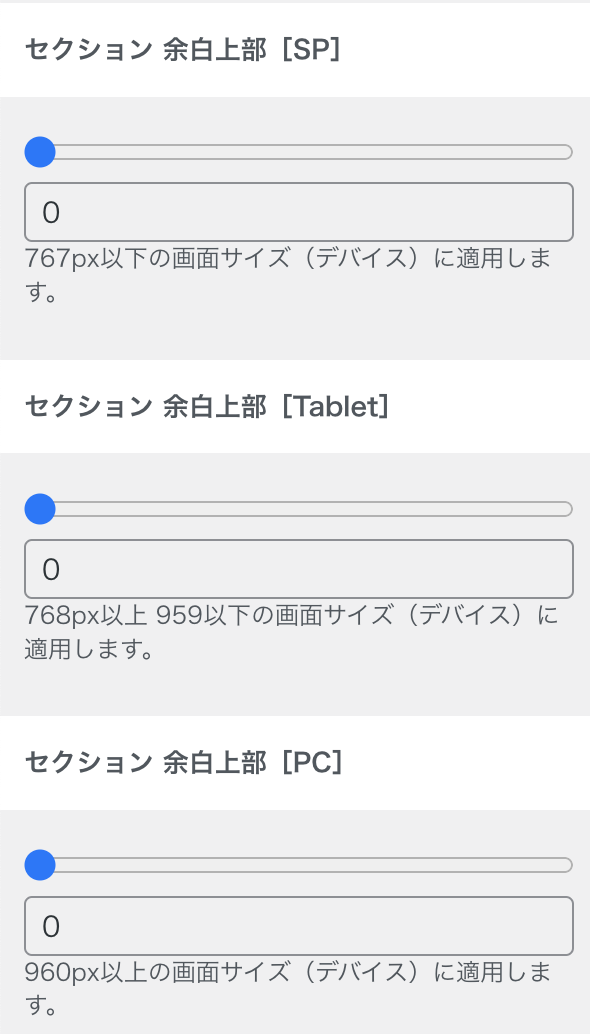
セクション余白
セクション内の余白をPC(パソコン)・タブレット・SP(スマホ)単位で指定できる機能です。

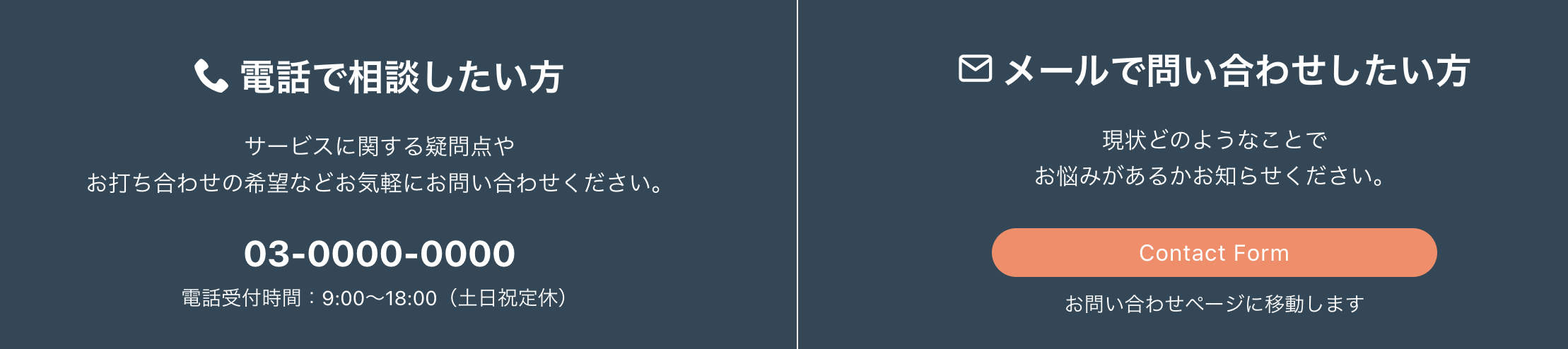
下記は、フロントCTAセクションの表示例です。セクション余白を0に指定しています。

Google Mapの設定

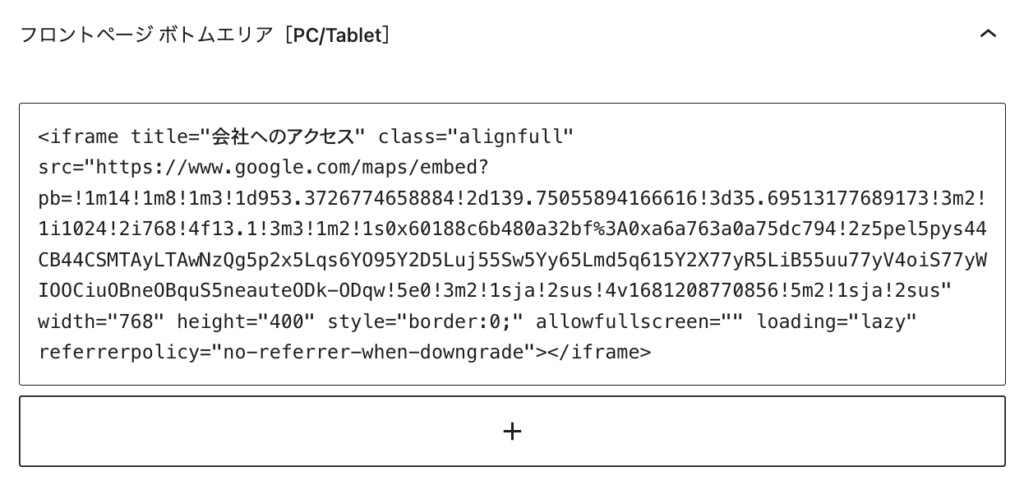
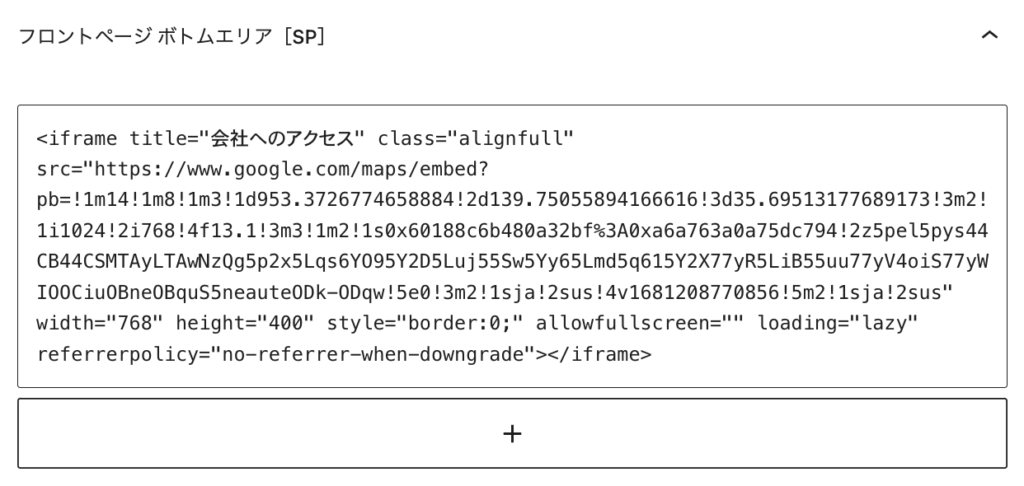
外観>ウィジェットのフロントページ ボトムエリア[PC/Tablet]とフロントページ ボトムエリア[SP]にカスタム HTMLブロック配置します。


カスタム HTMLブロックには、Google MAPの埋め込みコードを挿入してください。
<iframe title="会社へのアクセス" class="alignfull" src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d953.3726774658884!2d139.75055894166616!3d35.69513177689173!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188c6b480a32bf%3A0xa6a763a0a75dc794!2z5pel5pys44CB44CSMTAyLTAwNzQg5p2x5Lqs6YO95Y2D5Luj55Sw5Yy65Lmd5q615Y2X77yR5LiB55uu77yV4oiS77yWIOOCiuOBneOBquS5neauteODk-ODqw!5e0!3m2!1sja!2sus!4v1681208770856!5m2!1sja!2sus" width="768" height="400" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>Google MAPの埋め込みコードに class="alignfull" を挿入することで、Google Mapが全幅表示になります。
フッター設定
フッター設定のレイアウトデザインでは、ページの先頭に戻るtopへ戻るボタンやSNSリンク、フッター用のウィジェットカラム数を指定できます。

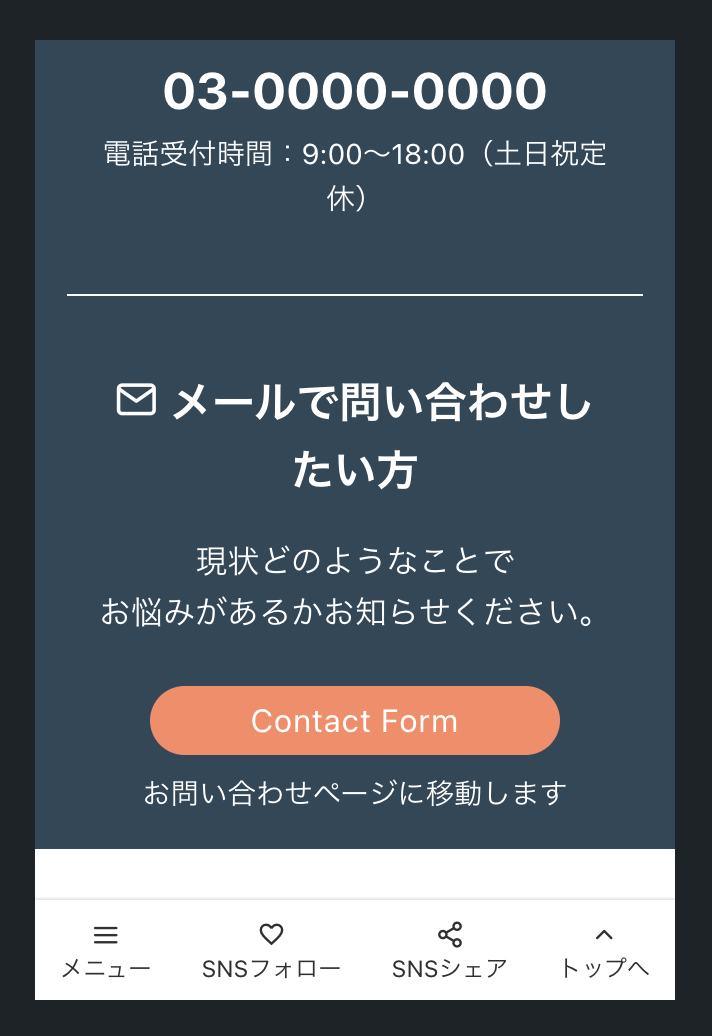
スマホフッター固定メニュー[SP]は、スマホでWebサイトをスクロールした際に、画面下部に固定表示されるアイコンメニューです。

CTA設定
当ページの右端に追従するFloating CTAを表示しています。[注意]Floating CTAは、600px以下の画面サイズでは非表示になります。

サイドバー設定
サイドバーの幅や見出しデザイン、ページの種類ごとにサイドバーの表示設定ができます。当デモサイトでは、投稿ページ以外をサイドバーなし(1カラム)に設定しています。

サイドバーの内容は、外観>ウィジェットから設定を行います。ブロックエディタでデザインが可能です。
コンテンツ設定
コンテンツ設定は、ページの幅やアイキャッチ画像の幅や、SNSボタンの表示、関連記事の表示などを指定する機能です。
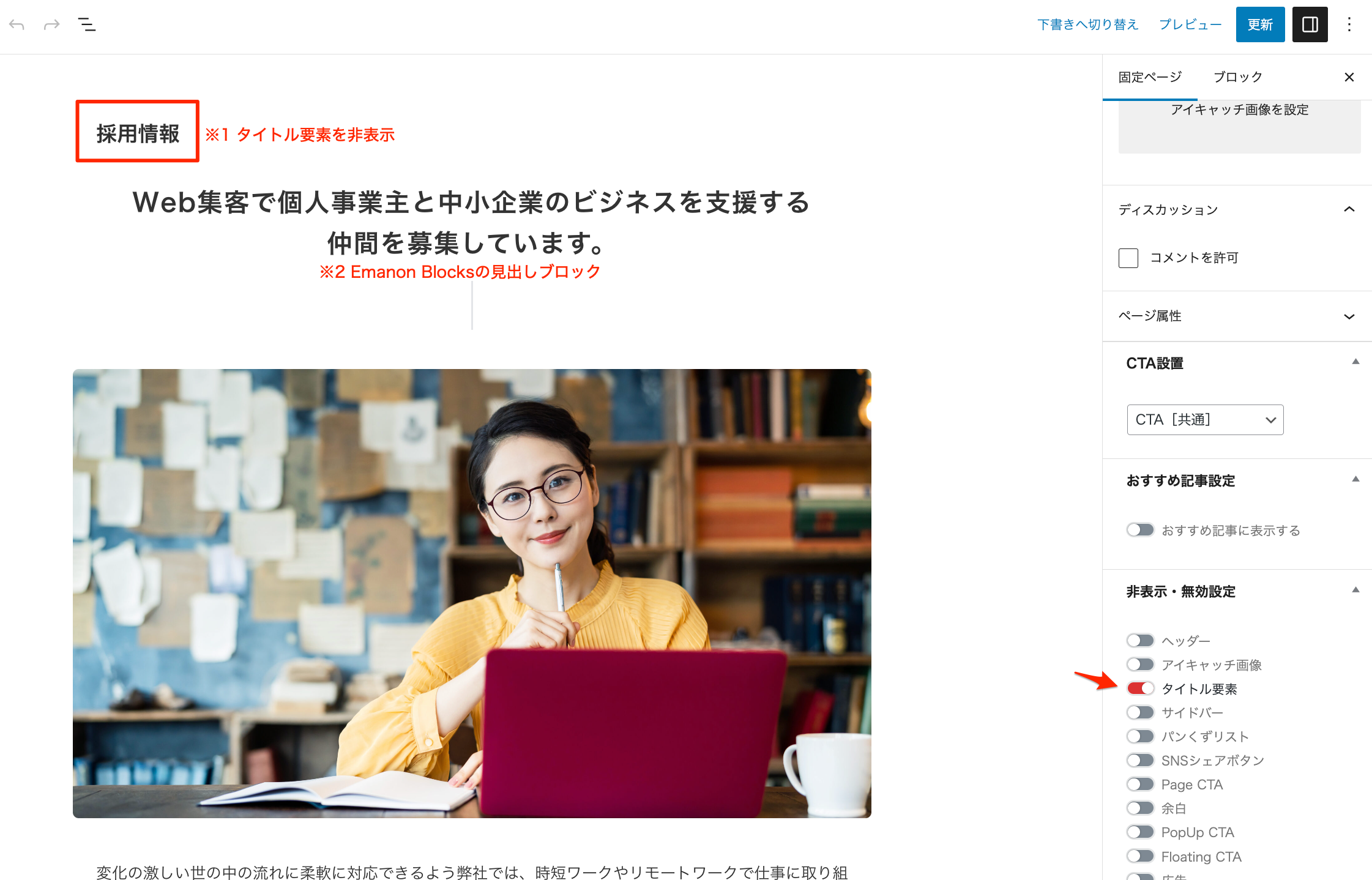
固定ページのデザイン
当デモサイトの固定ページのうちヘッダーメニューに配置している採用情報ページと会社概要ページは、ともにプラグインEmanon Blocksのブロックおよび拡張機能を使用しています。
採用情報ページの場合、タイトル要素は、テーマ側の機能にある非表示・無効設定で非表示に切り替えることでタイトル名 採用情報をページの表示から隠しています。その代わりにプラグインEmanon Blocksの見出しブロック[Emanon]をh2タグ設定で配置しています。

会社概要の作成方法
会社概要は、テーブルブロックでデザインしています。詳細は下記マニュアルをご覧ください。






![フッター固定メニュー[SP]の設定方法](https://wp-emanon.jp/emanon-business/demo01/wp-content/uploads/2023/04/02-320x180.jpeg)




