プラグイン「Emanon Blocks」を有効化すると、「料金テーブルブロック」が利用できます。
設定方法
料金テーブルブロックは商品やサービスの値段を表示する際に使用するブロックになります。料金表示・通貨単位・税区分・ラベルの表示・マイクロコピーの指定が可能です。それでは料金テーブルブロックの設定方法について紹介します。
ブロックエディタから料金テーブルブロックを配置します。WordPress本体のカラムブロックと組み合わせて使うことで、料金テーブルブロックの並列表示[PCのみ]が可能です。詳細な設定は編集画面右側のサイドバーで行います。
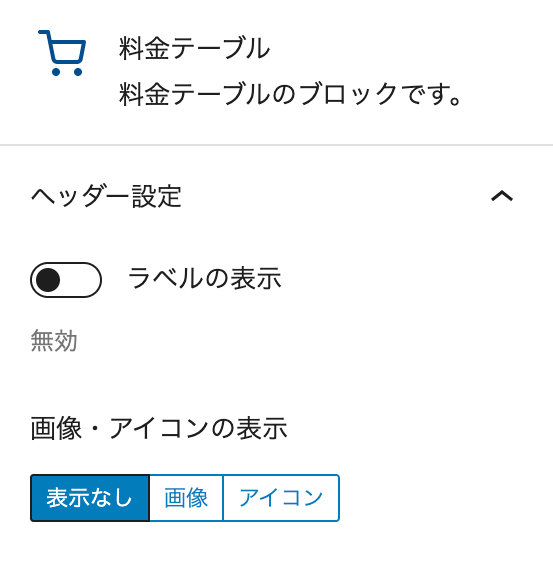
ヘッダー設定
料金テーブルのラベル表示、画像またはアイコンの表示指定ができます。

- ラベルの表示:料金テーブルブロックの上部にテキストラベルの表示を指定できます。デフォルト設定は無効になります。
- 画像・アイコンの表示:指定することでラベルの表示の下に画像やアイコンを表示させることができます。デフォルト設定は表示なしとなります。
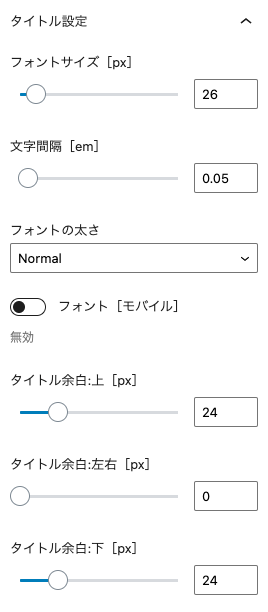
タイトル設定
タイトルのフォントサイズ[px]、文字の隙間[em]、フォントの太さをそれぞれ指定できます。必要に応じてタイトルの上下・左右の余白を調整してください。

- フォントサイズ[px]:タイトルテキストの文字サイズを指定します。
- 文字間隔[em]:タイトルテキストの文字間隔を指定します。
- フォントの太さ:タイトルテキストの文字の太さを指定します、Nomal・Boldから選択します。
- フォント[モバイル]:切り替えアイコンをクリックして有効化する事で、スマホやタブレット用の文字サイズを指定できます。デフォルト設定は無効になります。
- タイトル余白:上[px]:タイトルテキストの上側に余白を指定します。
- タイトル余白:左右[px]:タイトルテキストの左右に余白を指定します。
- タイトル余白:下[px]:タイトルテキストの下側に余白を指定します。
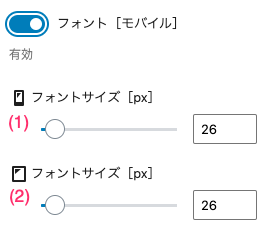
フォント[モバイル]
フォント[モバイル]を有効化する事でスマホ・タブレット用のフォントサイズが指定できます。

(1)フォントサイズ[px]スマホ
スマホでサイトを表示した際に適用されるフォントサイズです。
(2)フォントサイズ[px]タブレット
タブレットでサイトを表示した際に適用されるフォントサイズです。
料金設定
料金部分のテキストのフォントサイズ[px]、文字の隙間[em]、文字の太さ:Font Weightをそれぞれ指定できます。必要に応じて料金の上下・左右の余白を調整してください。

- 単位:通貨単位の表示を指定します、切り替えアイコンをクリックする事で有効化されます。デフォルト設定は無効となります。
- 税区分:切り替えアイコンをクリックする事で税区分が表示されます、(税込み)(税別)どちらかを選択します。デフォルト設定は非表示になります。
単位を有効にすると、料金単位をテキストで入力が可能になります。単位と表示されている箇所にカーソルを当て通貨の単位をテキスト入力してください。

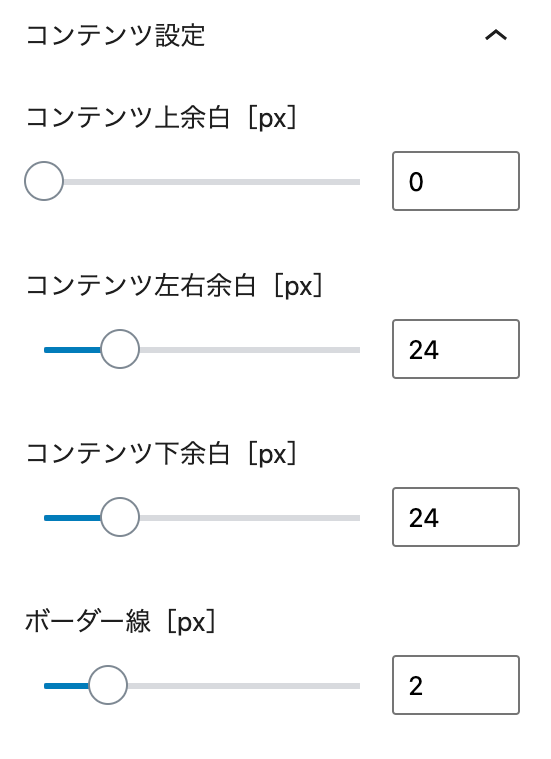
コンテンツ設定
コンテンツエリアの上下・左右の余白調整や料金テーブル全体のボーダー線の幅を指定できます。

- コンテンツ上余白[px]:料金テーブルブロックの上部(料金エリアの真下)に余白を指定します。
- コンテンツ左右余白[px]:コンテンツ部分の左右に余白を指定します。
- コンテンツ下余白[px]:コンテンツ部分の下側に余白を指定します。
- ボーダー線[px]:料金テーブルブロックのボーダー[枠線]の太さを指定します。
表示例
下記は料金テーブルブロックの表示例になります、料金テーブルブロック内にボタンブロックを設置する事でCTAに最適化した料金テーブルブロックになります。
- ビジネスブログ用
- 各種CTA機能あり
- LP作成機能あり
- 拡張ブロック別売
- ビジネスサイト用
- 高機能CTA
- LPの複数作成可能
- 拡張ブロック同封
- ビジネスサイト用
- 各種CTA機能あり
- LP作成機能あり
- 拡張ブロック別売
カラムブロックのカラム数を変更する方法
カラムブロックのカラム数を3つ以上に増やしたい場合、カラム(親)を選択し、ブロックのカラムで変更が可能です。
