背景セクションは、プラグイン「Emanon Premium Blocks」のブロックです。セクションエリアにブロックと背景画像が設置できるブロックです。
設定
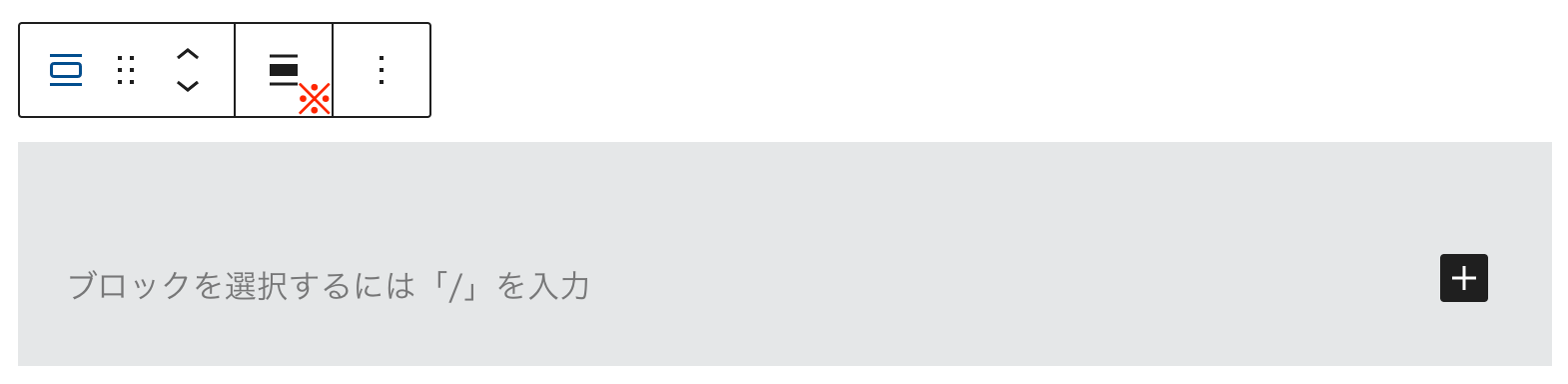
ブロックエディタから背景[セクション]を配置します。

※ 幅広・全幅の指定が可能です。全幅は1カラム(サイドバーなし)のページで適用されます。
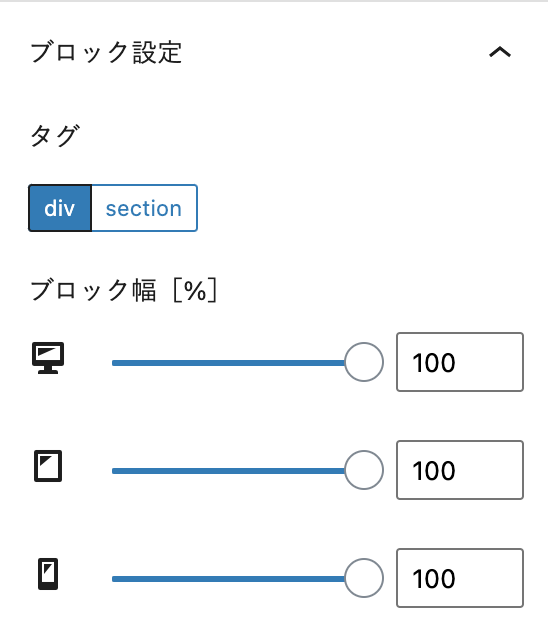
ブロック設定
ブロック幅[%]は、幅広・全幅が指定されていない状態で有効になる機能です。背景[セクション]の横幅をパソコン、タブレット、スマホ単位で指定できます。

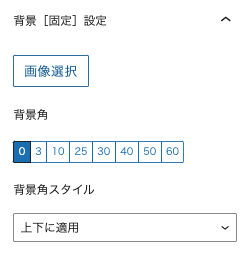
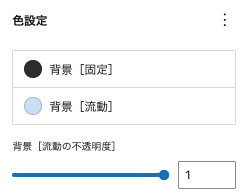
背景[固定]設定
セクションの背景に画像の指定が可能です。

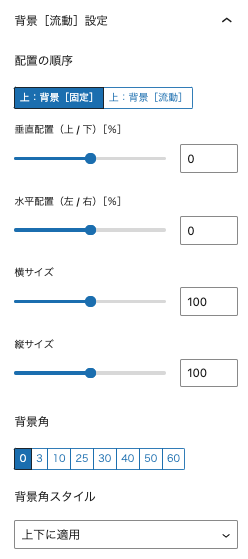
背景[流動]設定
背景[流動]は、背景[固定]に対して上下のずらし配置が可能な背景色の装飾パーツです。背景[固定]に対して前面配置(上:背景[固定])と背面配置(下:背景[固定])の指定が可能です。

下記は背景[流動]を背面配置にし、下にずらした表示です。色設定で#D1E3F6を指定しています。

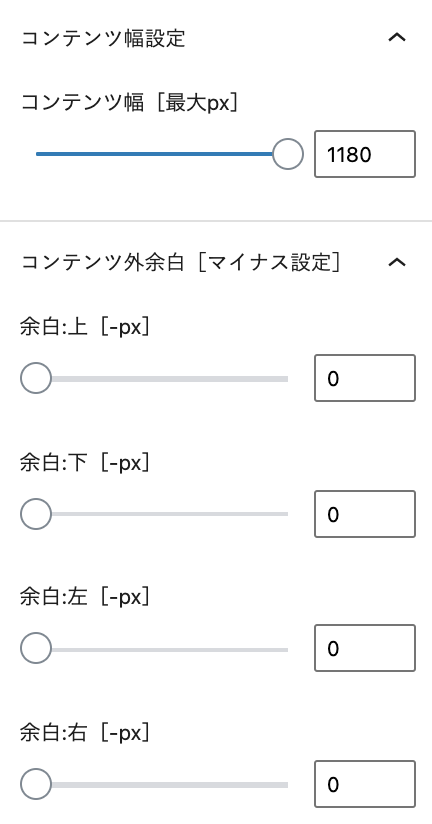
コンテンツ幅[最大px]・コンテンツ外余白
ブロックを配置できるコンテンツ領域の横幅を指定できます。コンテンツ外余白は、背景[セクション]の親要素に対してマイナスマージンを指定できる機能です。

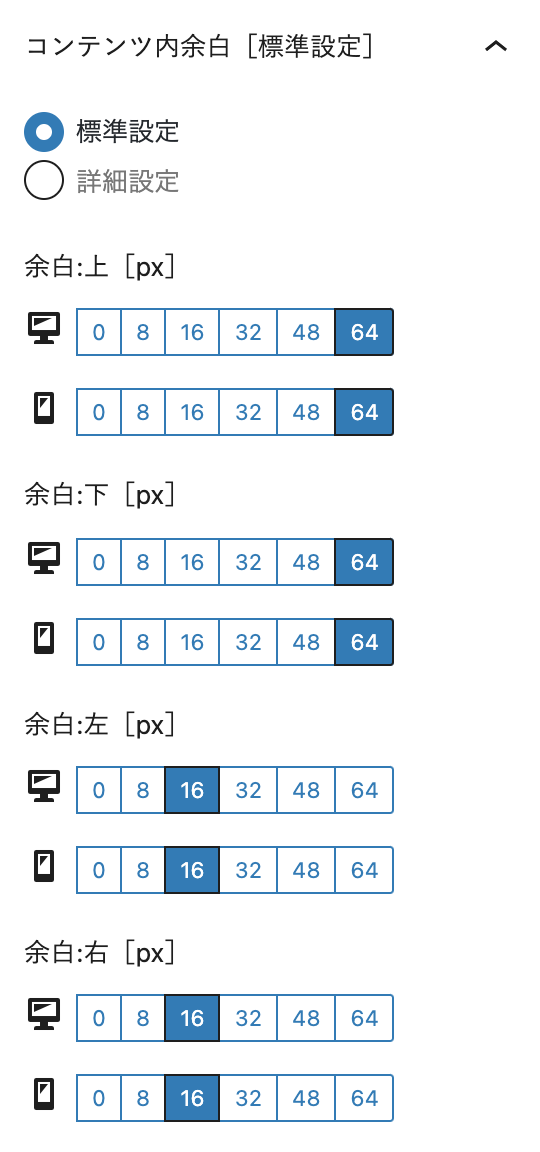
コンテンツ内余白
背景[セクション]の内側に指定する余白です。上下、左右指定ができます。詳細設定をクリックすると、上・下・左・右ごとに好きな数値で指定が可能になります。

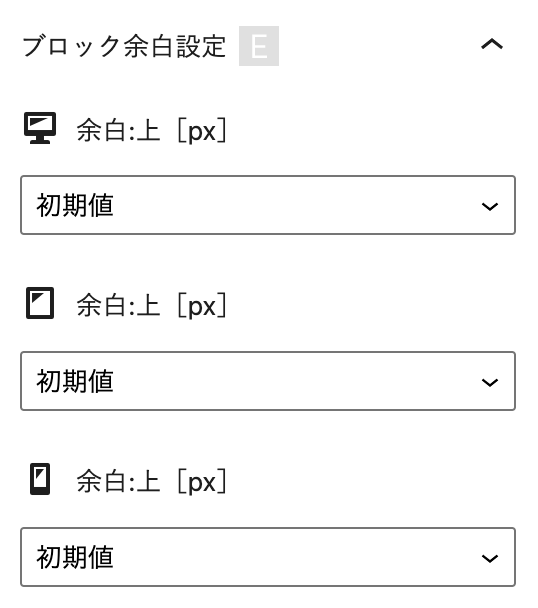
背景[セクション]内(インナーブロック)のブロック間余白
表示例
下記の表示例は、背景[固定]画像なしの表示です。色設定で背景[固定]を#333333に指定しています。セクション内に見出しブロックを配置しています。
背景[固定]画像なし
背景[固定]画像あり
下記の表示例は、背景[固定]設定で背景画像を配置。セクション内に見出しブロックを配置しています。

背景[固定]画像あり
背景[固定]画像あり+背景[流動]
下記の表示例は、見出しブロックと背景[流動]を設定しています。

背景[固定]画像あり+背景[流動]
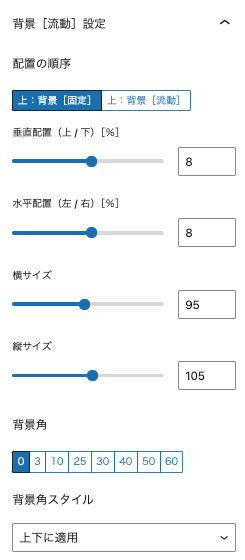
背景[流動]の設定は下記の通りです。配置の順序で上:背景[固定]を指定し、垂直配置と水平配置に数値を入れることでずらし表現になります。

色設定にて背景[流動]の色を指定できます。

![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)