フロントページの最初に表示されるエリアです。ファーストビューは、Webサイトの印象を決定づけるパーツです。
設定手順
当デモサイトでは、ヘッダーアイキャッチをファーストビューに指定しています。外観>カスタマイズ>フロントページ設定>ファーストビュー設定に移動し、下記の設定手順に沿って、ヘッダー周りのデザインをおこないます。

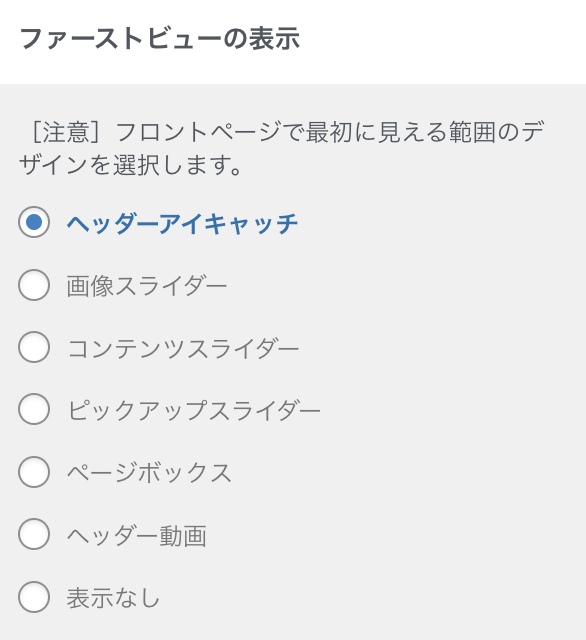
ファーストビューレイアウト設定
6種類あるファーストビューから表示したいタイプを指定します。当デモサイトでは、ヘッダーアイキャッチを指定しています。

ヘッダーアイキャッチ設定
ヘッダーアイキャッチは、タイトルやアイキャッチ画像と背景画像で構成するファーストビューです。パーティクル表示やデザインを崩したブロークン表現も可能です。
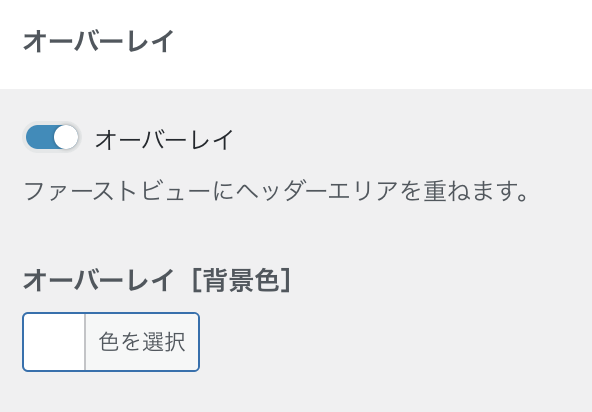
オーバーレイ

オーバーレイを有効にします。オーバーレイは、ロゴやヘッダーメニューなどのヘッダーエリア要素をファーストビューに被せる機能です。
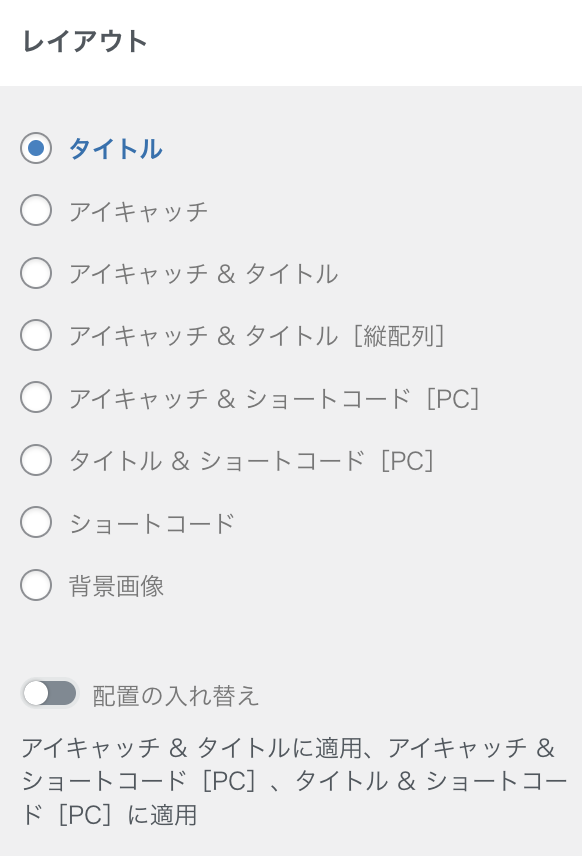
レイアウト

レイアウトは、タイトルを指定します。レイアウトは、ヘッダーアイキャッチ内の表示内容を決める機能です。当デモサイトはシンプルなタイトルレイアウトに設定しています。
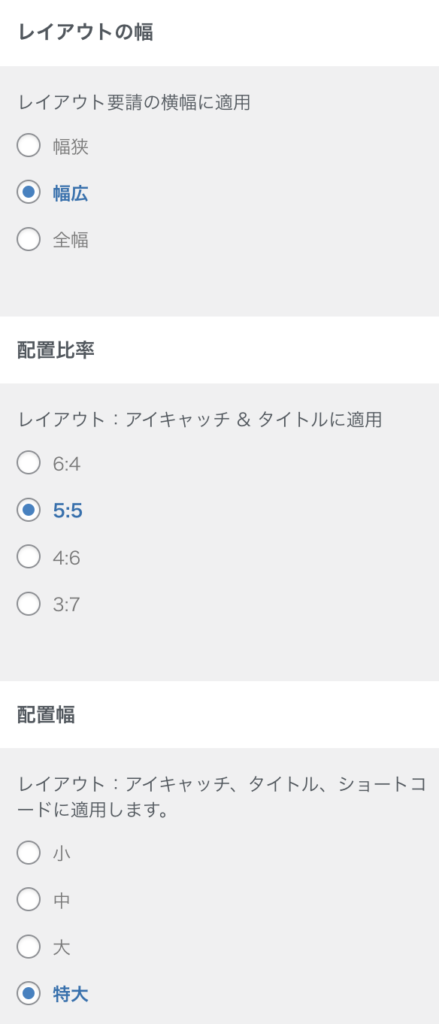
レイアウトの幅・配置比率・配置幅

当デモサイトでは上記の内容で設定していますが、希望するデザインに合わせて調整してください。
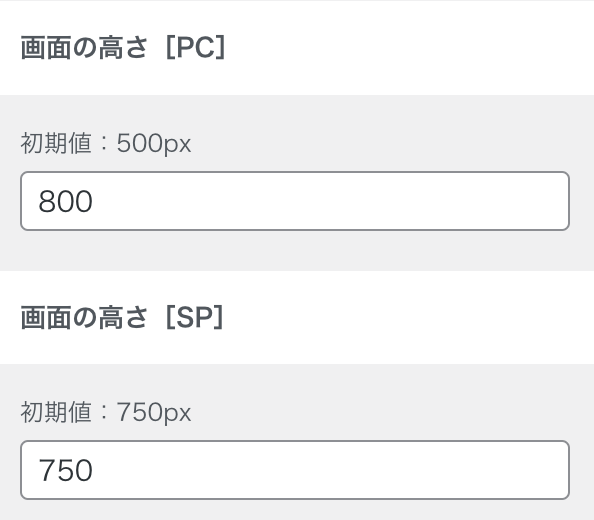
画面の高さ

画面の高さとは、ヘッダーアイキャッチ全体の高さを意味します。当デモサイトではPC:パソコン表示を800、SP:スマホ表示を750に指定しています。
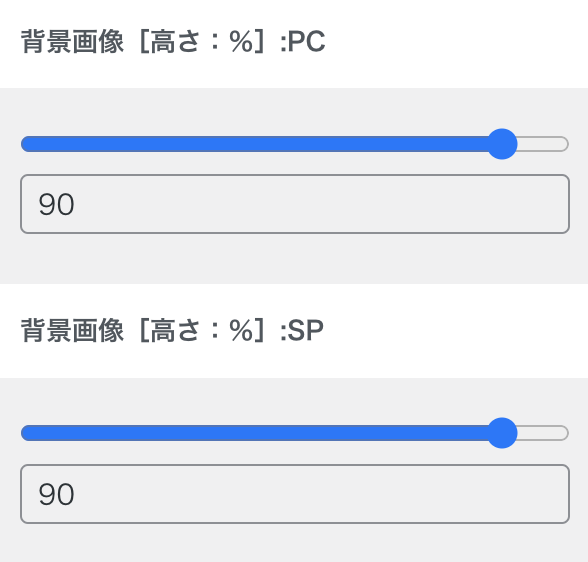
背景画像の高さ

背景画像の高さとは、ヘッダーアイキャッチ背景部分の該当するエリアの高さです。当デモサイトではPC:パソコン表示を90、SP:スマホ表示を90に指定し、やや背景画像の高さを短くしています。
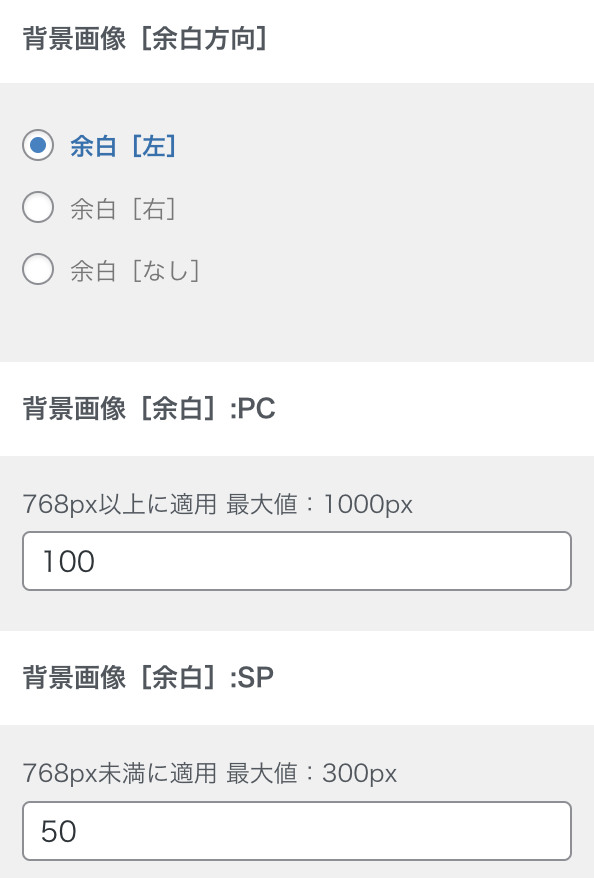
背景画像の余白

当デモサイトのヘッダーアイキャチは、目線を下に誘導するため、背景画像の左側に余白があるデザインにしています。背景画像[余白]を余白[左]に指定し、背景画像[余白]:PCを100,背景画像[余白]:PCを50に指定しています。
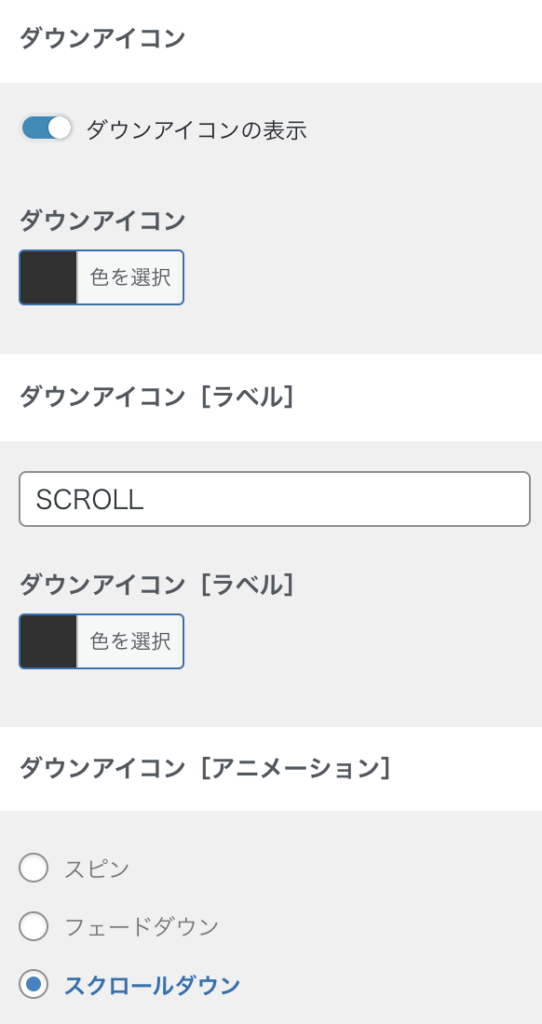
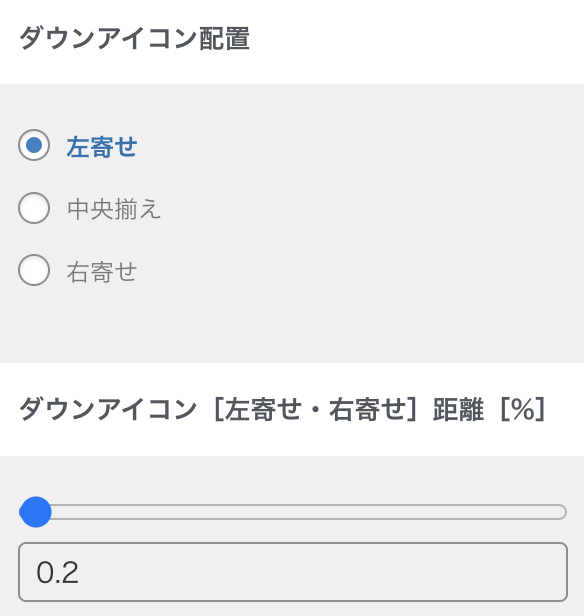
ダウンアイコン

ダウンアイコンは、SCROLLの表示アニメーションを設定する項目です。ダウンアイコンの表示を有効に切り替え、ダウンアイコン[アニメーション]をスクロールダウンに指定します。

ダウンアイコン配置を左寄せに指定し、ダウンアイコン[左寄せ・右寄せ]距離[%]を0.2に指定します。この設定で、ダウンアイコンがヘッダーアイキャッチの左端に表示されます。
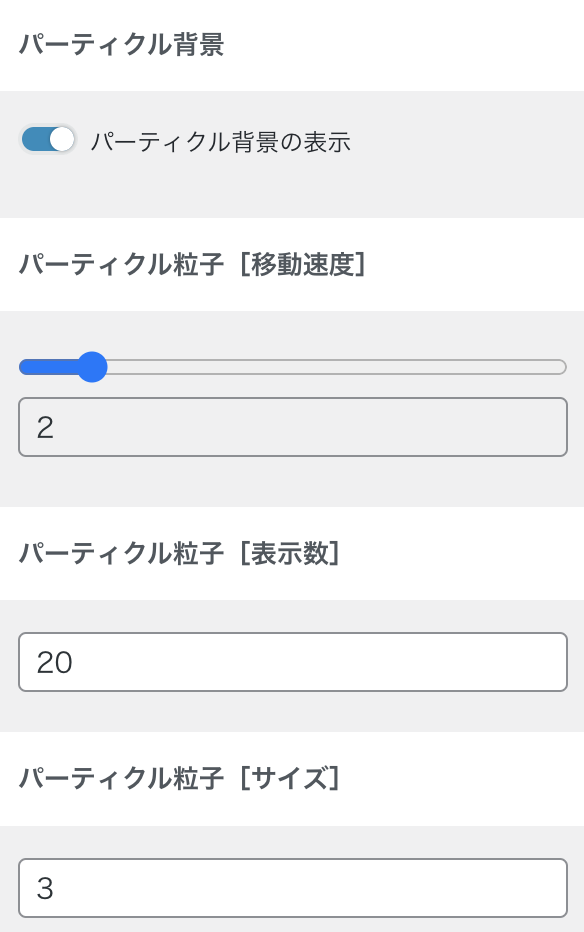
パーティクル背景

パーティクルは粒子を意味します。パーティクル背景を有効化すると、ヘッダーアイキャッチ内に粒子が自由に動くアニメーション表示になります。
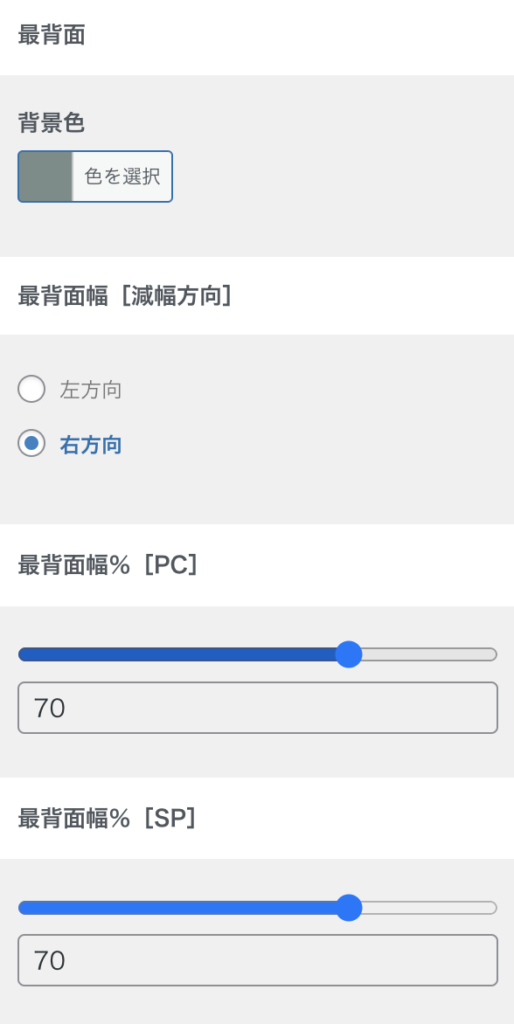
最背面

最背面は、ヘッダーアイキャッチの背景画像の背面を意味します。最背面[減幅方向]を右方向に指定し、最背面積を70%に指定します。
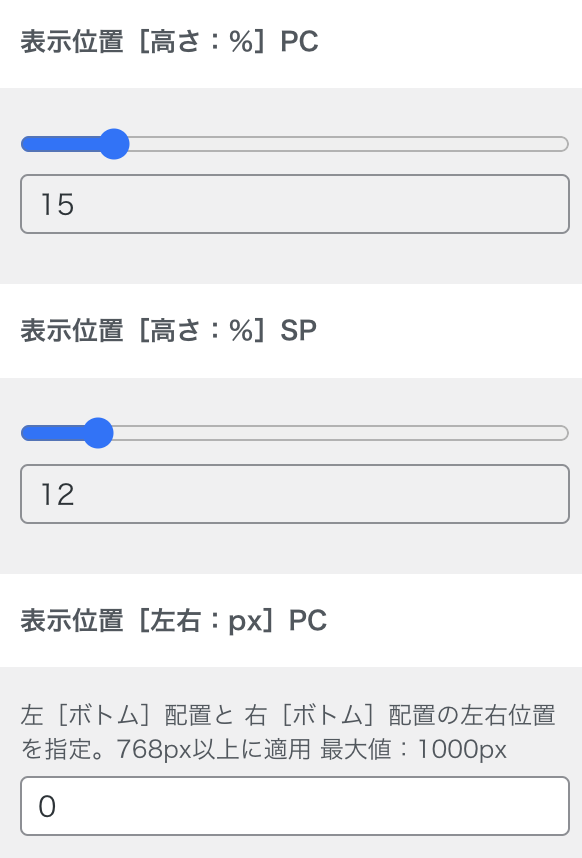
投稿記事ティッカー
ファーストビュー内に投稿記事を表示する機能です。当デモサイトでは、表示位置を下記のように指定しています。

投稿記事ティッカーの詳しい使い方は下記マニュアルをご覧ください。

