プラグイン「Emanon Premium Blocks」を有効化すると、全幅に対応したブロークングリッド[セクション]が利用できます。
設定
ブロックエディタからブロークングリッド[セクション]を配置します。

(1)ブロックの全幅・幅広を指定できます。
(2)画像を配置位置を指定できます。初期値は左配置です。
(3)コンテンツを上揃え・中央揃え・下揃えに指定できます。
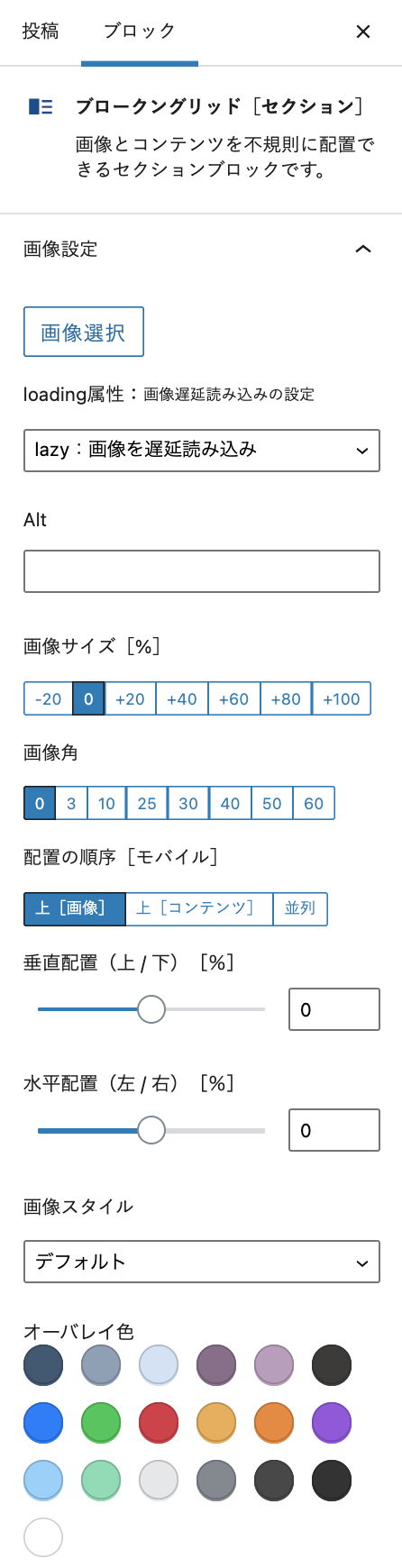
画像設定
画像のサイズ指定や配置位置(垂直・水平)、画像スタイルなどの設定をおこないます。

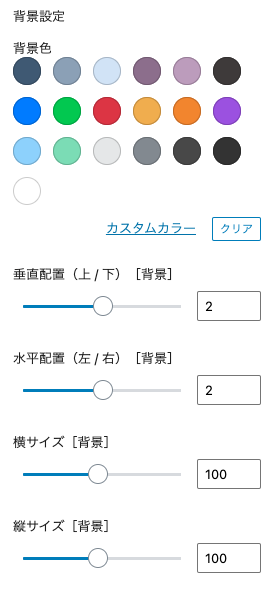
画像に背景色をつける場合、任意の背景色を指定します。画像の背景色は、配置位置(垂直・水平)や横サイズと縦サイズで表示を調整してください。

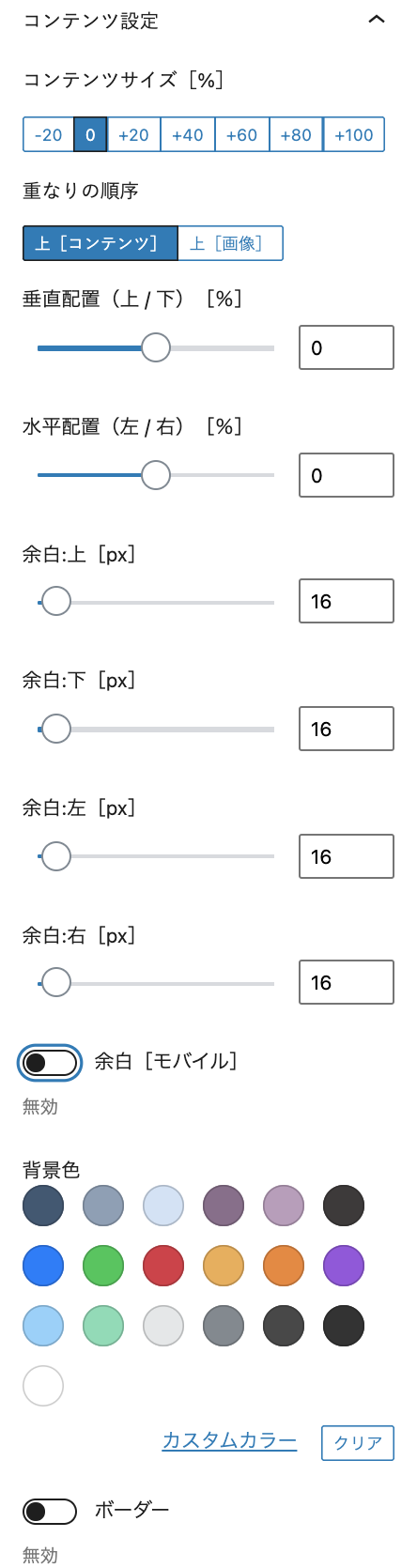
コンテンツ設定
コンテンツ設定は、画像と重なり順序や配置位置(垂直・水平)、コンテンツ内の余白などを設定します。余白設定[モバイル]を有効化すると、スマホ・タブレットでの余白を個別に設定できます。

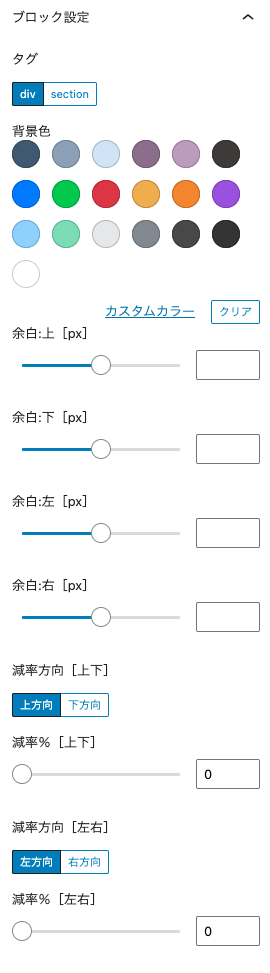
ブロック設定
ブロック全体を囲むタグ(divまたはsection)の指定や背景色、余白、背景の減率の指定が可能です。

表示例
ブロークングリッド[セクション]の表示例です。表示例は、幅広で配置した状態です。

JUST LOVE COFFEE CAFE
We’re serious about our coffee!
設定詳細
幅広配置
画像設定
・画像サイズ[%]:+20%
コンテンツ設定
・コンテンツサイズ[%]:+20%
・重なり順序:上[コンテンツ]
・垂直配置(上 / 下)[%]:200%
・背景色:カスタマカラー #f8f8f8
・余白:上[px]16px
・余白:下[px]32px
・余白:左[px]24px
・余白:右[px]24px
![Emanon Premium[エマノン プレミアム]](https://wp-emanon.jp/emanon-premium/wp-content/uploads/2020/06/logo.png)