当サイトhttps://wp-emanon.jp/emanon-free/demo01のフロントページを再現する設定手順を解説します。
手順
WordPressテーマ Emanon FreeまたはWordPressテーマ Emanon Proのインストール・有効化を行なってください。
WordPress管理画面にログインし、外観>テーマに移動します。

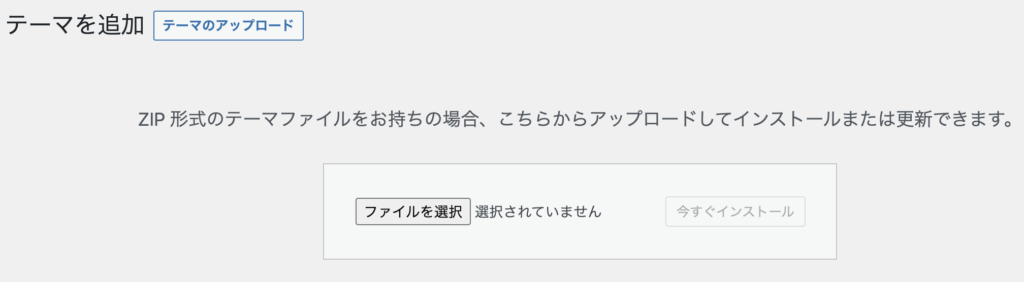
外観>テーマをクリックすると新規追加ボタンが表示されます。新規追加ボタンをクリックし、テーマのインストール画面に移行しましょう。

ファイルを選択をクリックし、ダウンロードした有料テーマのzip形式のファイルをインストール・有効化してください。

以上の作業でテーマのインストールは完了です。WordPressテーマEmanon Proの場合、Emanon設定>サポートに移動し、ユーザー設定にて購入者IDまたはEmanon受託制作ライセンスIDを登録します。
(1)ファーストビューの設定
外観>カスタマイズ>フロントページ設定をクリックし、ファーストビューレイアウト設定でピックアップスライダーにチェックを入れます。
次にピックアップスライダー設定に移動し、マニュアルに従って設定を行なってください。全ての設定が完了しましたら、公開ボタンをクリックします。

(2)表示設定
固定ページを2つ作成し公開状態にします。
・例 フロントページ用タイトル: Home
・例 投稿ページ用タイトル:Blog
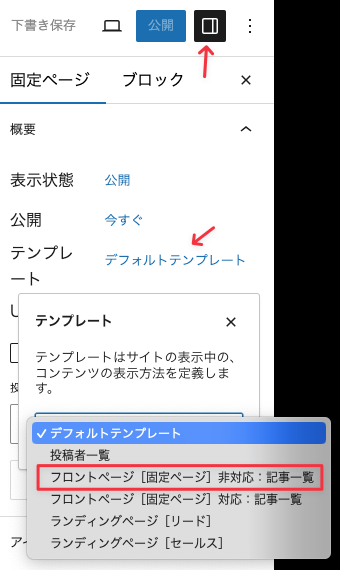
フロントページ用の固定ページは、編集画面の右側にあるテンプレートから、フロントページ[固定ページ]非対応:記事一覧を選択してください。

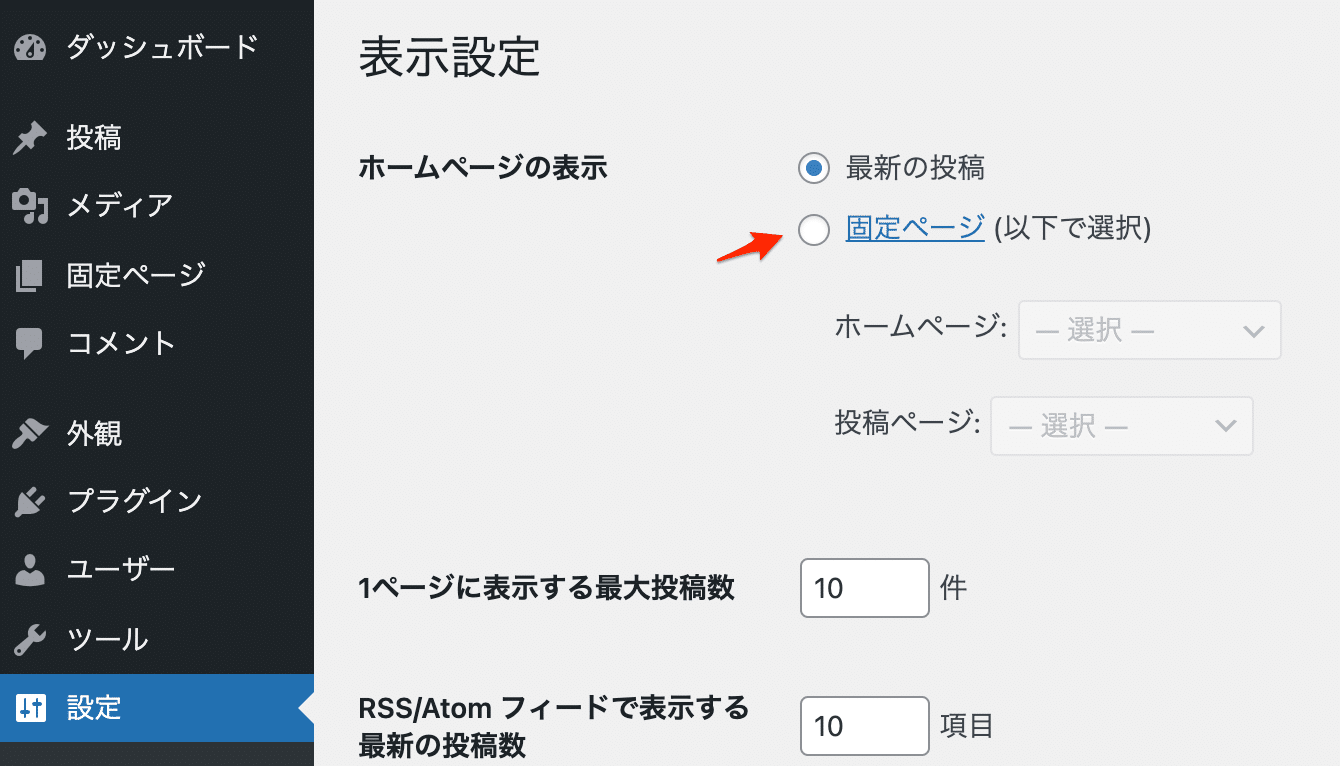
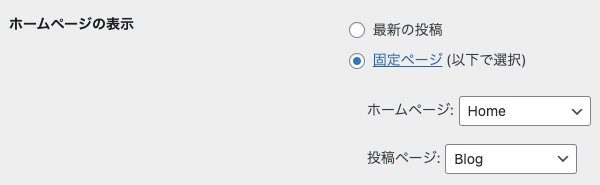
WordPress管理画面>設定>表示設定に進み、ホームページの表示を行います。

ホームページの表示を、固定ページ (以下で選択)に指定します。
ホームページ:では、フロントページ用の固定ページ(Home)を選択します。投稿ページ:は、投稿ページを一覧表示するための固定ページ(Blog)を選択し、変更を保存ボタンをクリックしてください。

(3)プラグイン Emanon Blocksをインストール・有効化する
販売ページからプラグイン Emanon Blocksを購入し、プラグイン Emanon BlocksのzipファイルをWordPress管理画面>プラグインの新規プラグインを追加からインストールし、有効化してください。

(4)サイドバー設定
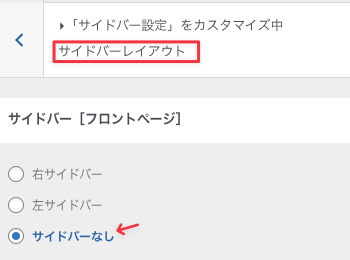
WordPress管理画面>外観>カスタマイズに進み、サイドバー設定のサイドバーレイアウトでサイドバー[フロントページ]をサイドバーなしに指定し、公開保存してください。

(5)フロントページ用の固定ページHomeにブロックパターンを貼り付ける
プラグインEmanon Blocksを有効化することで、オリジナルブロックの組み合わせが可能になります。
パターンをコピーするボタンをクリックすると、ブロックのコードを貼り付け可能になります。フロントページ用の固定ページ(Home)の編集画面にてブロックのコードをペーストしください。
- mac:command + V
- Windows:Ctrl+V キー
パターンをコピーする前にWordPress管理画面のダッシュボードにて、プラグインEmanon Blocksの更新通知がないかご確認ください。更新通知がある場合、速やかにプラグインEmanon Blocksをアップデートしてから、パターンをコピーしてください。
下記が当デモサイトで使用しているプラグインEmanon Blocksのデザインです。パターンをコピーするボタンをクリックし、フロントページ用の固定ページ(Home)の編集画面にてブロックのコードをペーストしください。
あなたにピッタリのパーソナルジムが見つかるよう、ジムの情報を記事にまとめました。
新着記事
ジムの選び方
パーソナルジム
女性専用ジム
パターンをコピーし、フロントページ用の固定ページ(Home)の編集画面にてブロックのコードをペースト(貼り付け)が完了しましたら、文言変更や表示したい記事の絞り込み設定などを実施してください。
(6)フッターレイアウト
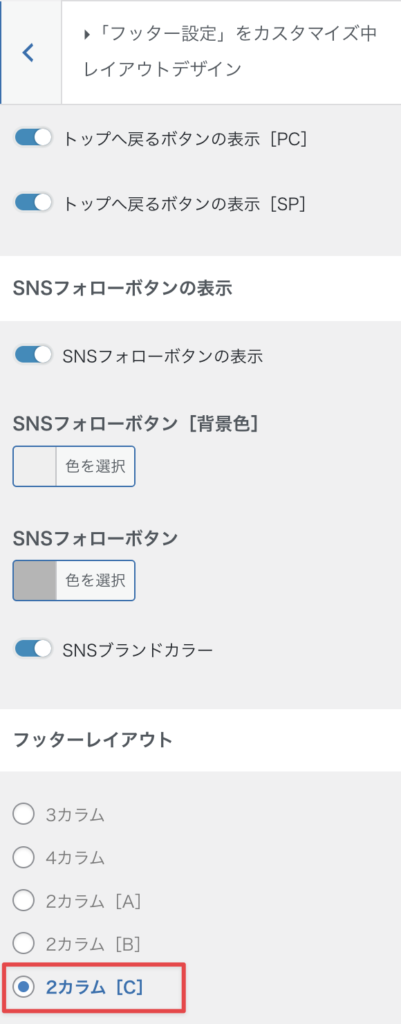
外観>カスタマイズ>フッター設定のレイアウトデザインに進み、フッターレイアウトを2カラム[C]を選択します。

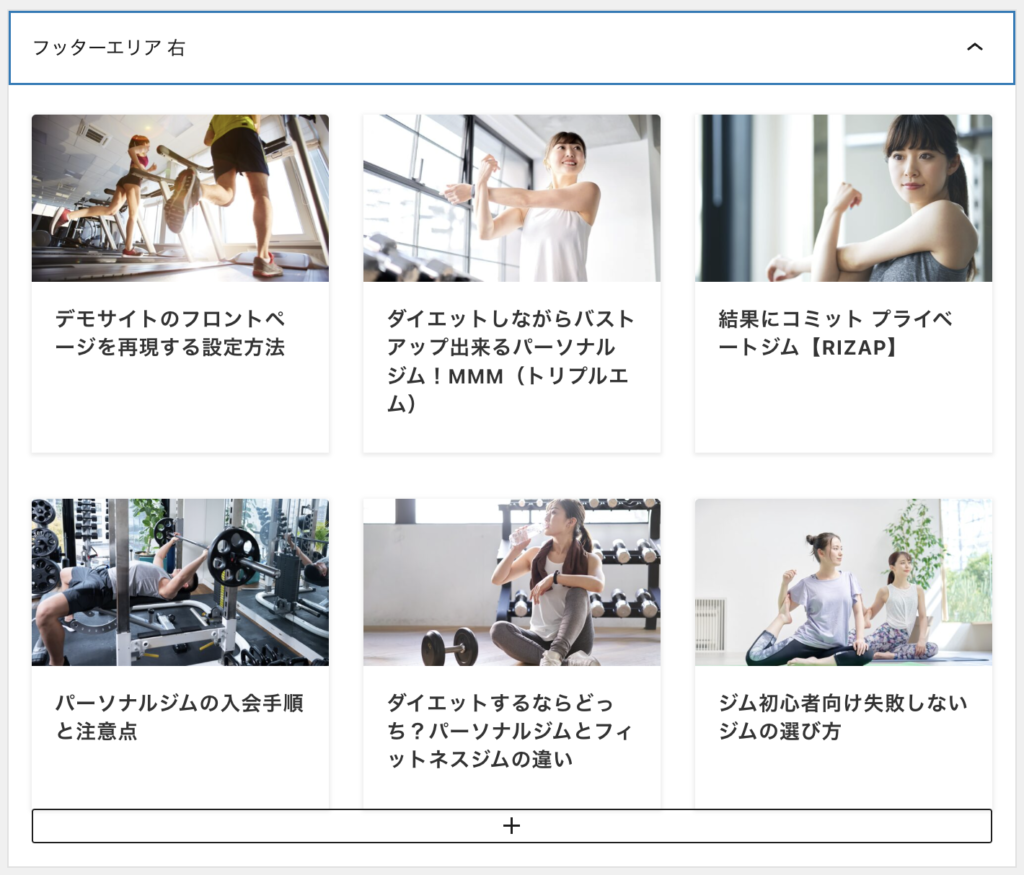
(7)ウィジェット
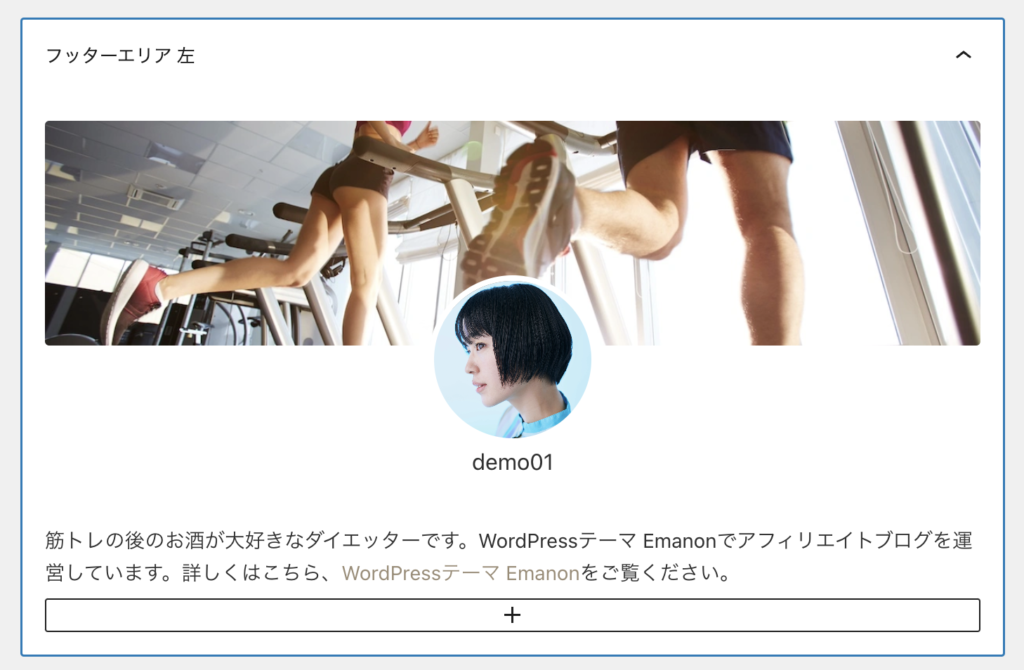
WordPress管理画面の外観>ウィジェットに進み、フッターエリア左に従来のウィジェット[E]プロフィールを配置します。

フッターエリア右には、プラグイン Emanon Blocksの投稿一覧[Emanon]ブロックを配置します。