
フッターエリアは全ページ(ランディングページ:セールスを除く)共通のパーツです。ページの先頭に戻るtopへ戻るボタンやSNSリンク、フッター用のウィジェットカラム数を指定します。
設定手順
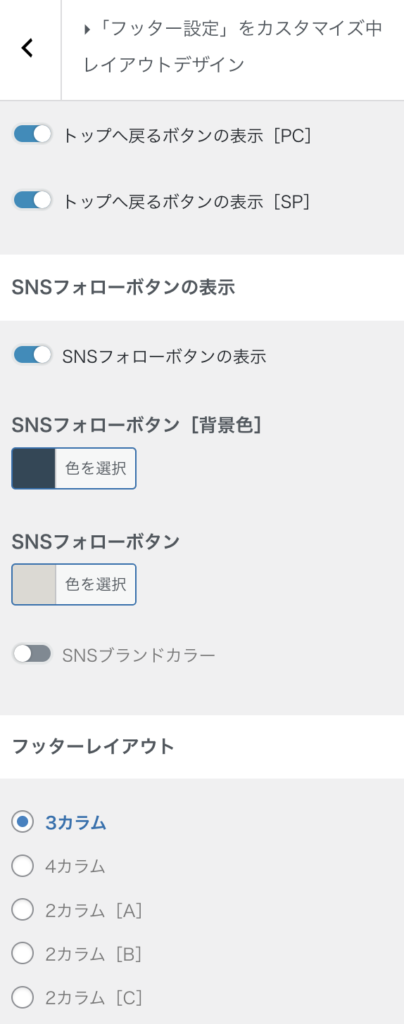
外観>ウィジェットからフロントページ ボトムエリアにGoogle MAPのコードを埋め込みます。次に外観>カスタマイズ>フッター設定>レイアウトデザインで、フッターのデザインを指定します。

フロントページ ボトムエリア
当デモサイトのフロントページボトムエリアでは、Google Mapを全幅で表示しています。
- Google Mapから表示したい施設を検索し共有をクリック

- HTMLをコピー

- 外観>ウィジェット>フロントページボトムエリア
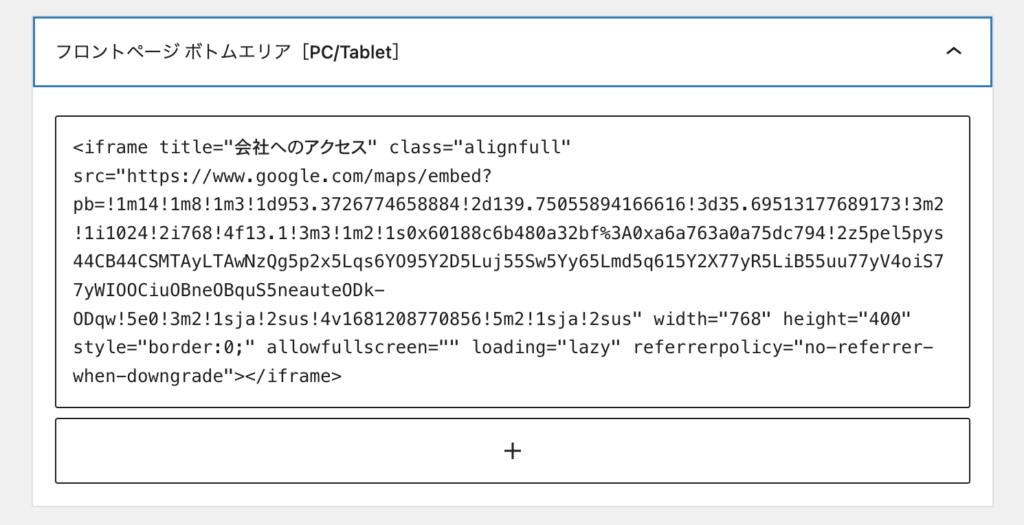
フロントページボトムエリア[PC/Tablet]および[SP]にカスタム HTMLブロックを配置し、コピーしたGoogle MapのHTMLを貼り付けます。

- HTMLのカスタマイズ
Google Mapを全幅表示にするため、カスタム HTMLブロックに貼り付けたGoogle MapのHTMLに、class="alignfull" を挿入します。title="名称"の挿入も推奨します。
<iframe title="会社へのアクセス" class="alignfull" src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d953.3726774658884!2d139.75055894166616!3d35.69513177689173!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188c6b480a32bf%3A0xa6a763a0a75dc794!2z5pel5pys44CB44CSMTAyLTAwNzQg5p2x5Lqs6YO95Y2D5Luj55Sw5Yy65Lmd5q615Y2X77yR5LiB55uu77yV4oiS77yWIOOCiuOBneOBquS5neauteODk-ODqw!5e0!3m2!1sja!2sus!4v1681208770856!5m2!1sja!2sus" width="768" height="400" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
フッターレイアウト
レイアウトを3列表示の3カラムに指定します。次に外観>ウィジェットに移動し、フッターエリアに表示したい内容をブロックを使って表現します。

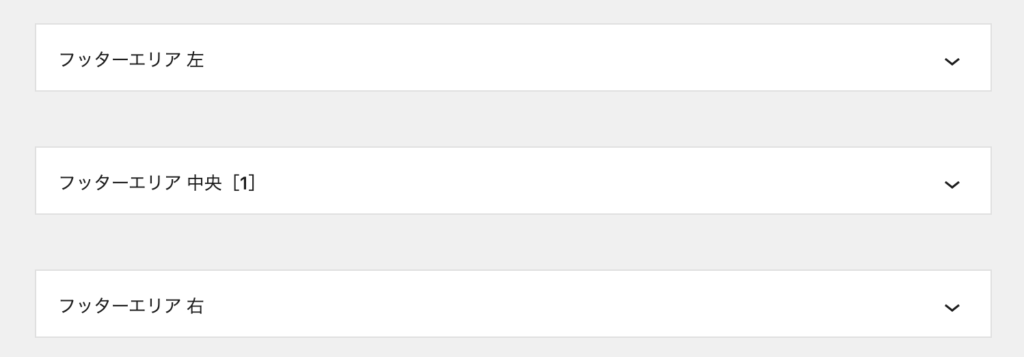
レイアウトを3カラムに設定すると、ウィジェットエリアは、フッターエリア左・フッターエリア中央[1]・フッターエリア右の3つが表示されます。
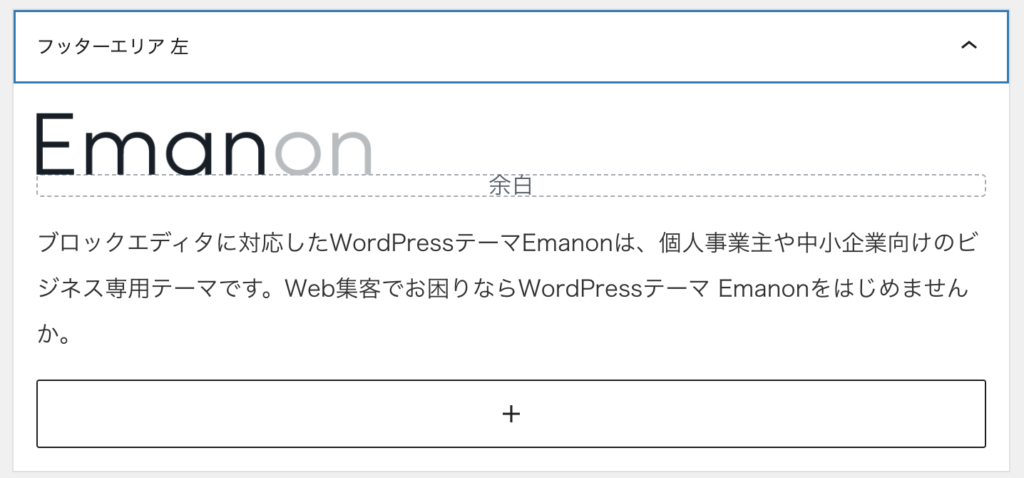
フッターエリア左
ウィジェットのフッターエリア左には、ブロックを使ってデザインしています。

使用したブロックは上から、画像ブロック・スペーサーブロック・段落ブロックです。
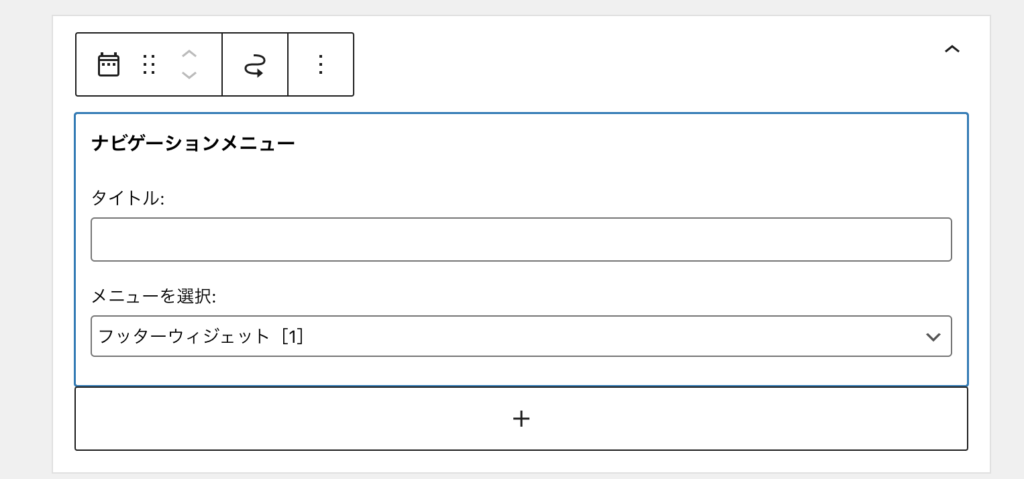
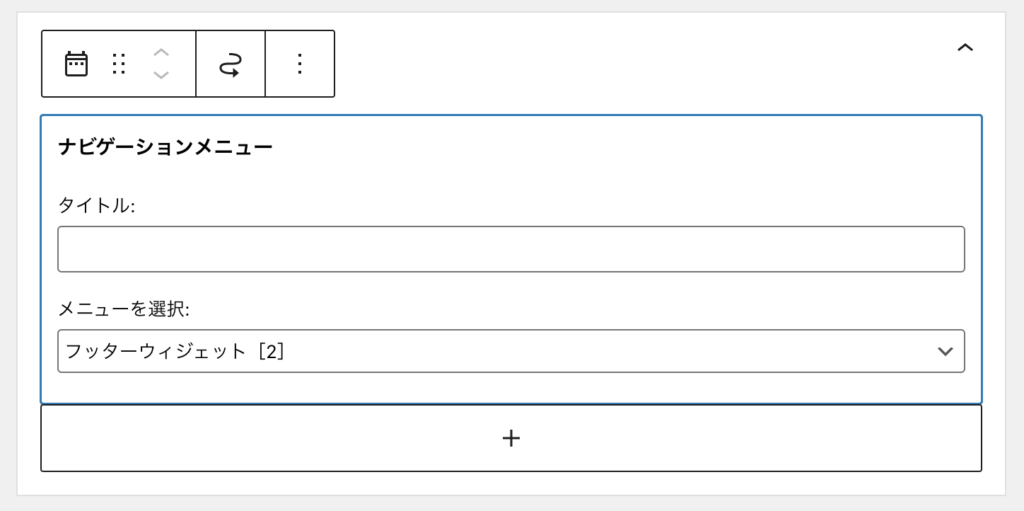
フッターエリア中央[1]・フッターエリア左
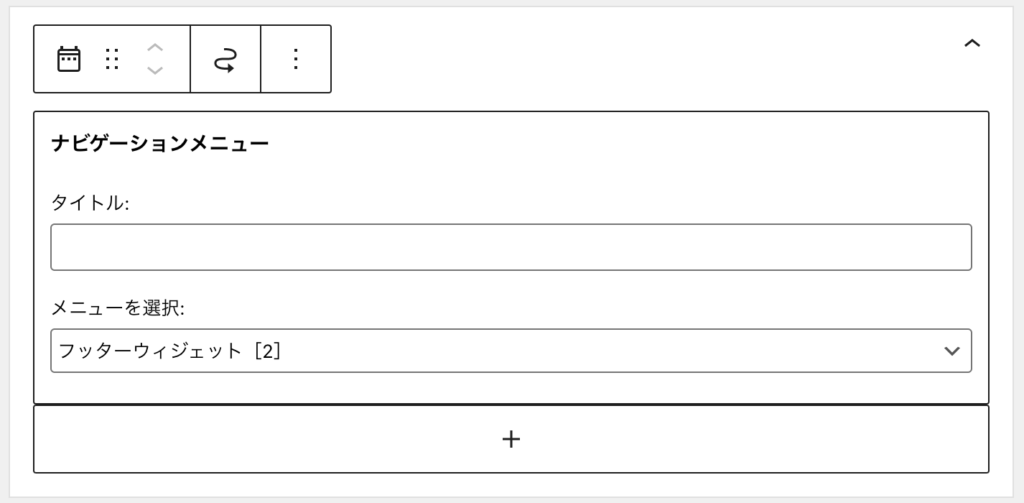
フッターエリア中央[1]・フッターエリア左はあらかじめ作成したメニューを表示しています。ナビゲーションメニューブロックをフッターエリア中央[1]・フッターエリア左に配置し、表示したいメニューを選択します。


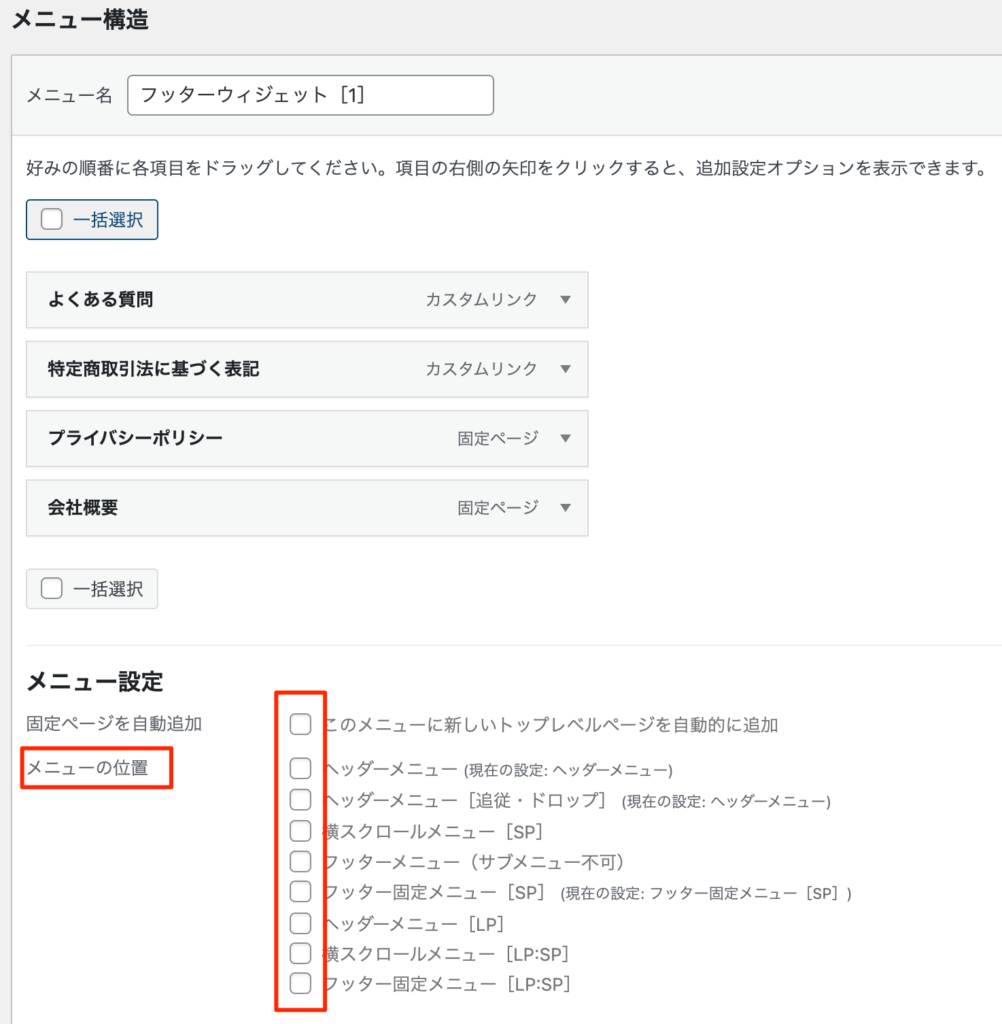
フッターエリアのメニュー設定
フッターエリア中央[1]・フッターエリア左に配置するメニューは、外観>メニューから作成します。メニューを登録する際、メニューの位置にはチェックを入れません。

スマホ表示時のフッターエリア
外観>ウィジェットのフッターエリア[SP]はスマホ閲覧時に表示するウィジェットエリアです。

当デモサイトでは、ナビゲーションメニューブロックを配置しています。

フッターエリアの配色
外観>カスタマイズ>全般設定>色からフッターエリアの背景色や文字の色を設定できます。


